网格化图像效果在设计中也很常见,效果如图4-127所示。这种效果适合作为网页或者通栏的背景图像。具体的制作方法如下:

图4-127 网格化图像效果
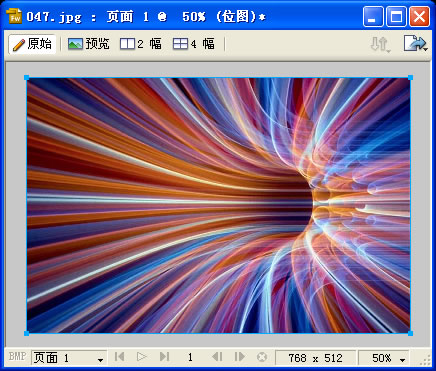
1、在Fireworks中打开素材图像,如图4-128所示。

图4-128 打开素材图像
2、按快捷键【Ctrl 6】,把图像的显示比例放大到原来的1600%,如图4-129所示。

图4-129 放大显示比例
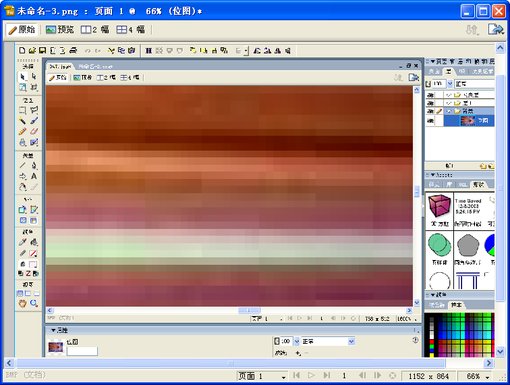
3、按键盘上的【Print Screen】键截屏,然后在Fireworks中创建一个新的画布,按快捷键【Ctrl V】,把截取的屏幕图像粘贴到画布中,如图4-130所示。

图4-130 复制截取的屏幕图像
4、使用【裁剪】工具裁剪需要的部分,然后在【属性】面板中添加2到3次【锐化】滤镜即可。
可以基于这个图像效果为背景来设计网页通栏,效果如图4-131所示。

