我们在使用Ai软件进行平面效果制作的时候,为了图案元素质感,有时需要给图案添加效果。今天我们就来了解下Ai如何制作拱形紫色高光效果。
- 软件名称:
- Adobe Illustrator CC 2018 免费安装版 64位
- 软件大小:
- 864.5MB
- 更新时间:
- 2017-10-29立即下载
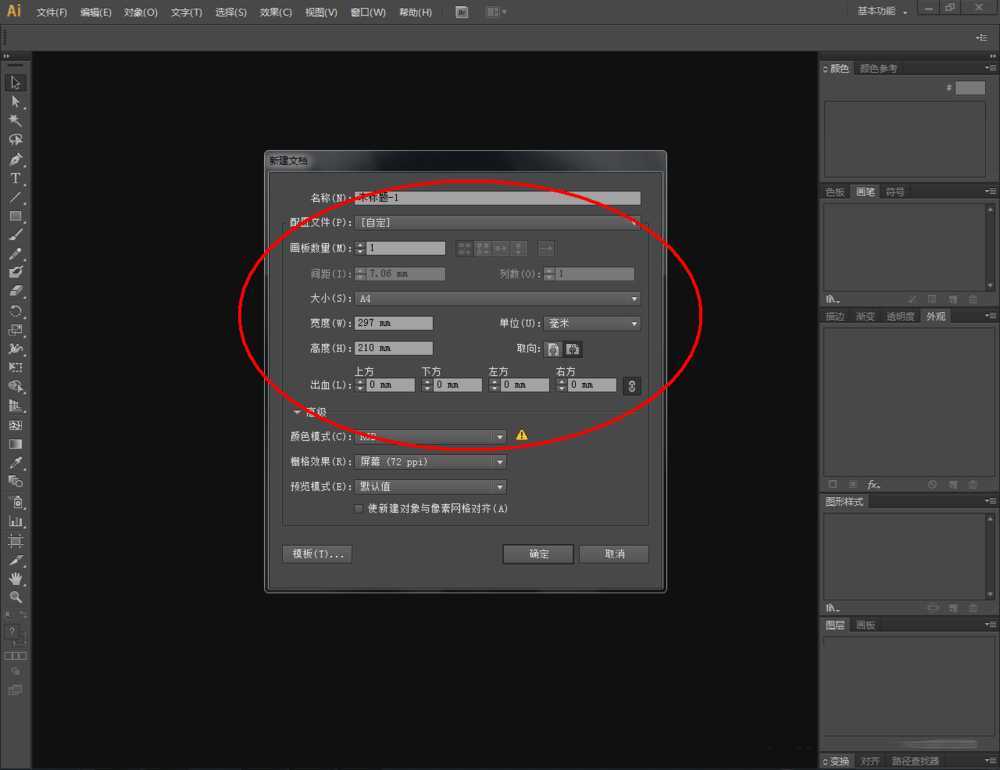
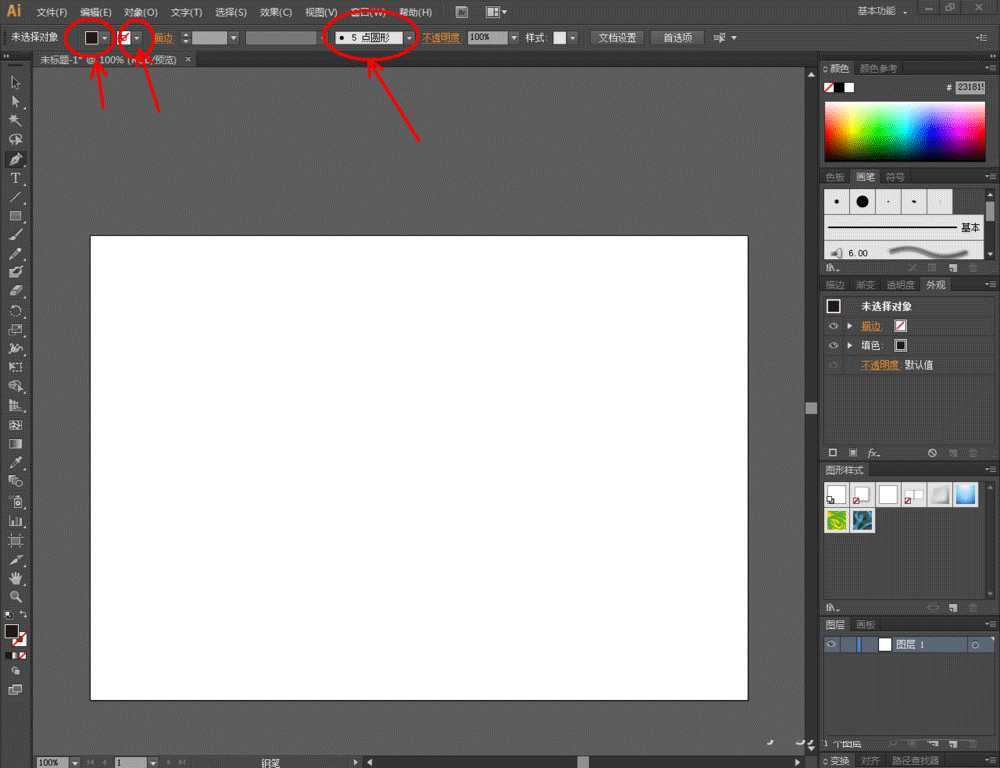
1、打开Adobe Illustrator CS6软件,点击【文件】-【新建】,按图示参数新建一个Ai文档;
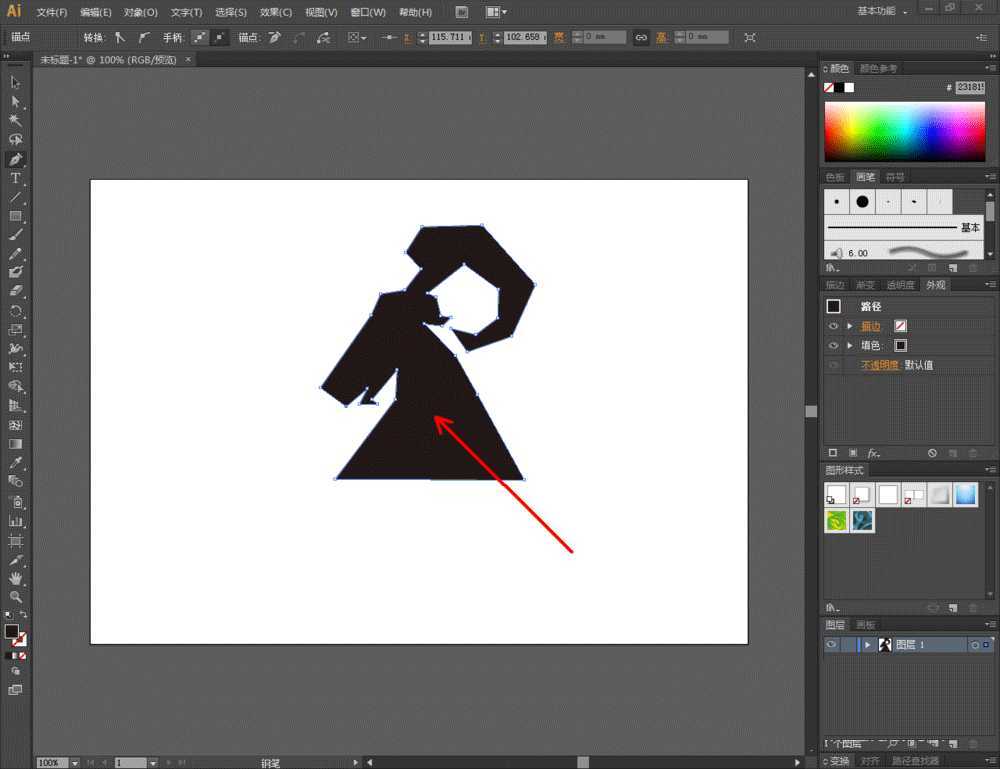
