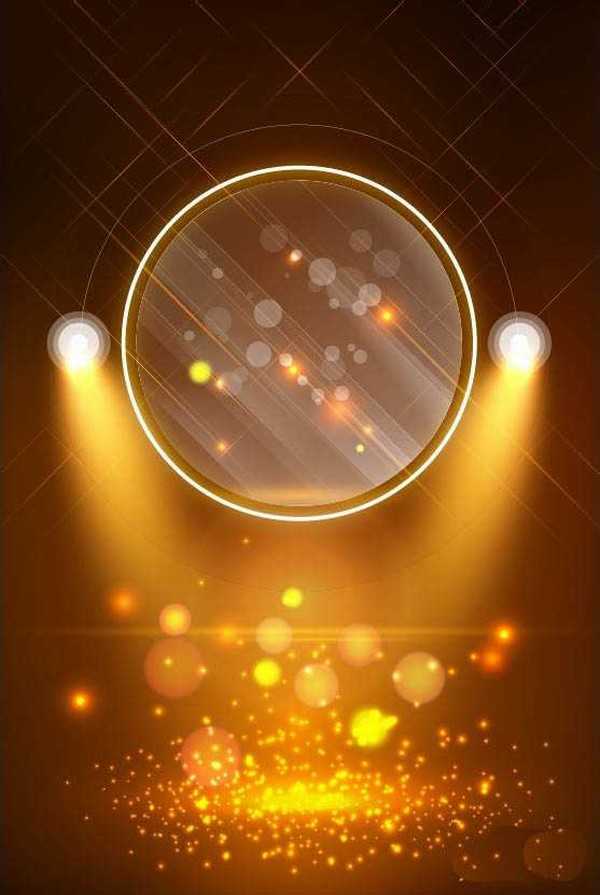
绚丽背景给人一种非常壮观的感觉,想要设计一款手机背景图,该怎么设计呢?今天,我们就来设计一款暖色调的绚丽背景,从中学习一下各种模式的光线处理技巧,学会蒙版与色彩模式的搭配使用,从而把光线的明暗技巧应用得更加的娴熟,下面我们就来看看详细的教程。
- 软件名称:
- Adobe Illustrator CC(AI软件) 2018 v22.0.0 简体中文安装版
- 软件大小:
- 797.2MB
- 更新时间:
- 2017-09-26立即下载
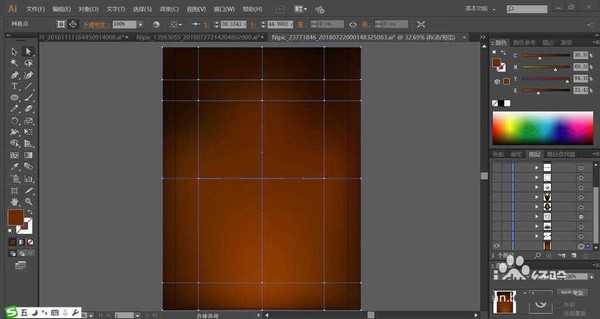
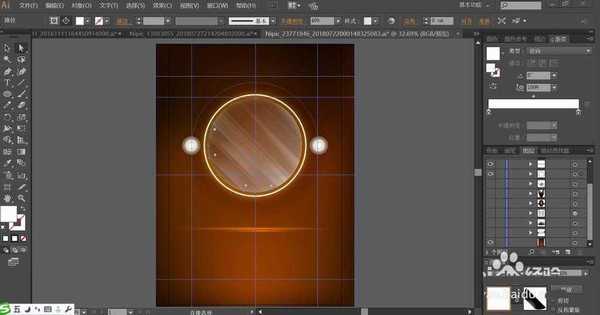
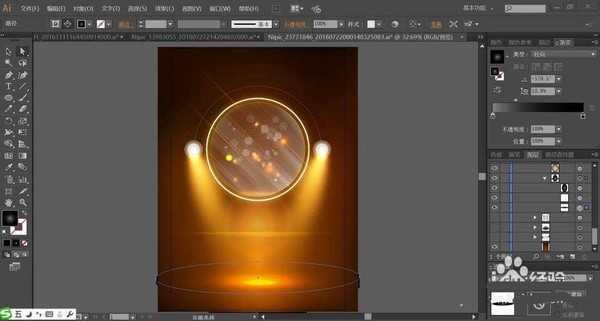
1、使用黄棕色填充背景,再用网格工具做出黄棕色的渐变效果,中间较亮,周围较暗。再用黄棕色的渐变填充背景当中的圆形路径,设置成滤色模式,让高光效果出来。
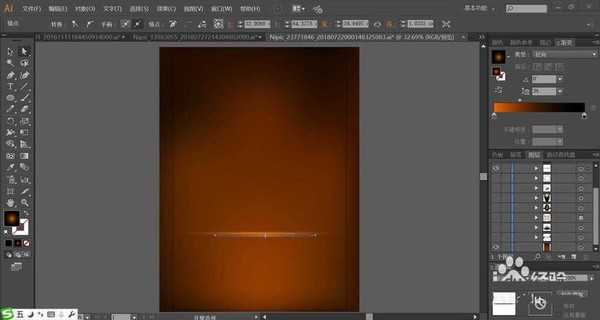
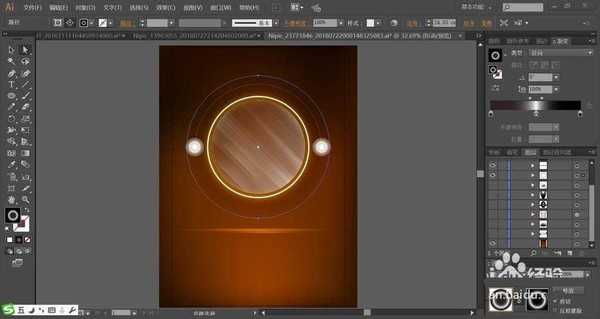
2、继续用黑色到白色的径向渐变填充圆形,再设置成柔光模式,从而让背景上方的圆圈呈现淡影效果。
