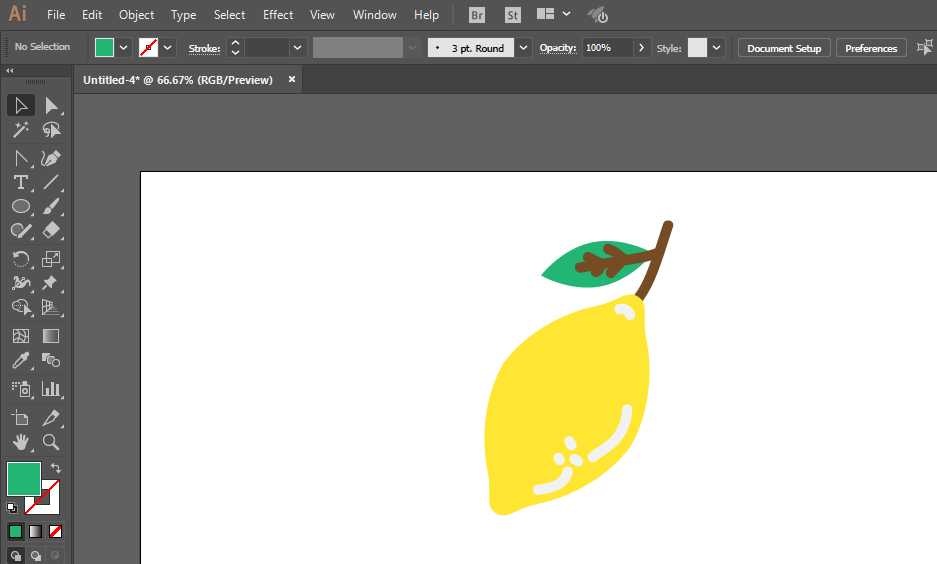
ai中想要绘制一个柠檬的图标,该怎么绘制这个矢量图呢?下面我们就来看看详细的教程。
- 软件名称:
- Adobe Illustrator CC(AI软件) 2018 v22.0.0 简体中文安装版
- 软件大小:
- 797.2MB
- 更新时间:
- 2017-09-26立即下载
1、新建一个1280*720,颜色模式RGB的文档。