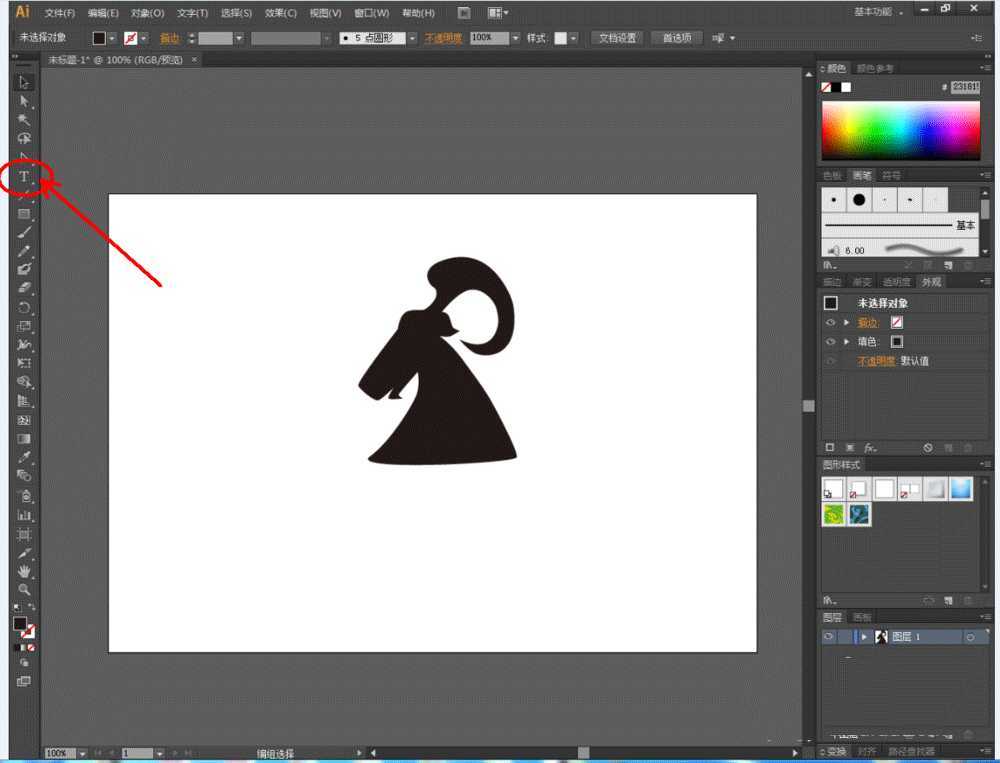
2、点击【钢笔工具】,按图示设置好钢笔的笔触、大小、颜色等各个参数后,在作图区域绘制一个自定义图案。完成后,点击【转换锚点工具】对图案上的节点进行平滑圆化处理(如图所示);
