Fireworks中自带了很多网页元素,可以帮助我们快速来制作网页,该怎么调出这些网页元素呢?请看下文详细介绍。
- 软件名称:
- fireworks8简体中文版 (含序列号)
- 软件大小:
- 88MB
- 更新时间:
- 2019-06-12立即下载
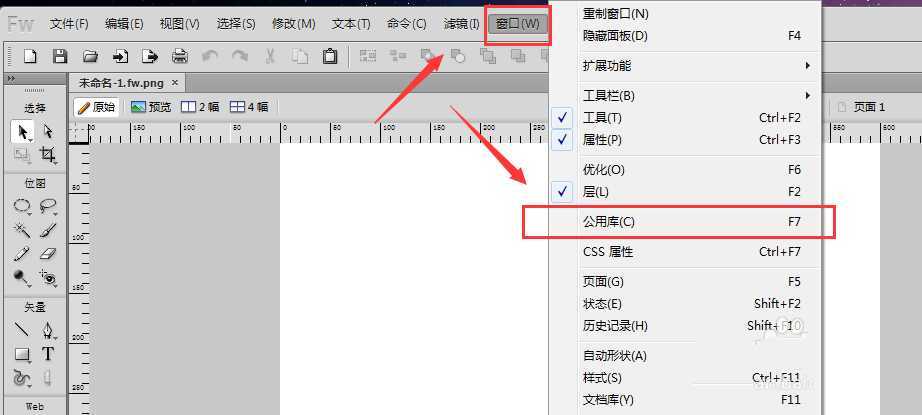
1、如图,在FW窗口菜单中,找到公用库设置,将其打开
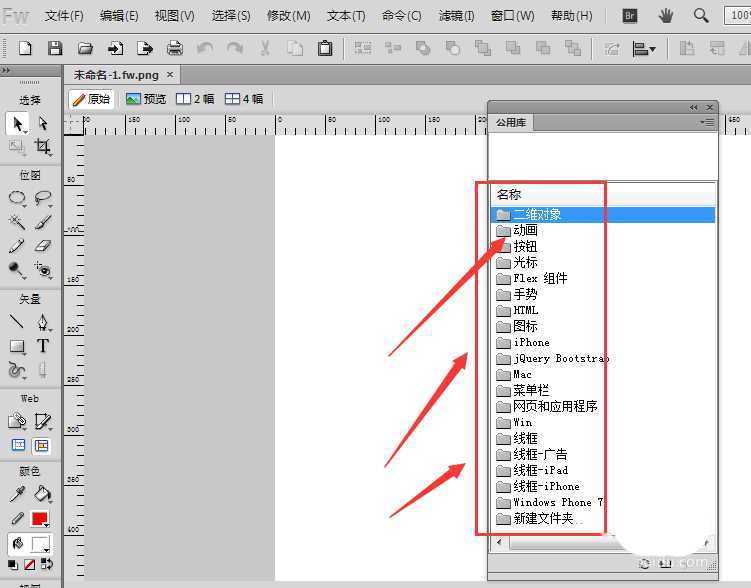
2、然后在公用库中可以看到很多的文件夹,这里面就包含了很多的网页图标以及网页用到的组件、按钮等
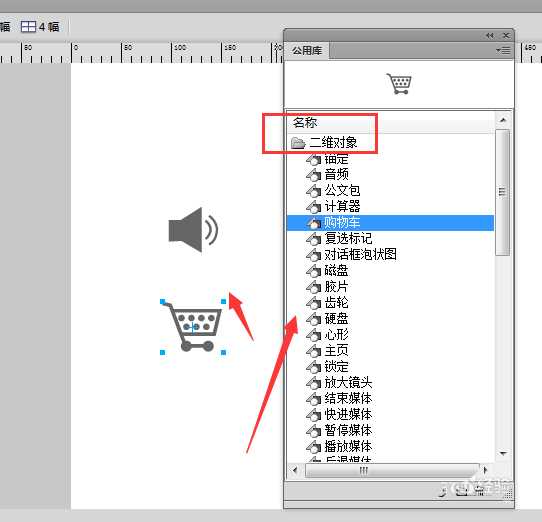
3、如图,在二维对象文件夹中,就有很多的小图标,直接将其拖入到画布中即可