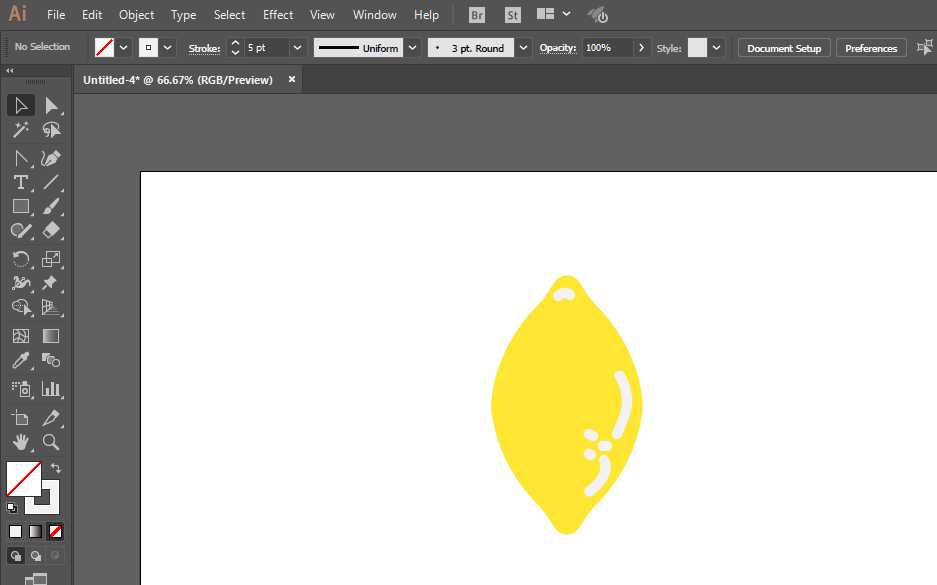
2、椭圆工具绘制一个椭圆形,填充颜色。
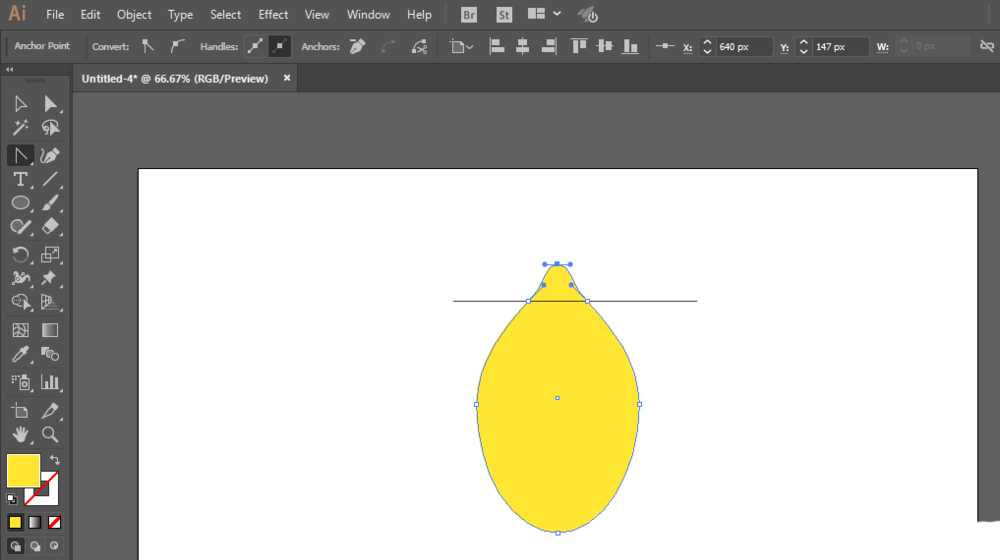
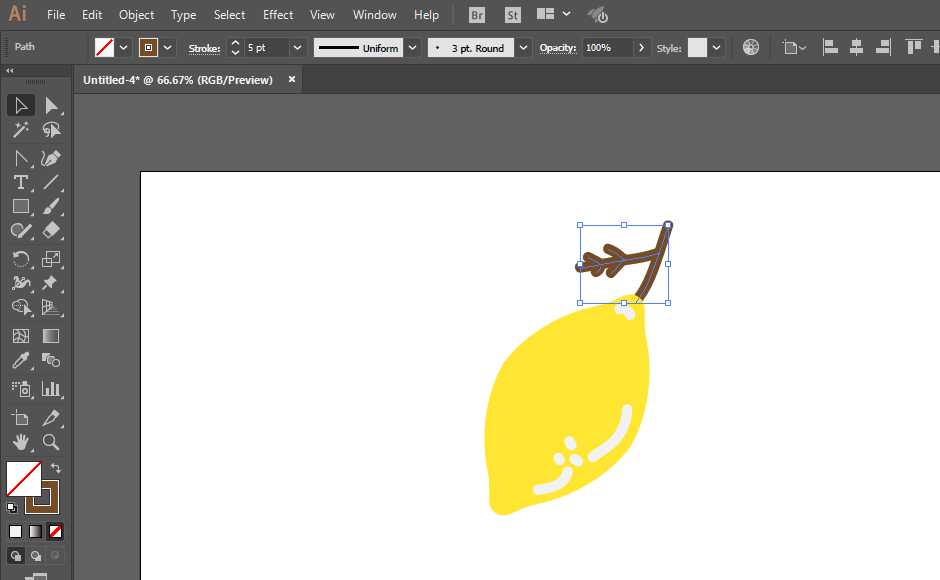
3、直线工具绘制直线,添加两个锚点。修改锚点为尖角。
