本例为CorelDRAW实例教程,在教程中我们将学习如何运用CorelDRAW来表现立体质感LOGO,主要学习椭圆工具、渐变填充以及互动式渐变工具的运用,希望能给朋友们带来帮助~~
这是效果图,大家可以看下,绝对是用CDR做出来的
第一步,首先画一个圆,这个不用说,呵呵
再画一个小圆,这个是准备做立体感的
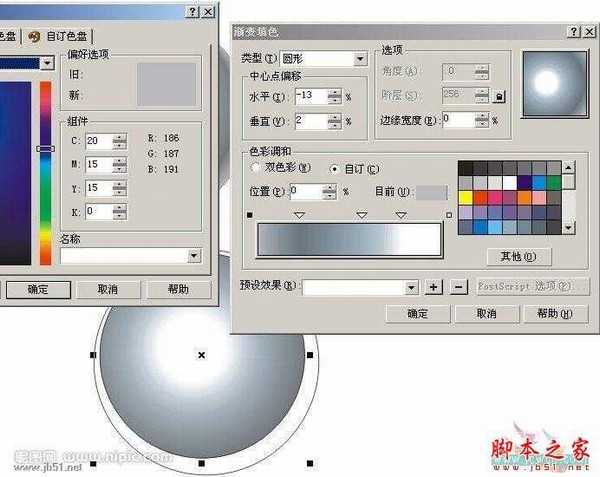
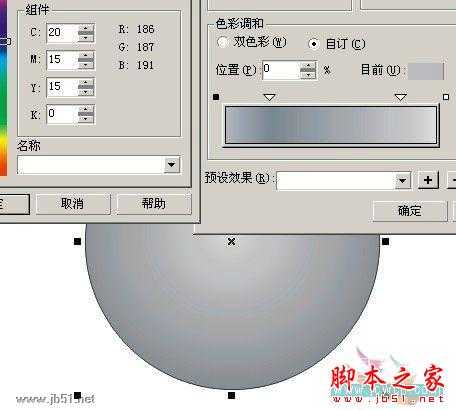
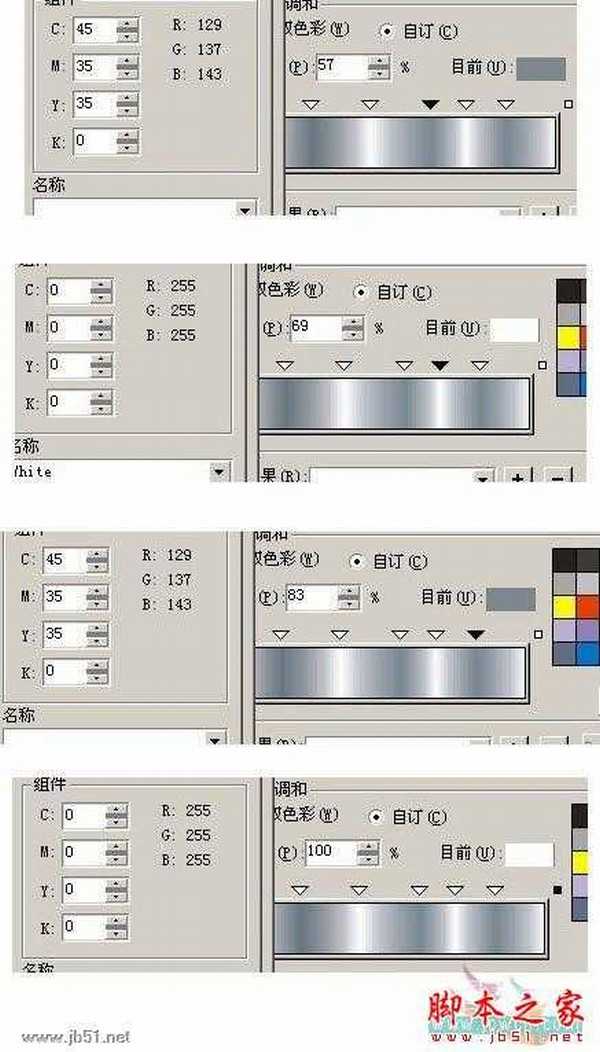
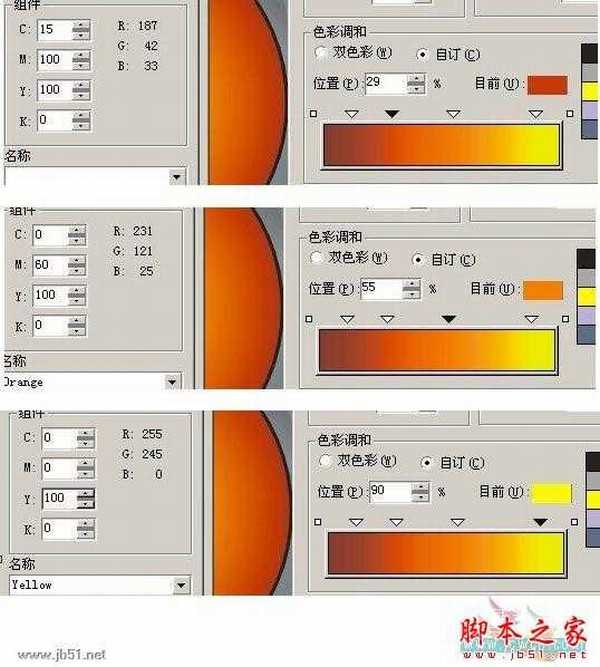