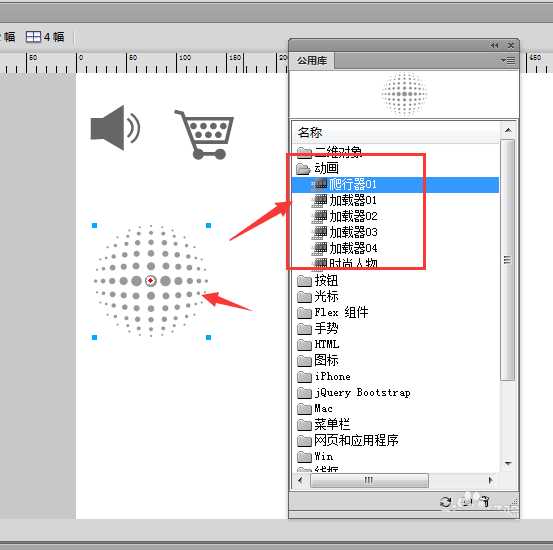
4、在动画文件中,也有几个准备好的等待动画,将其拖入到画布中,然后点击开始按钮可以查看效果
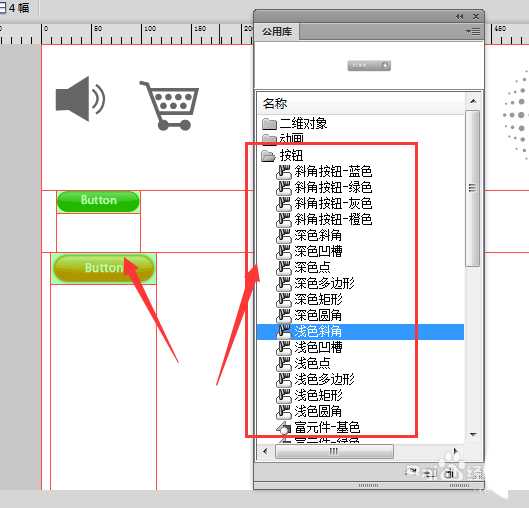
5、按钮选项设置中,可以根据不同的需要选择各式各样的按钮效果,如图所示
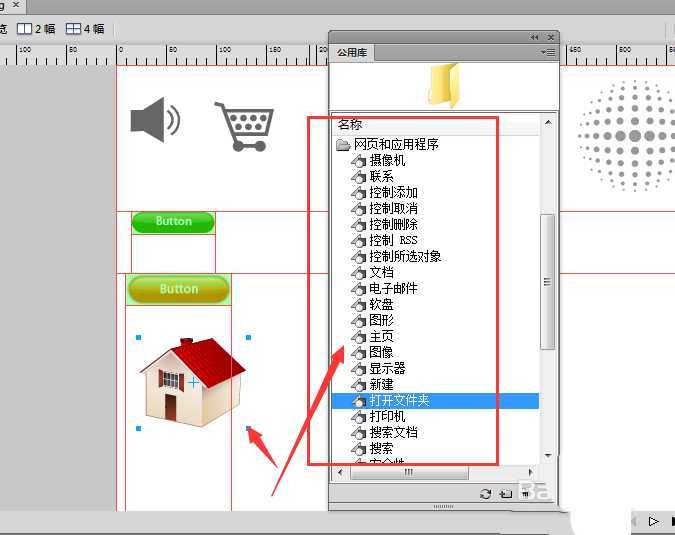
6、在网页和应用程序文件中,包含很多的比较形象话的图标或图案,很方便在网页中展示。
以上就是Fireworks创建网页icon图标元素的教程,希望大家喜欢,请继续关注。
相关推荐:
fireworks怎么设计网页导航栏按钮?
fireworks怎么给网页设计小人形状的logo?
fireworks怎么制作一个圆角矩形的网页导航条?