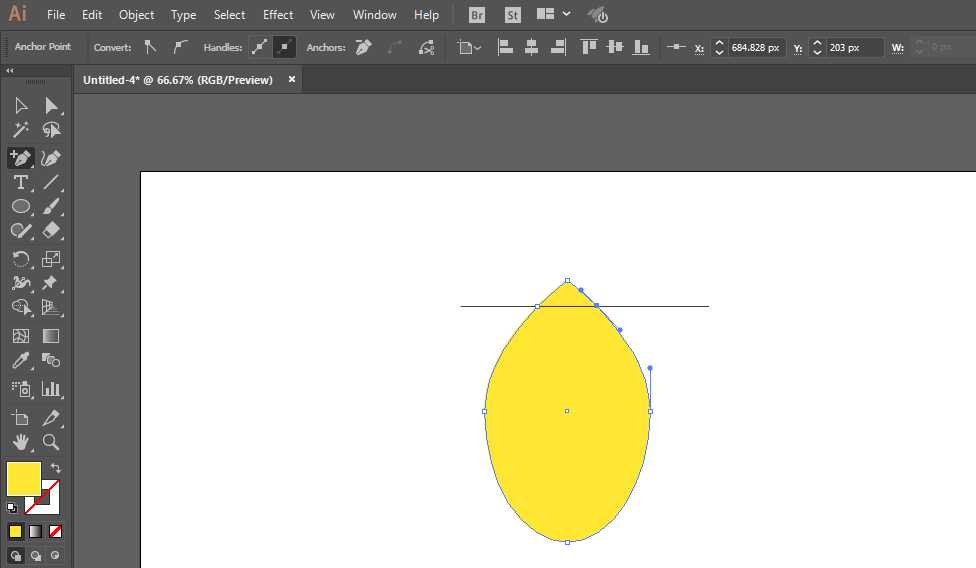
4、锚点工具调整顶部的锚点,平拉一下。
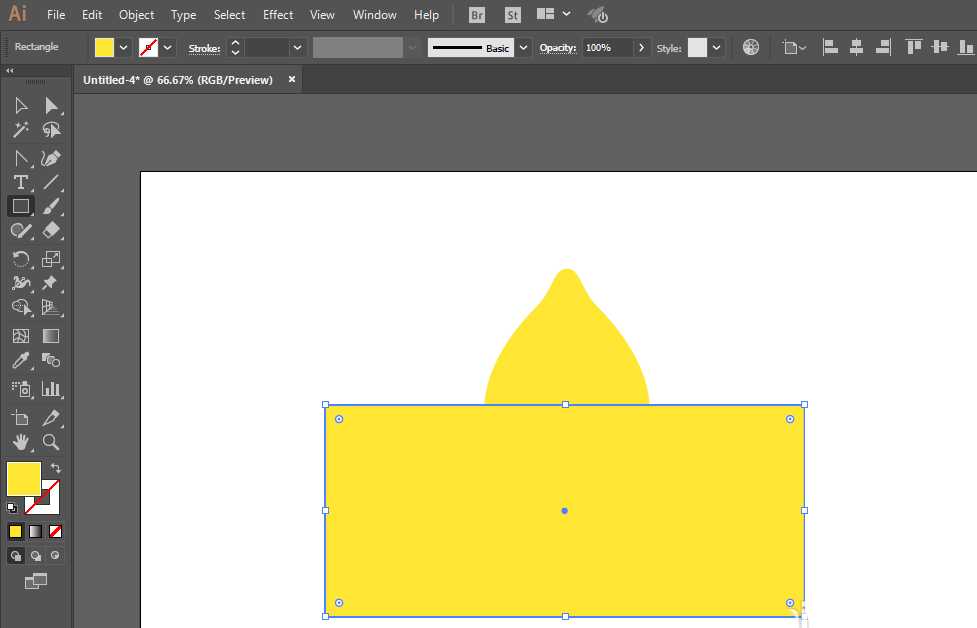
5、矩形工具绘制长方形,减去一半,复制对称。
6、画笔工具绘制高光部分。
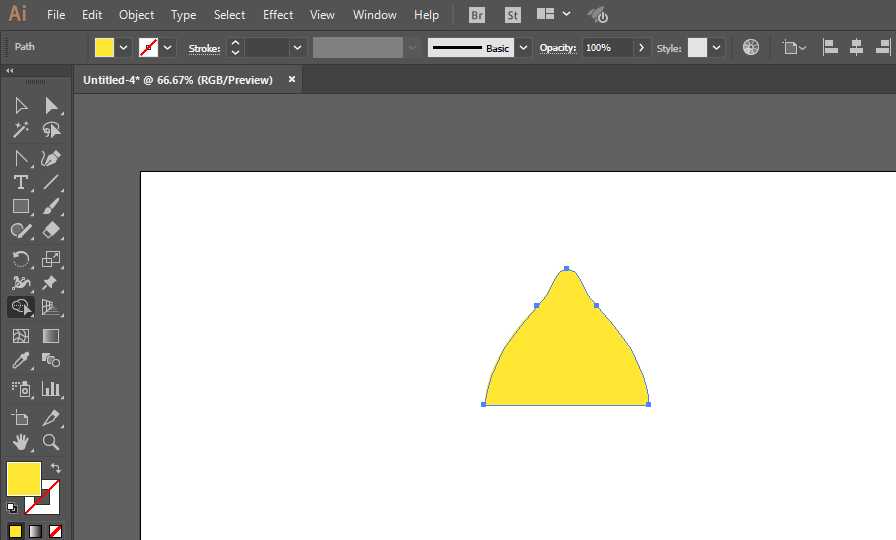
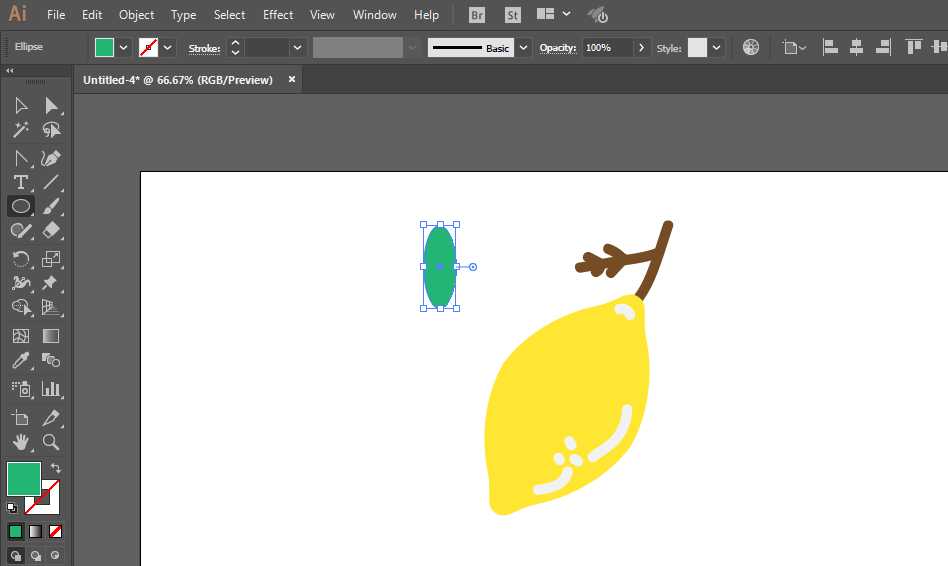
