大家可能不知道,用Photoshop也可以做出简单的xhtml+css网页,一起来试试吧!
1、在photoshop cs2中打开设计好的网站视觉设计稿。用切片工具切好。
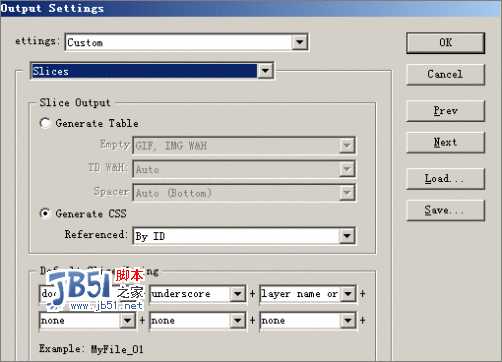
2、点 “文件-》存储为web所用格式”, 快捷键为ctrl+alt+shift+s ,点右上倒三角的小图片,选择Edit output settings。
3、见图,在第二个下拉中选择 Slices,选择Generate CSS ,然后在后面的下拉中选By ID。
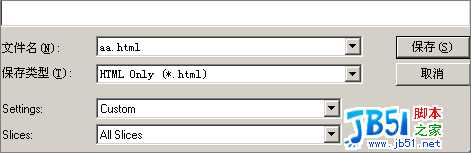
4、点OK保存并关闭设置窗口,在Save for Web窗口中点Save按扭,在保存类型中选择Html and Images,随便输入一个文件名,点保存。

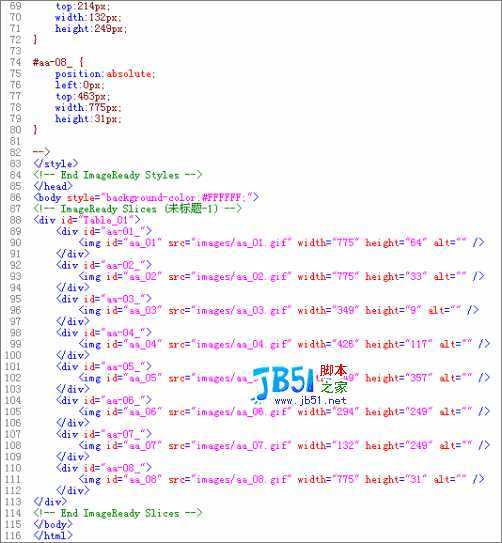
图4 设置5、完成任务。看一下代码,是不是xhtml+css的?
没想到吧?这么简单就做出了个xhtml+css的页面。当然实际应用中,这种自动生成的页面还是不太规范,建议大家还是要用dreamweaver 8或者editplus调整代码。