将两个圆复制出来,开始调色,先调小圆的颜色,按F11调节,自己看,颜色的比对,还有位置,渐变的类型,中心点的位置
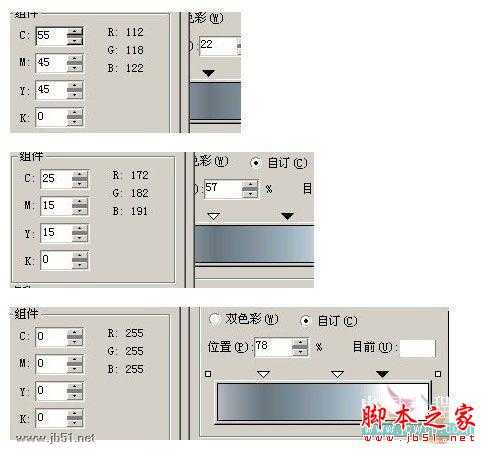
调色比较麻烦,自己看调的色,也可以按自己的需要填色
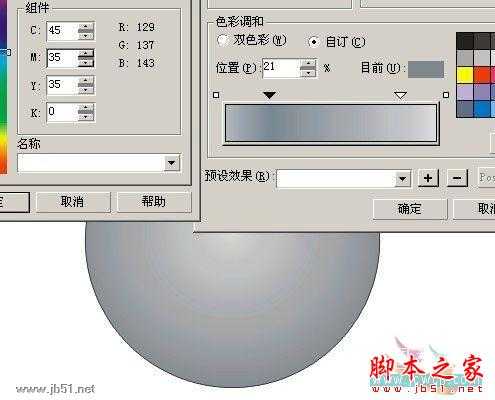
然后调大圆的颜色,自己看,不多说
填好颜色以后,然后将调好的颜色填入最初的两个圆中,我一开始叫你们复制过的一次,按Ctrl+Alt+A复制 填色
然后去掉外框
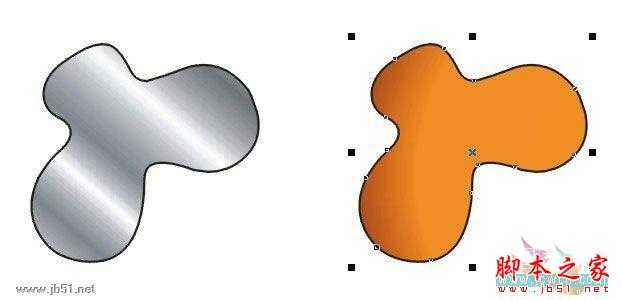
用互动式渐变工具,制造立体感,这个是常用的,这里外框一定要去掉才行!