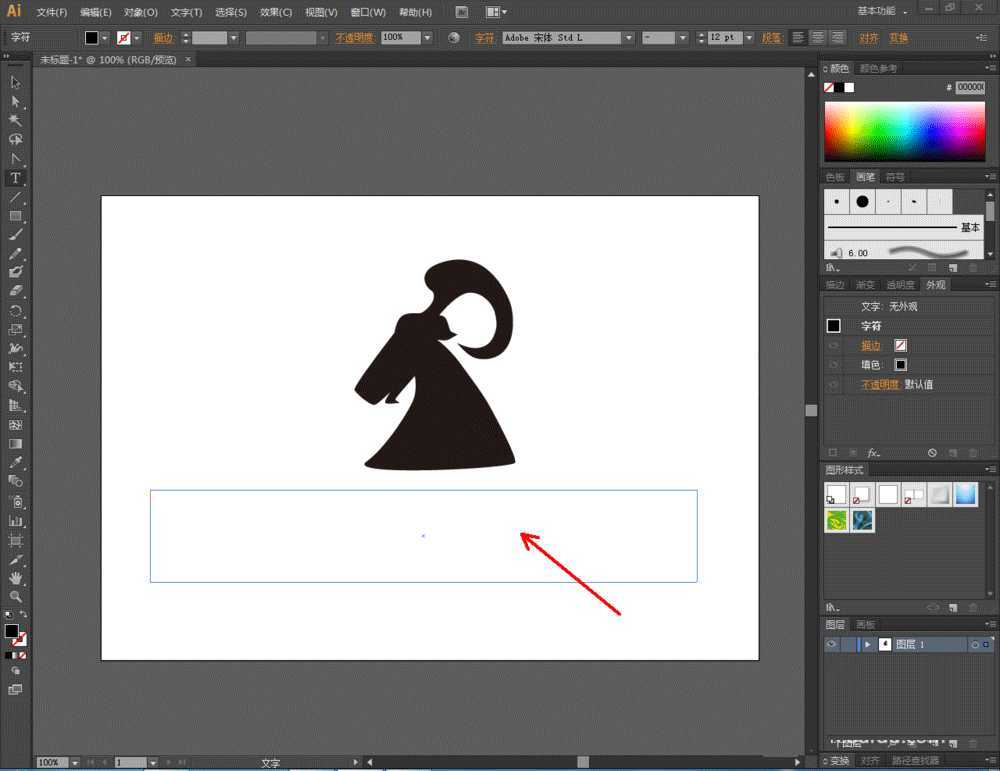
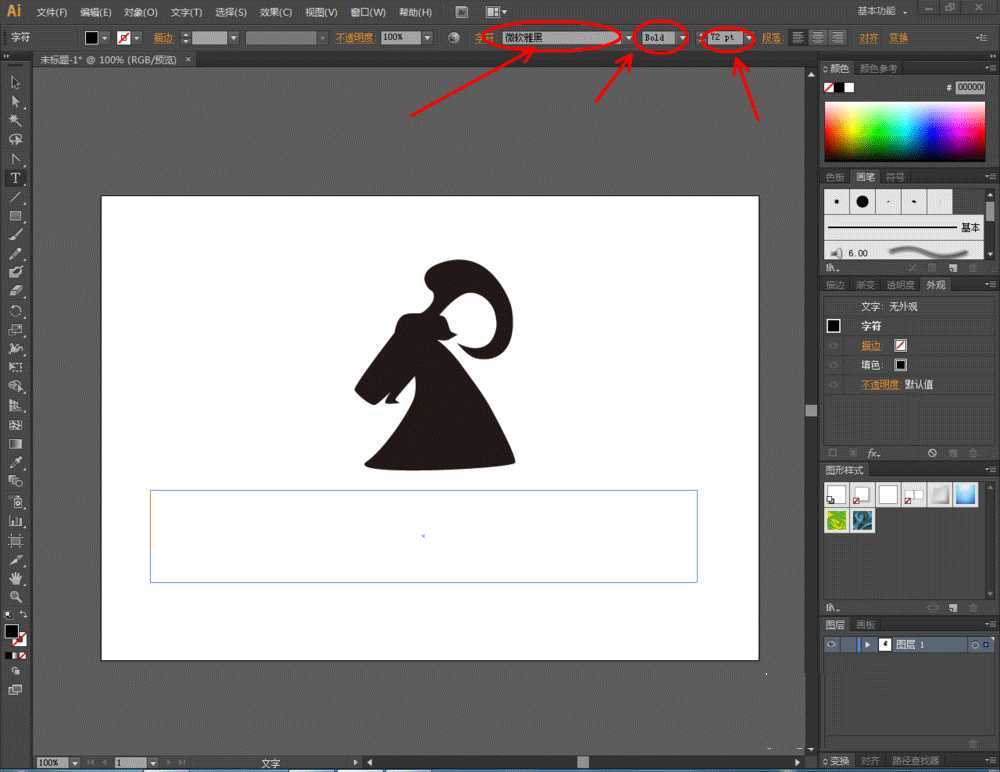
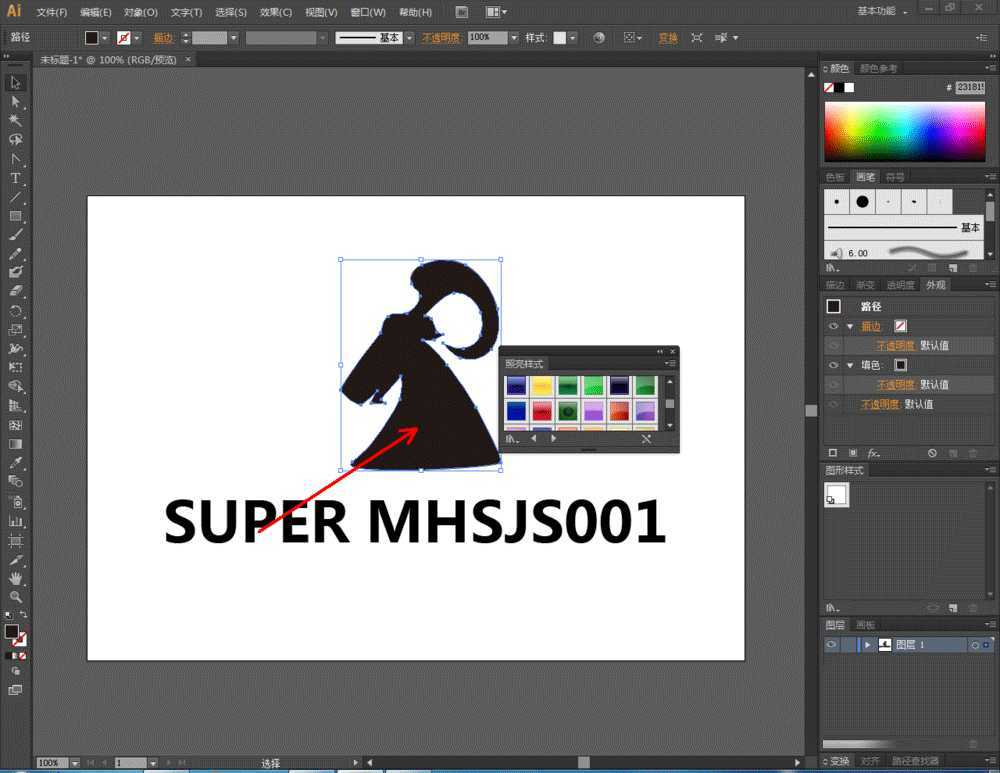
3、点击【文字工具】,按图示设置好文字的字体、大小、颜色等参数后,输入文字内容:SUPER MHSJS001,完成文字部分的制作。