FW作为一款简单的作图软件,在字的表现力也有不俗的表现,下面介绍几种常见的滤镜来打造绚丽的彩色字,方法很简单,一起来学习吧。
步骤:
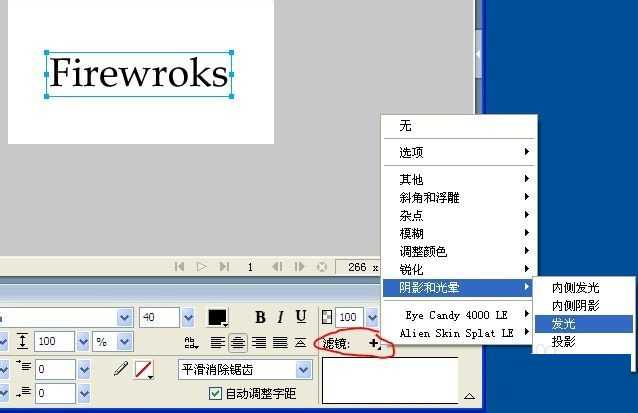
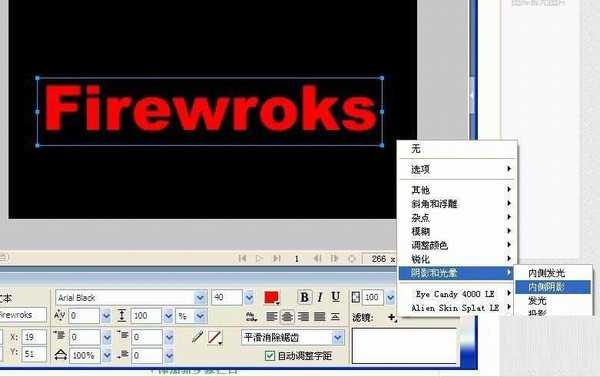
1、用“文本工具”写一个基本素材“Fireworks”
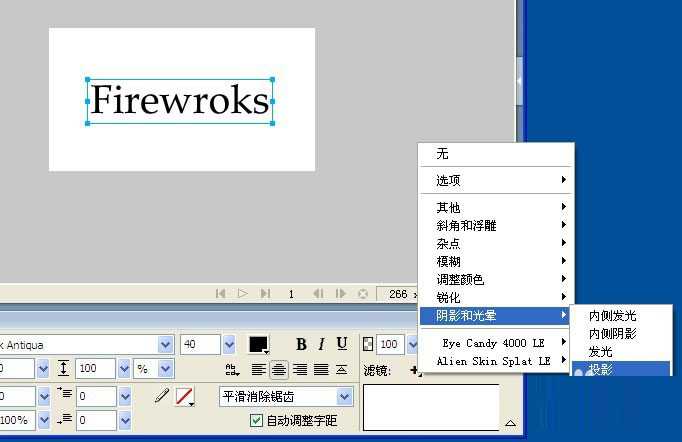
2、先选中要实现阴影效果的文字,然后在右下角“滤镜”右侧,点击“+”,选择“阴影和光晕”---->“投影”
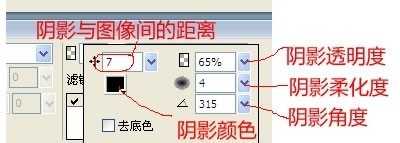
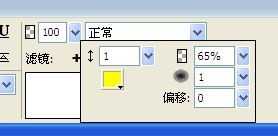
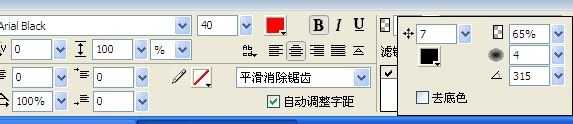
3、出现“投影”选择窗口:
距离:图像与阴影之间的距离;
透明:阴影的不透明度,0表示完全透明,100%表示不透明,从视觉效果来看默认的65%为宜。
柔化:阴影的柔化度,它是与“距离”相结合的参数,类似光晕效果
角度:就是阴影朝那个方向投
去底色:就是去除图像的原有底色,突出阴影效果
4、是不是感觉字体的立体感变强了,这主要利用的人眼对颜色的色差引起的视觉效果。
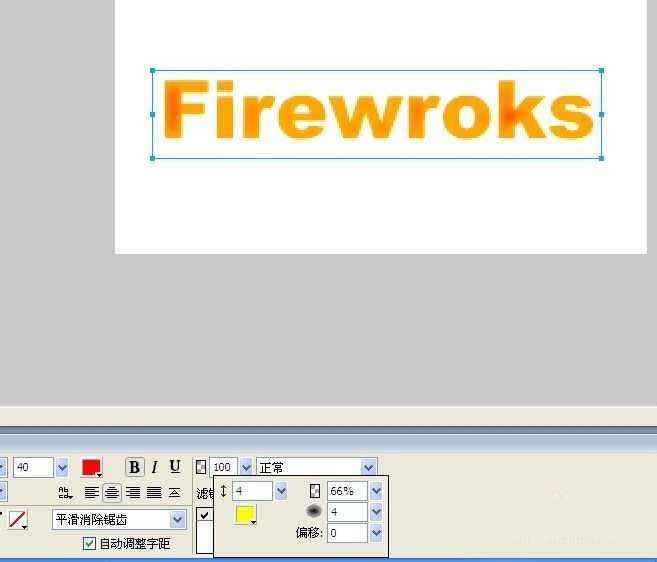
5、当然,可以利用“滤镜”-->“阴影和光晕”--“发光”效果
6、可以看到字体周边会有一层光晕......够绚丽吧
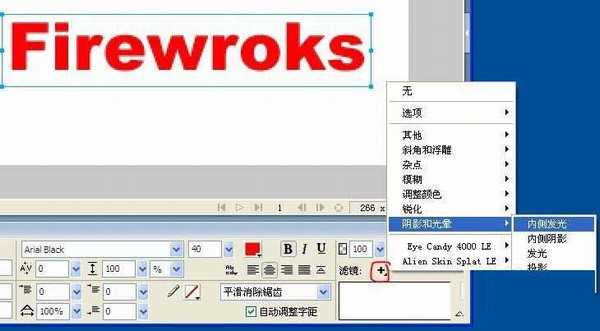
7、再试试“滤镜”-->“阴影和光晕”--“内测发光”效果
8、为了达到展示更好地效果,特意选择了字体偏粗的“Arial Black”,颜色为红色,但是加了黄色的“内测发光”效果后,我们看到字体内部红黄相间
9、其实最满意的还是再试试“滤镜”-->“阴影和光晕”--“内测阴影”效果
10、为了更好地看到效果,背景颜色改为黑色,字体颜色为红色,阴影为黑色
是否感觉阴森森的感觉.......
以上就是Fireworks常见的滤镜打造绚丽的彩色字体方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
相关阅读:
用FW制作漂亮的黑白立体字
firework怎么自创文字新字体?
FW怎么设计个性十足的文字LOGO?
Fireworks怎么制作立体感艺术字?