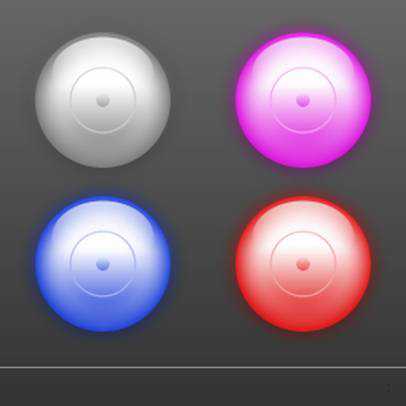
对于水晶按钮的效果,大家应该见得很多了,我们使用Fireworks软件可以制作各种各样的立体水晶效果,但是不管什么样的水晶立体效果,都有一个共同的特点,为了能够实现按钮的立体效果,我们可以通过渐变色和制作高光效果来实现。效果如图1.1所示。
图 1.1卡通表情图标效果
思路分析
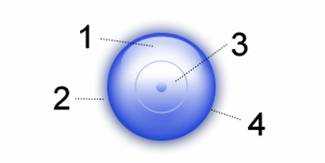
图 1.2按钮构成图
1、任何光滑的东西都会产生镜面反射,水晶按钮当然不会例外。
2、要让按钮浮出画布,阴影是少不了的。有了正确的阴影,人们感觉才会更逼真。
3、这个水晶按钮是有颜色的,但不是平板、呆板的颜色,而是一个从一个颜色过度到浅色的渐变色,为什么会这样?因为它是透明的,光线从上到下投射下来的时候,由于下部的角度问题,产生的反射越来越多(这部分可参考物理学知识),所以下面的颜色会较浅。(注:我们假设光源在正上方)
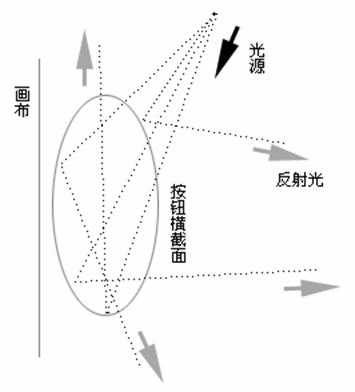
4、按钮是扁圆的,到了边缘,这个曲度发生较大的变化(大家可以想象一下这里的横截面),因此边缘会变暗,于是会有这一点点的阴影。如图1.3所示
图 1.3按钮横截面光线图
实现步骤
1、新建一个Fireworks文件。
2、在弹出的【新建文档】对话框中设置画布的宽度和高度为300像素,背景颜色为白色。如图1.4所示。
图 1.4新建文档对话框
3、选择工具箱中的矩形工具,在画布中绘制一个和画布一样大小的矩形。
4、给这个矩形添加一个深灰到浅灰色的渐变色,作为画布的背景。效果如图1.5所示。
图 1.5制作画布背景
5、选择工具箱中的椭圆工具,在舞台中绘制一个100X100像素的正圆。
6、给这个正圆填充深灰色,在属性面板中设置填充的边缘效果为“羽化”,值为“15”。效果如图1.6所示。
图 1.6从标尺中拖拽垂直引导线
说明:这里,最下方的正圆是用来实现按钮的阴影效果。
7、复制这个正圆,在属性面板中设置填充的边缘效果为“消除锯齿”,并且填充放射状渐变色,中间为浅灰色,外部为深灰色,而且浅灰色的范围要适当大一些。效果如图1.7所示。
图 1.7设置第二个正圆的属性
提示:第二个正圆的作用是用来实现按钮的边缘效果。
8、复制第二个正圆,选择【修改】@@【变形】@@【数值变形】(快捷键:【Ctrl+Shift+T】)命令。把这个正圆缩小到原来的80%。
9、给第三个正圆填充线性渐变色。选择【修改】@@【变形】@@【旋转90°顺时针】命令。把这个正圆上的水平渐变色旋转为垂直渐变色。效果如图1.8所示。
图 1.8改变线性渐变色的方向
10、在属性面板中设置第三个正圆的填充边缘效果为“羽化”,值为“15”。效果如图1.9所示。