完成后,调整好文字也图案的位置关系(如图所示);
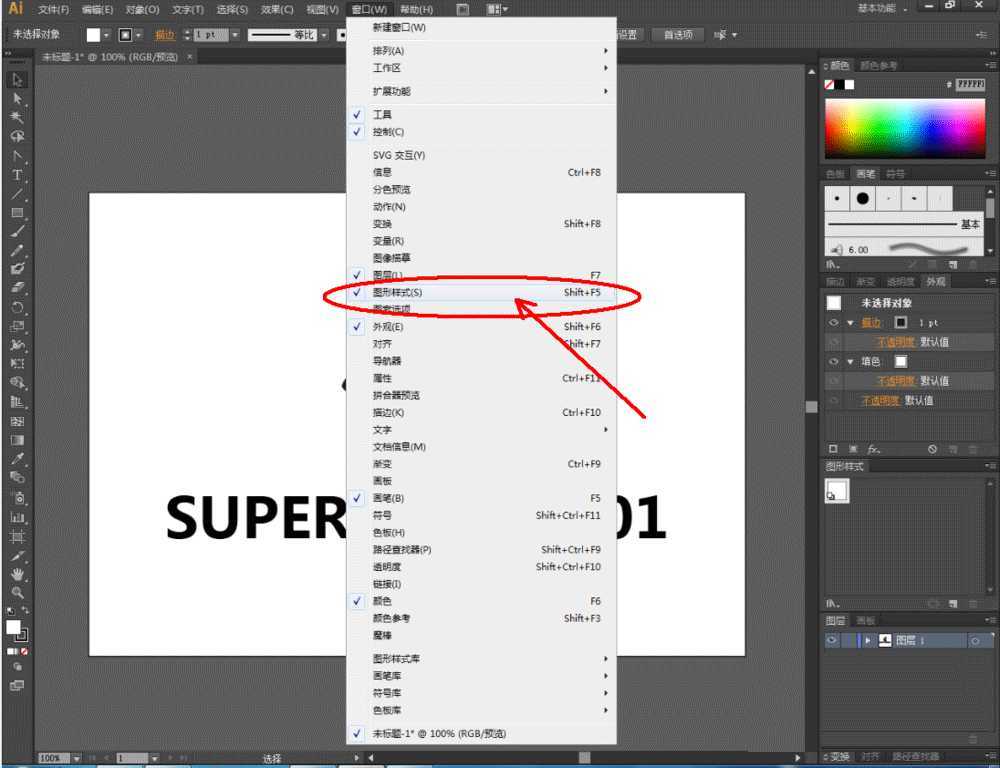
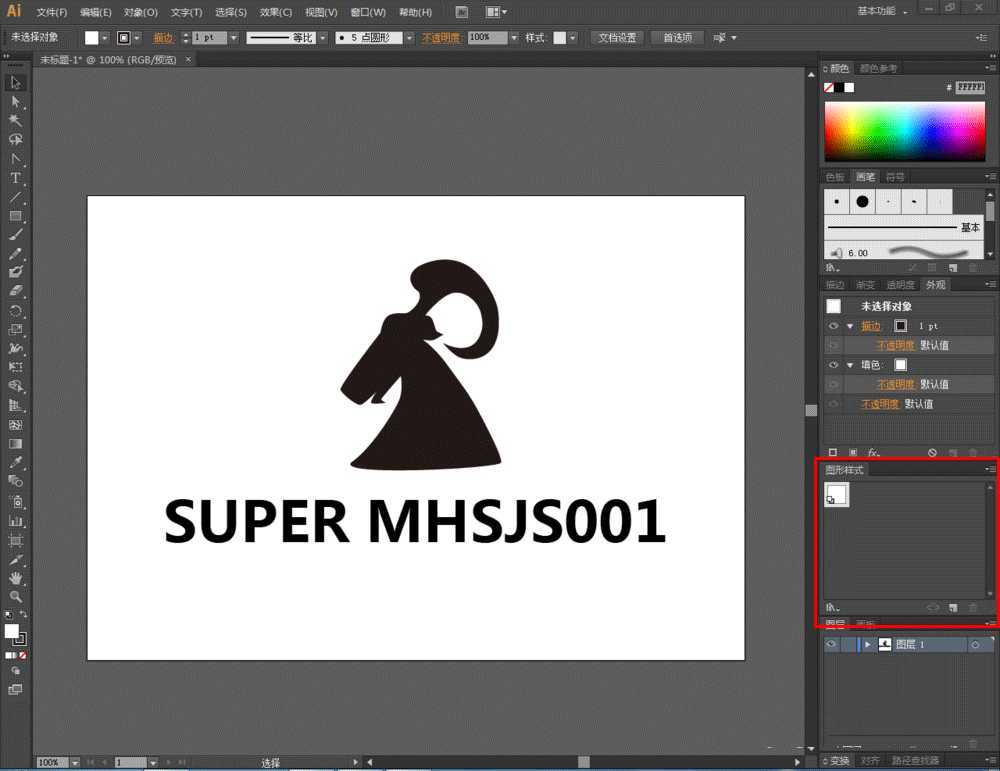
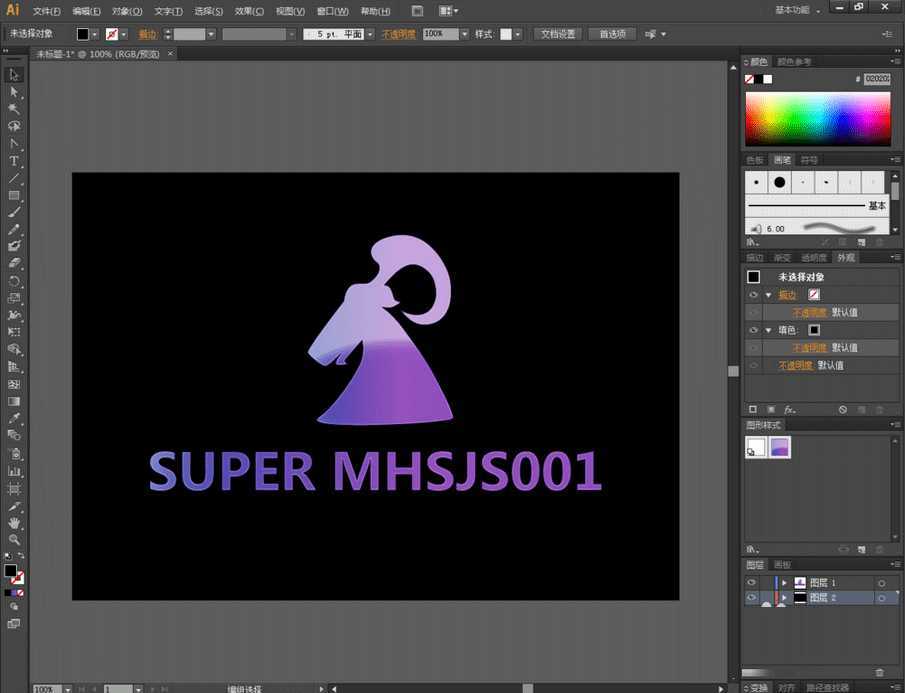
