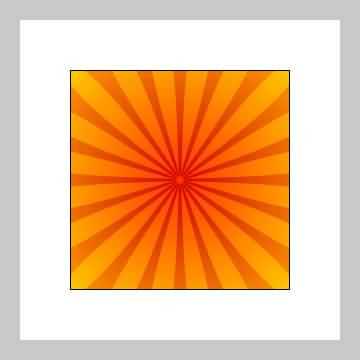
类似这样的背景光芒效果近来在很多网站广告和海报上频频出现,尤其配合粗体文字能起到烘托主题的作用,搭配插画风格的人物或产品也极具时尚气息。这种放射状的组合图形有纵深感,吸引眼球对重点的关注。那么在Fireworks要怎样实现这种光芒四射的背景效果呢?先看例图:
这里来介绍两种制作方法,不同的工具和步骤可以达到同样的结果。
第一种方法:
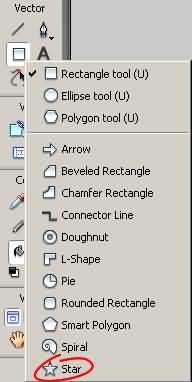
使用星形工具,位置在Fireworks界面左侧的工具栏,用鼠标点下默认的矩形工具右下角的箭头就可以看到了。
创建画布,因为这里只是做个范例,我的图片尺寸比较小,方便上传。
各位在实际操作中可以创建更大的画布,在后面制作时效果会更好,也方便操作。
言归正传,我用星形工具画了个默认的五角星。
注意五角星左下角的控制点,用鼠标按住向上拖拽,直到你需要的星形角数为止,拖拽过程中会有提示显示。
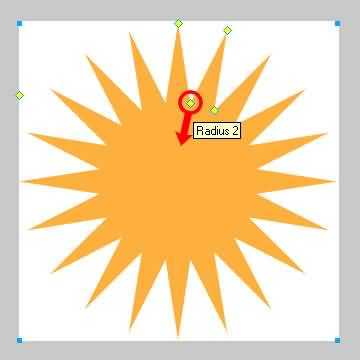
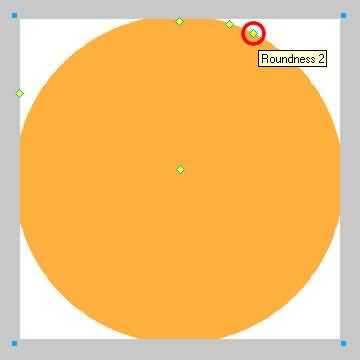
多角星上方有四个控制点,按图中所示的红色标记选择半径控制点2向星形中心拖拽。
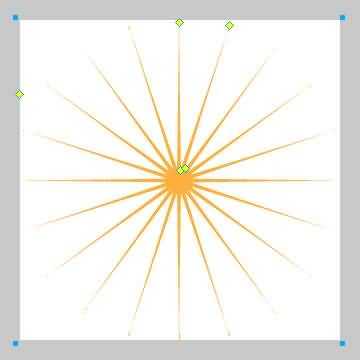
拖成个海胆样了,见下图:
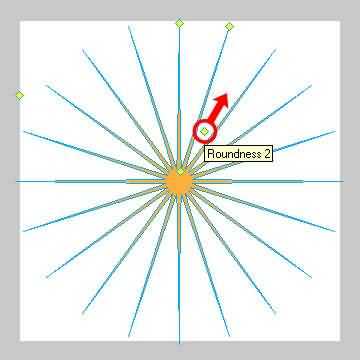
没关系,再继续按住弧度控制点2向外拖拽。
拖到这个程度差不多。
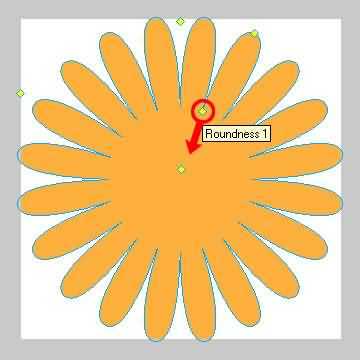
再选择按住弧度控制点1向星形中心拖拽。
拉成个花芯很小的野雏菊状。
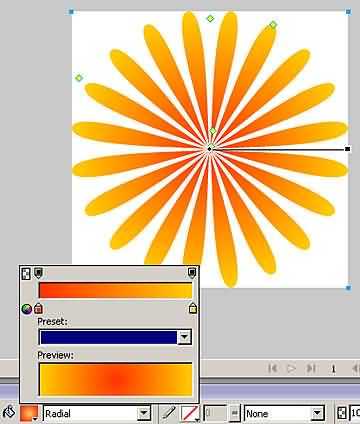
改放射渐变。
