ai中想要设计网站按钮,该怎么绘制网页按钮图形呢?我们可以使用ai自带的矩形符号来制作网页按钮,下面我们就来看看详细的教程。
- 软件名称:
- Adobe Illustrator CC(AI) 2018特别版 简体中文完整版
- 软件大小:
- 2.03GB
- 更新时间:
- 2017-10-19立即下载
1、打开软件之后,新建一个面板,然后从窗口菜单里勾选符号,如图。
2、在符号面板里找到一个处理矩形符号,如图。
3、然后拖动符号到面板中,调整大小,如图。
4、这时候我们从工具栏里选择文字工具,如图。
5、在面板空白处输入“公司简介”四个字,如图。
6、调整大小之后,移动工具移动到矩形上,如图。
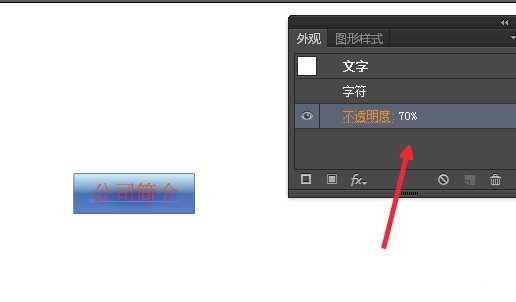
7、然后在外观面板里设置文字的不透明度,如图。
8、如果不是很满意,也可以再次调整下字体,全选,然后按ctrl+G,编组,得到最后的效果,如图。
以上就是ai设计网页按钮的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计一款按钮?
ai怎么设计快进播放器按钮图标?
ai怎么画开关按钮? ai关机logo的画法