4、点击【窗口】,勾选【图形样式】将图形样式工具栏调出并移动调整好图形样式工具栏的位置。点击【图形样式库菜单】-【照亮样式】,将照亮样式工具栏调出(如图所示);
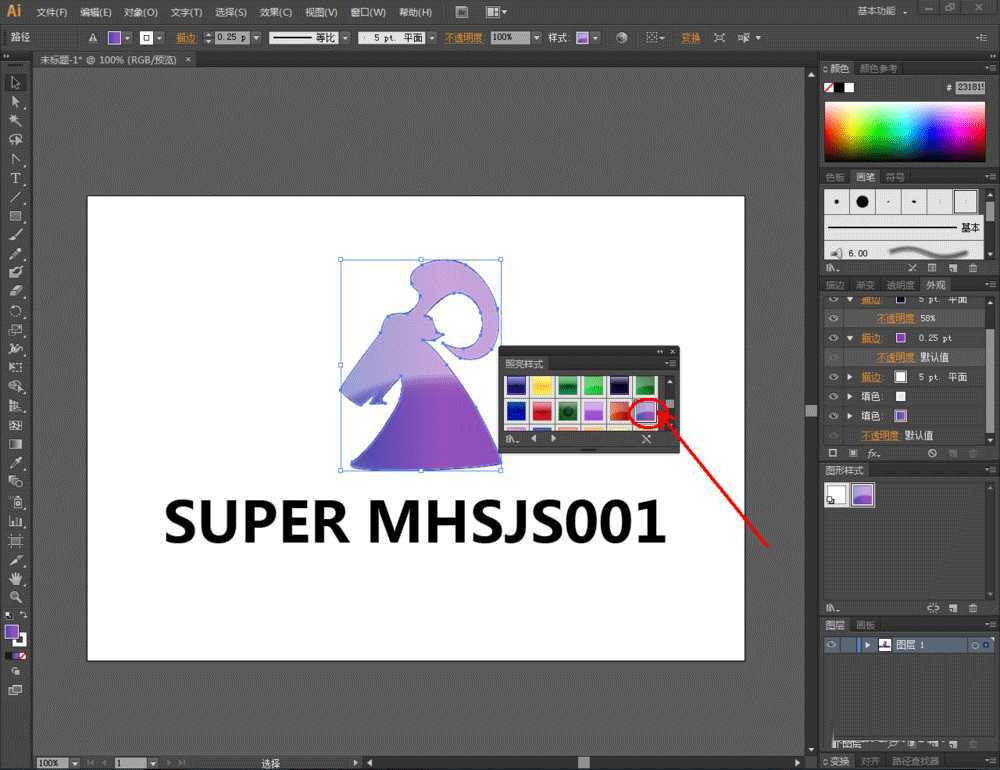
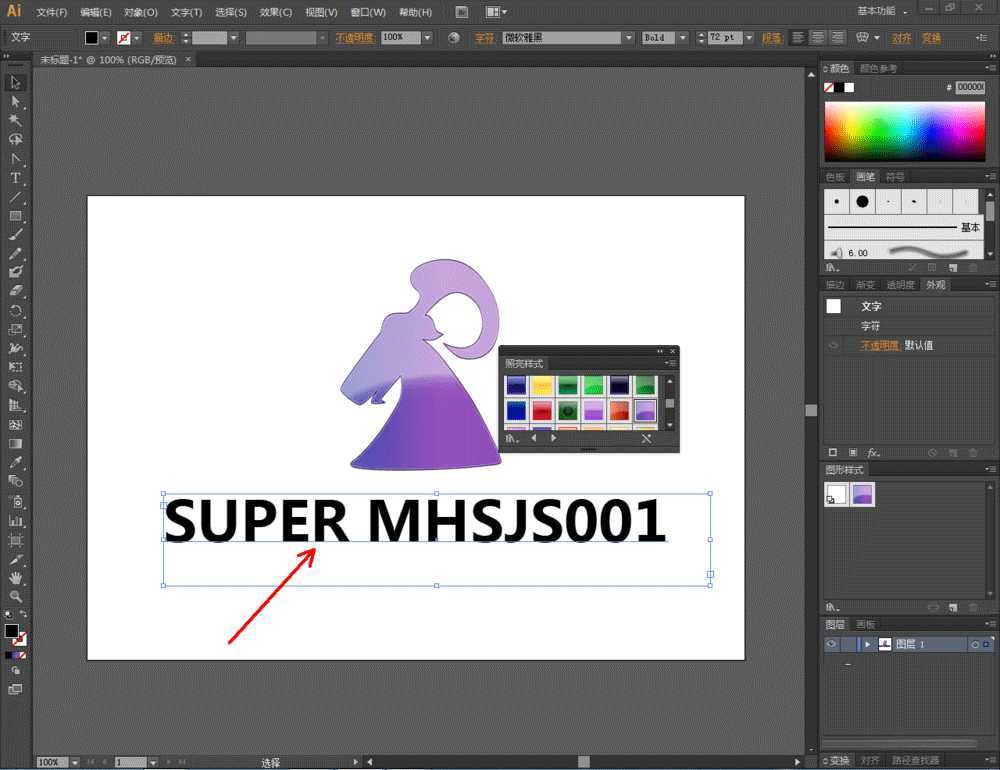