图 1.9设置第填充边缘效果为“羽化”
提示:第三个正圆的作用是用来实现按钮整体的颜色渐变效果。
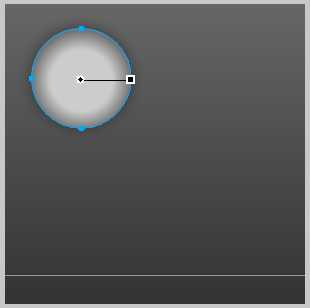
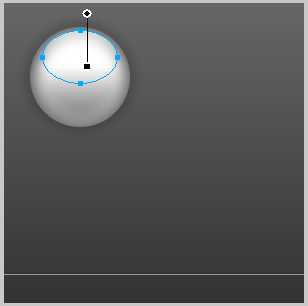
11、最后来绘制按钮的高光,选择工具箱中的“椭圆”工具,在画布中绘制一个椭圆。效果如图1.10所示。
图 1.10绘制按钮的高光效果
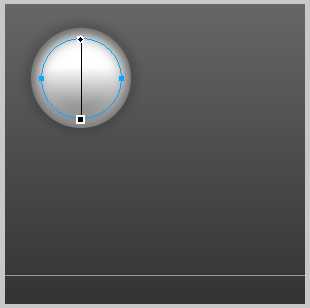
12、给这个椭圆填充线性渐变。同样要把渐变色的方向调整为垂直。如图1.11所示。
图 1.11填充线性渐变色
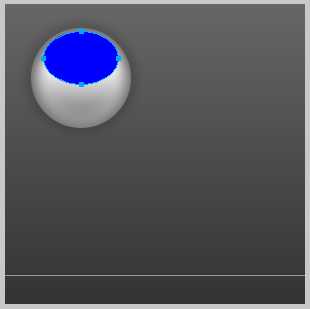
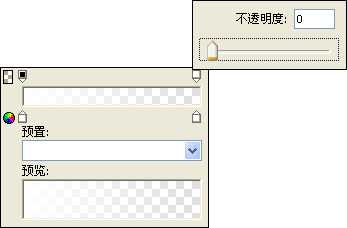
13、调整椭圆的渐变色,两端都为白色。然后把一边渐变色的透明度调整为0。效果如图1.12所示。
图 1.12调整椭圆的线性渐变色
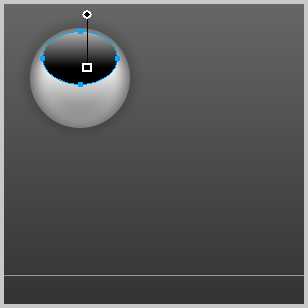
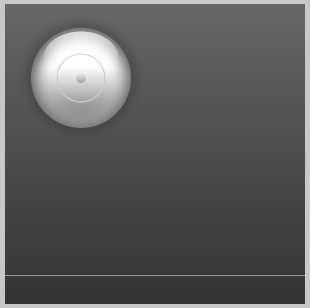
14、调整后的效果如图1.13所示。
图 1.13制作高光效果
提示:高光的渐变色是白色过度到透明,上方为白色,底端为透明。
15、然后可以在按钮上绘制一些图形做修饰,效果如图1.14所示。
图 1.14按钮完成效果
16、那么如何制作多彩的按钮呢?是不是不同的颜色就必须重新制作一遍呢?其实我们使用Fireworks中的滤镜就可以轻松解决这个问题。
17、把整个按钮组合起来,复制多个。选择其中的一个按钮,在属性面板中点击滤镜面板中的“+”号,选择【调整颜色】@@【色相/饱和度/亮度】命令。效果如图1.15所示。
图 1.15“色相/饱和度/亮度”滤镜设置
18、在弹出的“色相/饱和度/亮度”滤镜设置窗口中,选中“彩色化”复选框,然后适当增加“饱和度”,改变“色相”的值,就可以得到不同的彩色按钮了。效果如图1.1所示。
操作技巧
2、所有的线性渐变色默认都是水平方向的,可以使用【修改】@@【变形】@@【旋转90°顺时针】命令调整为垂直方向的。
3、需要改变对象的颜色,可以使用“色相/饱和度/亮度”滤镜命令快速完成。
1、绘制正圆的时候可以按住【Shift】键,或者直接在属性面板中更改选择对象的尺寸。
我们首先来看看按钮的构成图,如图1.2所示
以上就是使用Fireworks制作立体水晶按钮图文教程,你学会了吗?如果您还有什么疑问或建议,请给我们留言,我们会尽快给您回复。
相关阅读:
Fireworks 制作青花陶瓷按钮
fireworks 质感按钮制作实例教程
教你如何用FW插件轻松创建透明按钮