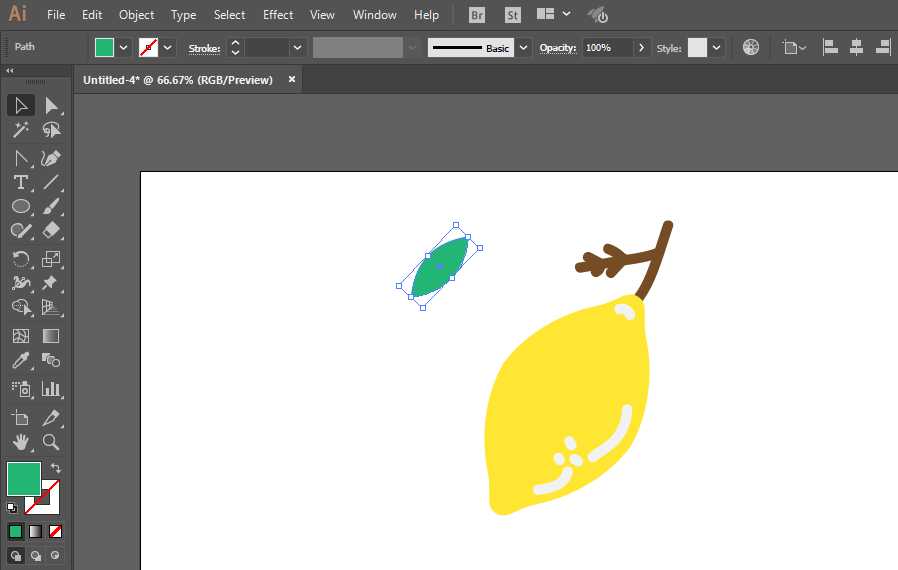
7、椭圆工具绘制圆形,调整为尖角。
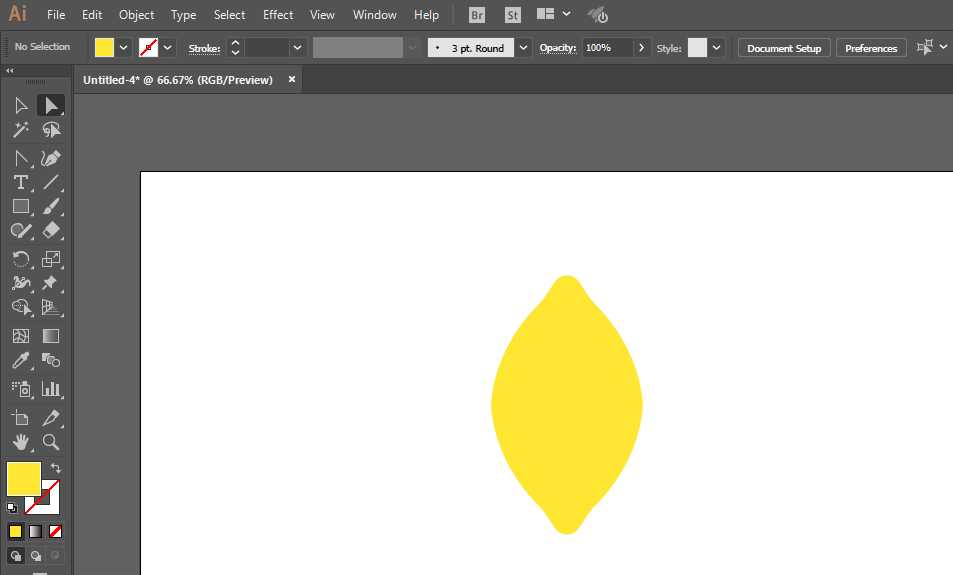
8、旋转一下即可完成。
以上就是ai绘制柠檬图标的教程 ,希望大家喜欢,请继续关注。
相关推荐:
AI怎么绘制简单的柠檬图标?
ai怎么绘制卡通版杨桃水果?
ai怎么绘制逼真的柠檬柠檬片图片?