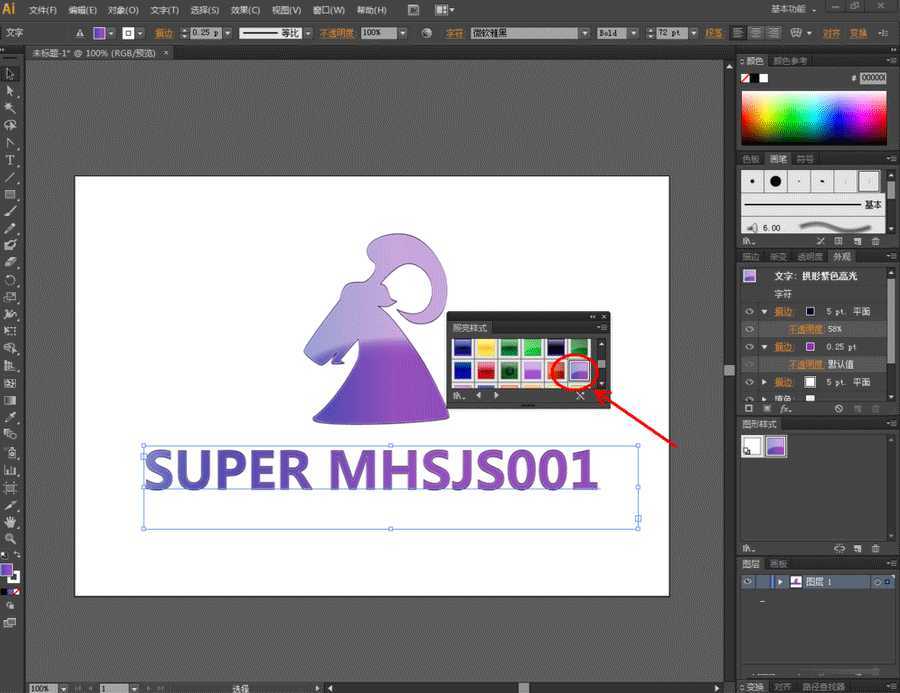
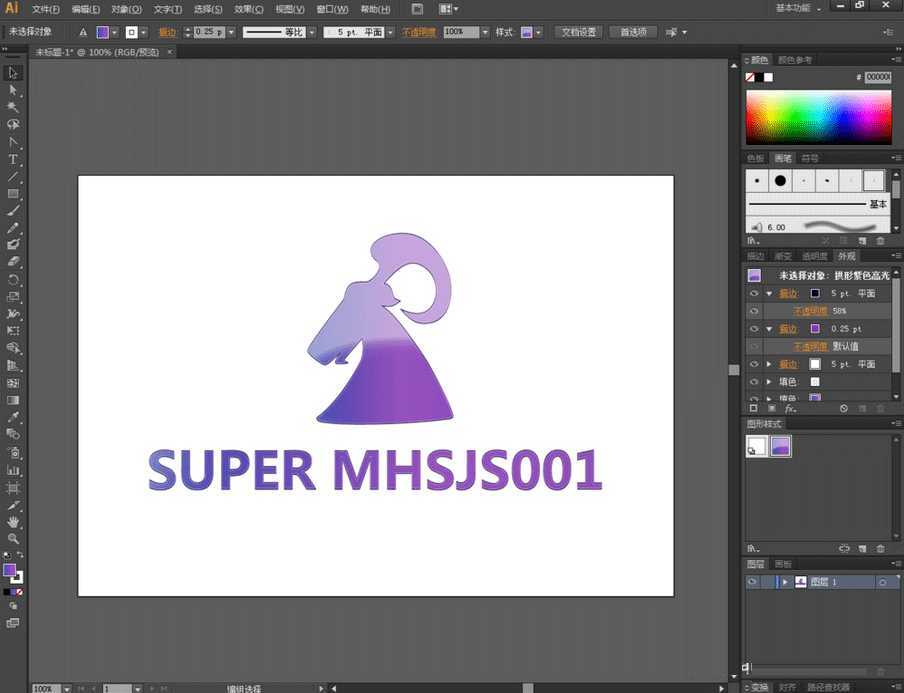
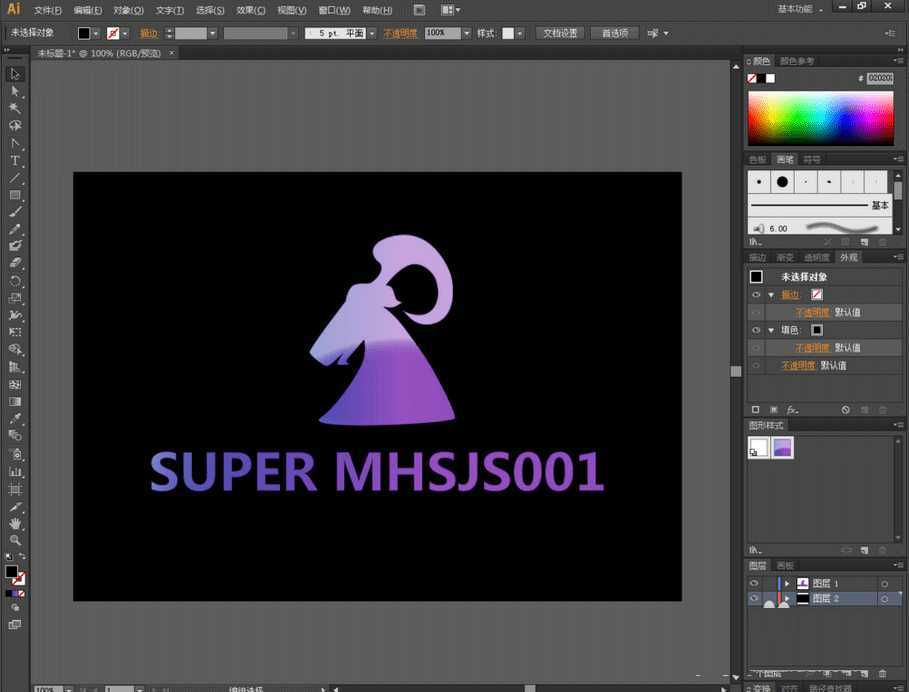
5、选中自定义图案,点击照亮样式工具栏中的【拱形紫色高光】,为图案添加上拱形紫色高光效果。选中“SUPER MHSJS001”文字部分,同样点击照亮样式工具栏中的【拱形紫色高光】,为文字也添加上拱形紫色高光效果。这样我们就完成了图案和文字的拱形紫色高光效果制作。
以上就是为大家带来的Illustrator拱形紫色高光效果制作教程了,希望可以帮助到大家。