ai中想要设计颜色对比的图标,该怎么设计对比色的图标呢?下面我们就来看看爱设计asp图标的教程。
- 软件名称:
- Adobe Illustrator CC(AI软件) 2018 v22.0.0 简体中文安装版
- 软件大小:
- 797.2MB
- 更新时间:
- 2017-09-26立即下载
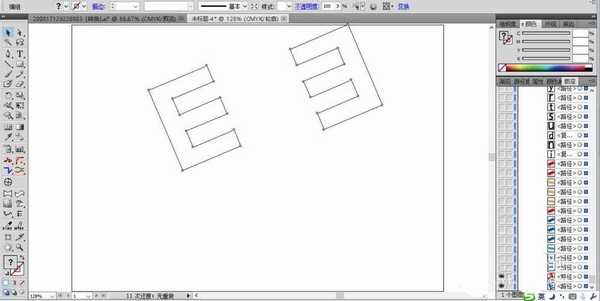
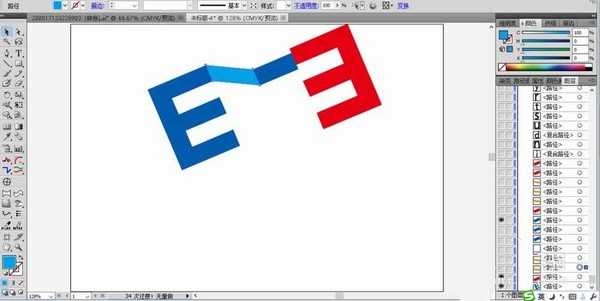
1、先把字母元素"E"用文字工具打出来,我们旋转一定的角度,并复制一下形成左右对称的结构。
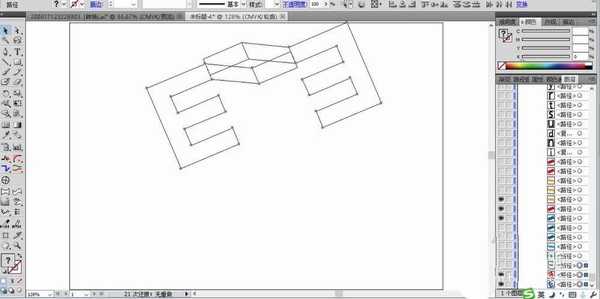
2、在两个字母之间用矩形构建一个空间的结构,用四个矩形让两个字母建立联系。
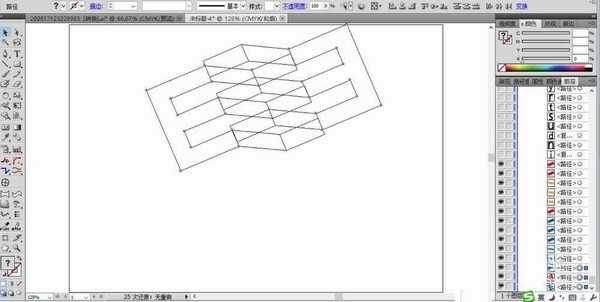
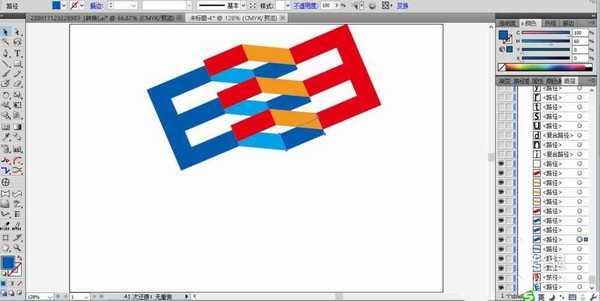
3、重复这样的结构,让字母“E"的每一条边都有着一个空间结构相连接。
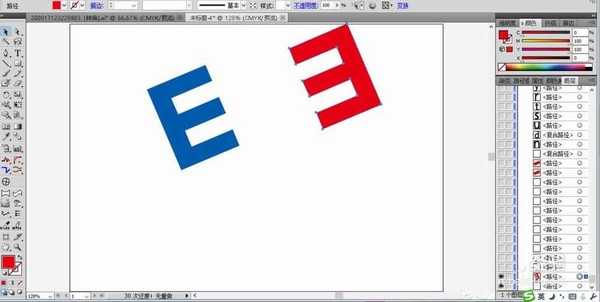
4、我们用对比色蓝色与红色分别填充左右两个字母"E"。
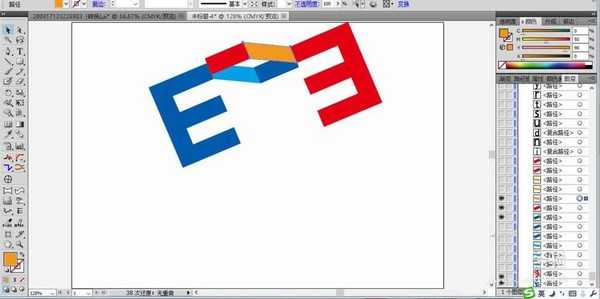
5、对于两个字母之间的矩形,我们分别填充下面两个矩形为淡蓝色与蓝色。
6、填充上面的两个矩形为红色与橙色。从而保持四条边当中各有一个高光区域与暗光区域。
7、重复这种色彩的填充到其它的三个空间结构上面。
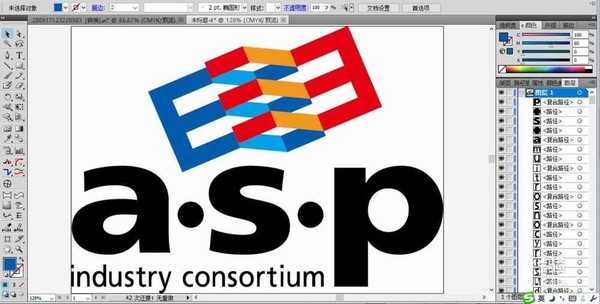
8、打出标志当中需要的字母与品牌口号,放大字母的最后一个,并在下方让品牌口号缩小,从而形成一种有变化的文字结构,完成对比色标志设计。
以上就是ai设计asp图标的教程,希望大家喜欢,请继续关注。
相关推荐:
ai怎么设计银行桌卡图标?
ai怎么设计矢量的邮箱图标?
ai怎么绘制三维立体的碗图标?