国外originmaker.com英文教程,自己稍修改一点点做了一下。比较细致的立体字效果。
完成效果:
原英文教程真长,貌似还有点罗罗嗦嗦,懒得翻了,自己归纳成了三步。没它说的bahaus字体,完全照着做不好看,所以自己修改了一点点。根据楼下的意见,又精简了一下,大家要谢谢楼下的哦
要做出层叠的立体彩色文字似乎只能一个字母一个字母做了。以B为例。
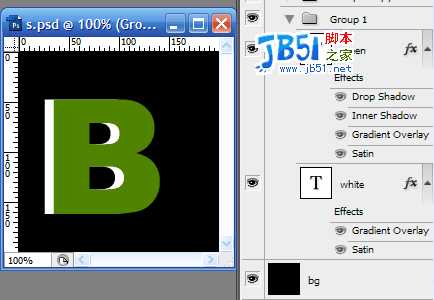
1.如图(我用的是英文版,只能截出英文的图来了,没办法 ),先别看那些图层样式。背景填充黑色。然后做两层层B字。字体arial black,160pt。下面一层白色字;上面一层绿色(可以自己换其它颜色),要向右移动9像素。这样两层就错开了。
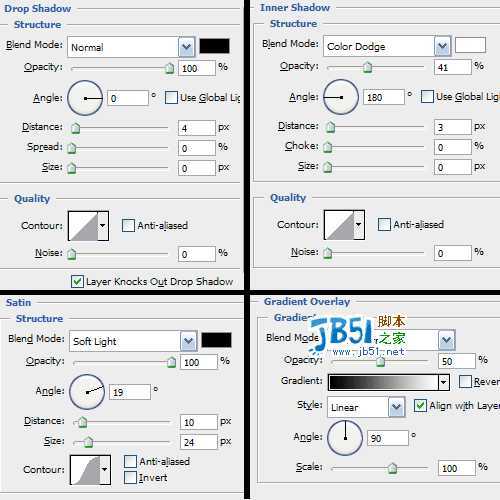
2.设置白色字的图层样式。如图,光泽(不知中文版是否这么说?):设置为黑色、叠加。角度、距离等如图所设,别忘了打勾的去掉。渐变:设置为正常,式样是反射(不知中文版是否这么说?)其它数据打勾与否见图。
3.设置绿色字的图层样式。投影:黑色100%,距离4,大小0,角度0。内阴影:设置白色、颜色减淡。其它数据如图。渐变:设置为颜色加深,式样是线性。其它数据打勾与否见图。光泽:黑色,柔光,其它数据打勾与否见图。
这样算完成了。如果还要做别的字母,可以在图层样式里新建样式把白色层和绿色层的样式保存下来,这样就很方便了,之后直接用就是了,几秒钟做一个字
第3步被我修改了,有兴趣自己去看原文吧。原版效果很漂亮,不过手头只有方方正正的arial字体,做出来跟斜的渐变很不搭,只好放弃了。