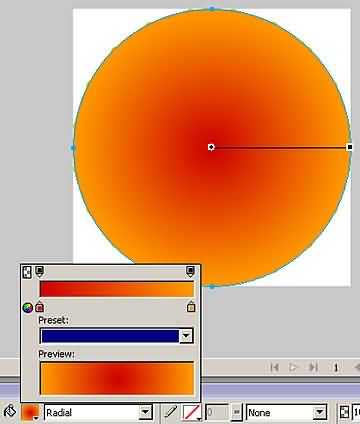
再画个同样大小的正圆,也做放射渐变填充,颜色的选择要跟雏菊有差别。
把正圆放到雏菊的下层。
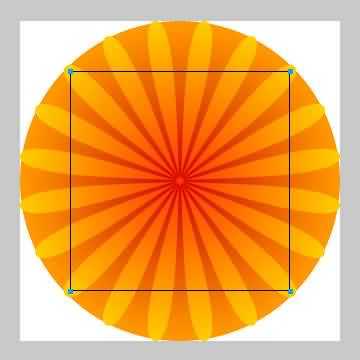
再画个没有填充的矩形,矩形中才是我们所需要的背景。
选中雏菊和正圆,Ctrl+X剪下,再点选剩下的矩形,Ctrl_Shift+V贴入图形内里,效果完成。
加些文字和小星星就到位啦。
第二种方法:
是经典的补间实例。如果你的Fireworks版本比较低,工具栏还没有多边形工具,这个方法就比较适用。
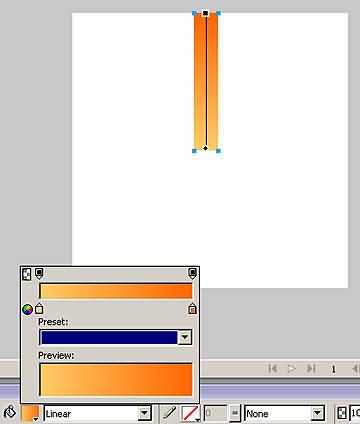
先画个高度相当于画布一半的矩形,线性渐变填充。
在矩形上按鼠标右键,弹出菜单下选择变形-->挤压(skew),选图形底部右下角的控制点向中间推挤。
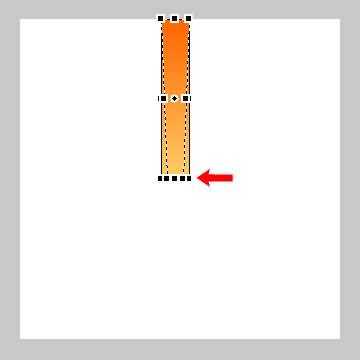
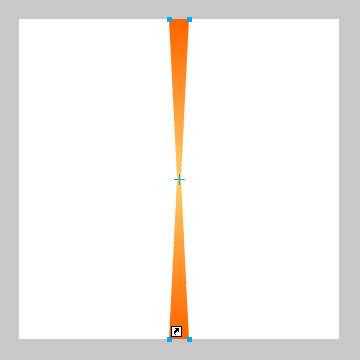
复制同样的图形,翻转,放到原图形底部对齐。
按F8创建图形元件。并Ctrl+D原位复制一个。
把新复制出来的元件原地旋转180度(图形上按右键,弹出菜单下变形-->旋转180度)。
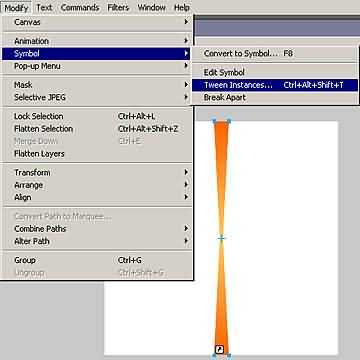
选中这两个元件,Ctrl+Alt+Shift+T调用补间实例命令。
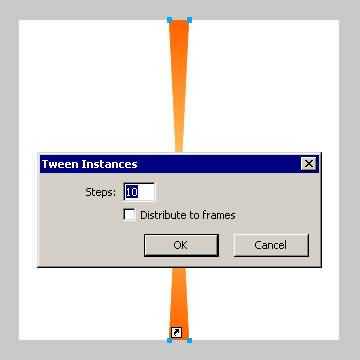
弹出对话框内填上10次,不勾选分散到帧。
按下确认键以后的样子。
下面垫上个放射渐变填充的圆。
剩下的就跟方法一操作一样了,画矩形,剪切其他图形填入矩形内里,添加文字就是成品了。
END
以上就是用Fireworks实现光芒四射的背景效果两种制作方法,希望对Fireworks学习者有一定的帮助!