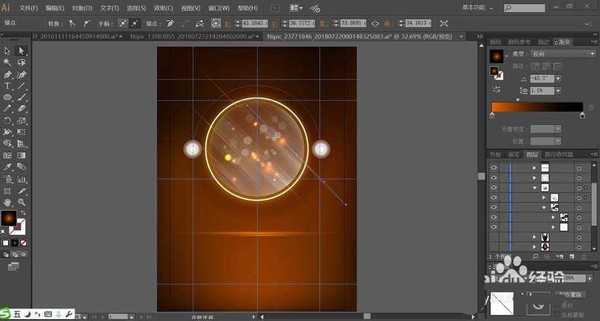
3、接着,我们用白色的渐变与条纹形状制作蒙版,再设置成透明度为80%左右,从而让其呈现半透明的光感效果。
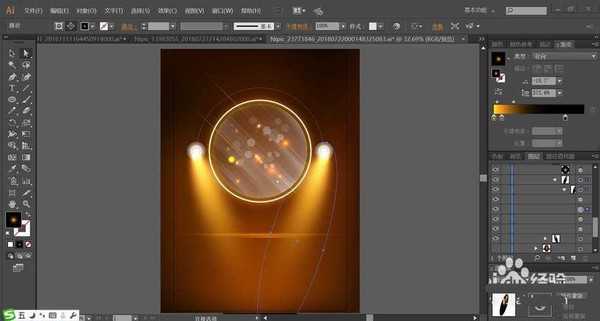
4、设置黄棕色到黑色的渐变填充左右两侧的光圈,再设置成滤色模式。
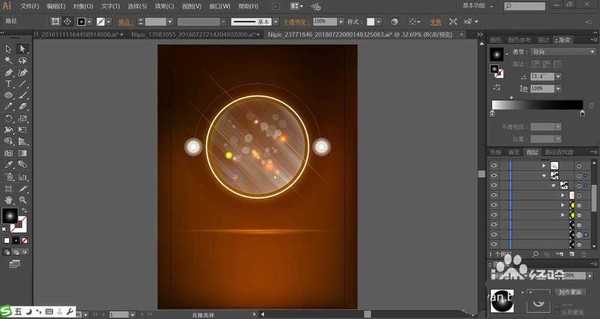
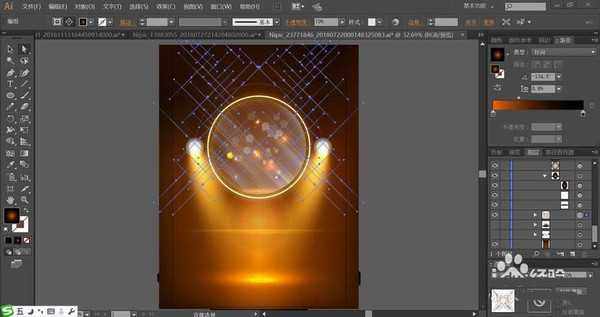
5、继续使用黄棕色到黑色的渐变填充背景上方的交叉线,再设置成滤色模式。
6、这一步,我们用粉红色与黄棕色渐变结合制作蒙版,再设置成滤色模式,从而让背景中多了一些粉色的光圈,再用同样的方法制作黄色的光圈,桔色的光圈等等。
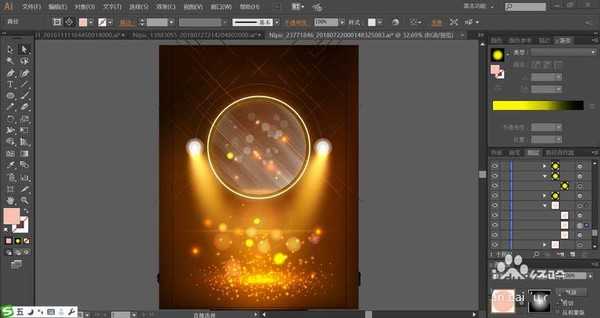
7、最后,我们用黑白色的径向渐变填充底部的很多小圆形,再设置成颜色减淡的模式,让背景的底部多了很多的小星点,绚丽背景设计完成。
以上就是ai设计一款手机竖屏背景图的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计炫酷光影效果的背景图?
ai怎么设计中国风红色鲜花背景图?
ai怎么手绘扁平化城市夜景灯光秀背景图插画?