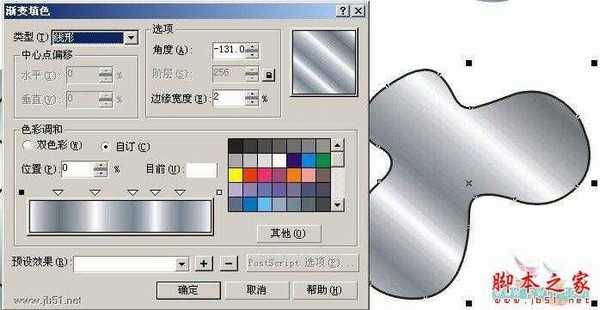
现在是最主要的,修饰,画一个曲线比较好看的的图形,然后放在小圆中心,复制一个出来
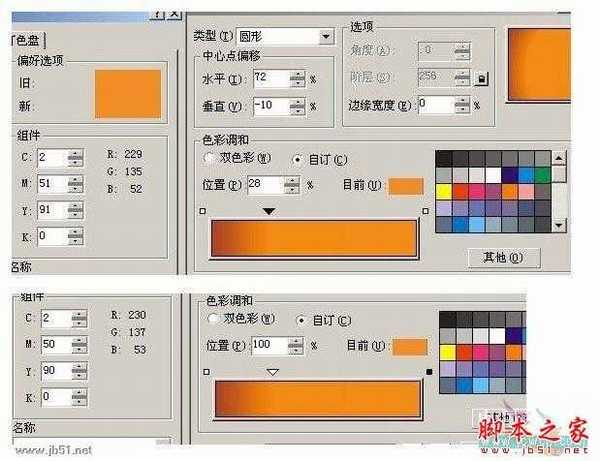
现在调里面的颜色,自己看
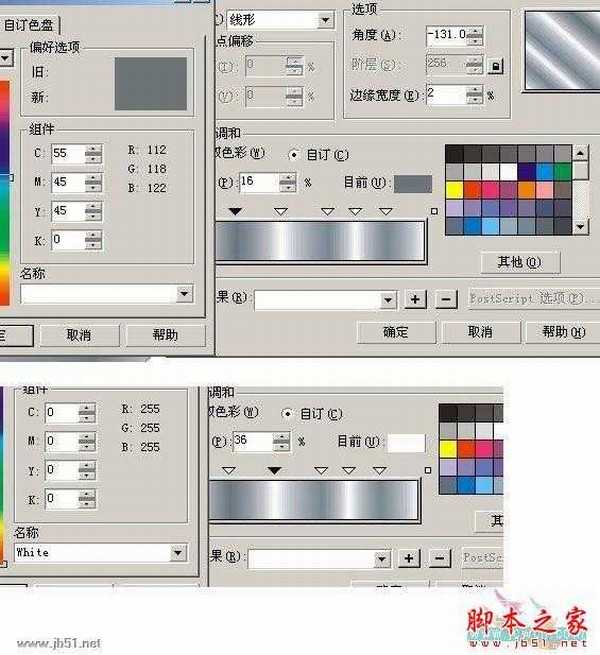
复制一个,再填色,自己看····
注意调色,还有位置
OK以后放进刚的已经填好色的里面,缩小,去掉外框,这里都不需要外框
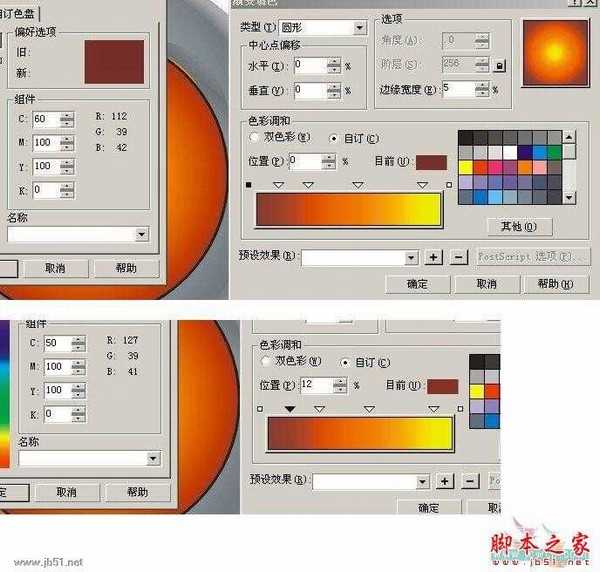
再画一个圆,放在大圆的中心,然后填色,自己看填色,填色汗麻烦的!
最后放进里面,就OK拉!不过注意,圆的边要超过画好的图形
一切OK,完成图看下
说下注意的,注意下调色的角度,位置,还有色的比例,
可以根据自己的需要去调,
这个教程真的很麻烦,不过可以学到很多!