Vectips 纹理教学周的第二篇教程是金属纹理。如同前篇水质感纹理教程一样,制作金属纹理的技巧也是利用了AI的效果菜单中的效果。耐心阅读,本篇教程难度不大,复制多次也简单。可以把金属纹理应用在许多地方,我是偏好用在徽标,logo,以及交互界面上多一点。提示
教程示例是由CS 3创建。译文仅提示Windows系统快捷键。
矩形
使用 矩形工具(M)创建一个 5*5英寸的矩形。点击矩形工具后在工作区点击一下,弹出矩形对话框, 输入尺寸。

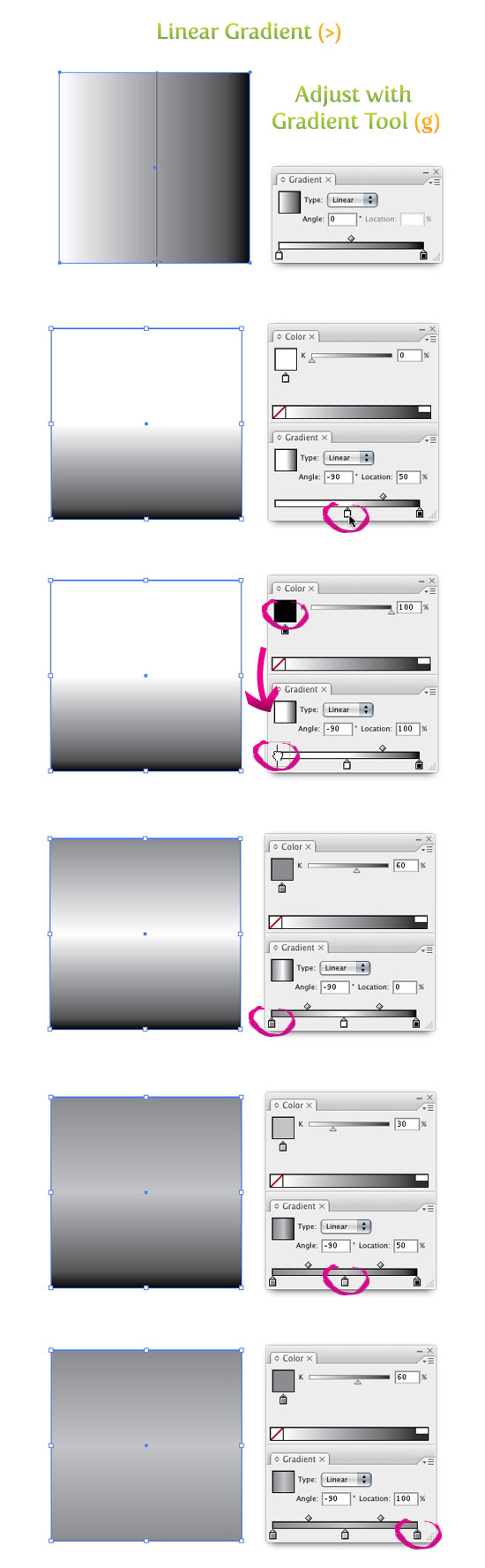
渐变
接下来填充渐变,从渐变面板里创建线性渐变并去除描边。从矩形顶部到底部使用渐变工具拖拽调整渐变。在渐变面板中点选左侧颜色样本拖拽到颜色条的中间。如果观察一下颜色面板会发现此时颜色是黑色。点击大块的黑色缩略图并在渐变滑动条中拖拽颜色滑块到左边,白色在中间,另一个黑色颜色样本在右边。选中第一个黑色改为60%的黑,选中白色颜色样本改为30%的黑,然后把最后一个黑色改为60%的黑。

复制矩形粘贴在前面。选中副本以后,在变换面板里把尺寸改为0.5英寸宽度,以40%黑填充。

纹理
选中副本矩形,使用效果-素描-绘图笔弹出对话框,采用以下设置 描边长度 = 15 明/暗平衡 = 5 描边方向 = 水平!

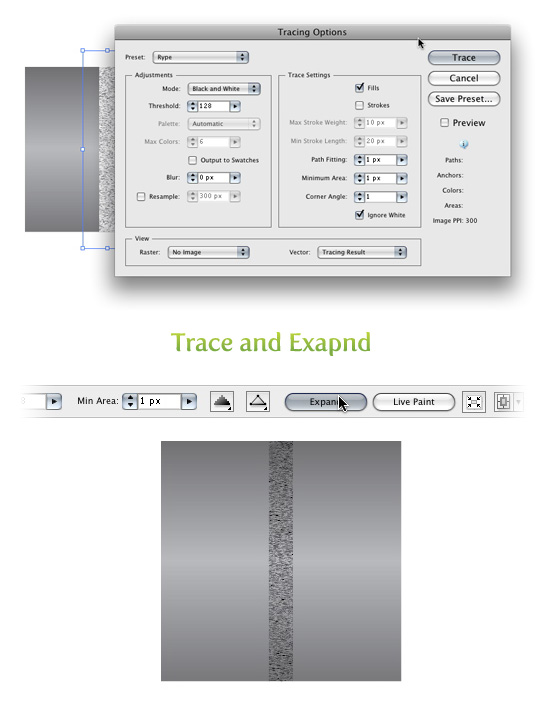
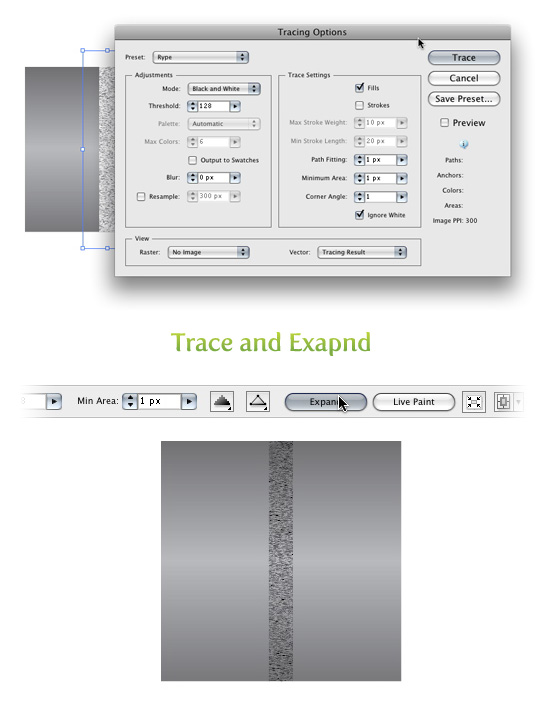
描摹和扩展
选中纹理,使用对象-扩展外观。选中新图像,控制面板默认弹出描摹选项,点击实时描摹按钮旁边的箭头选择描摹选项。也可以使用对象-实时描摹-描摹选项。毋须改变所有选项,只须改动以下即可。 模式: 黑白 路径拟合: 1px 最小区域: 1px 拐角角度: 1 忽略白色: 勾选
请保存描摹选项预设,以后再次调用会很方便。如果您阅读过以前的教程会发现我总是使用这些设置描摹。接下来,点按工具条里的扩展按钮。

变换纹理
选中纹理,在变换面板里把宽度改回5英寸。

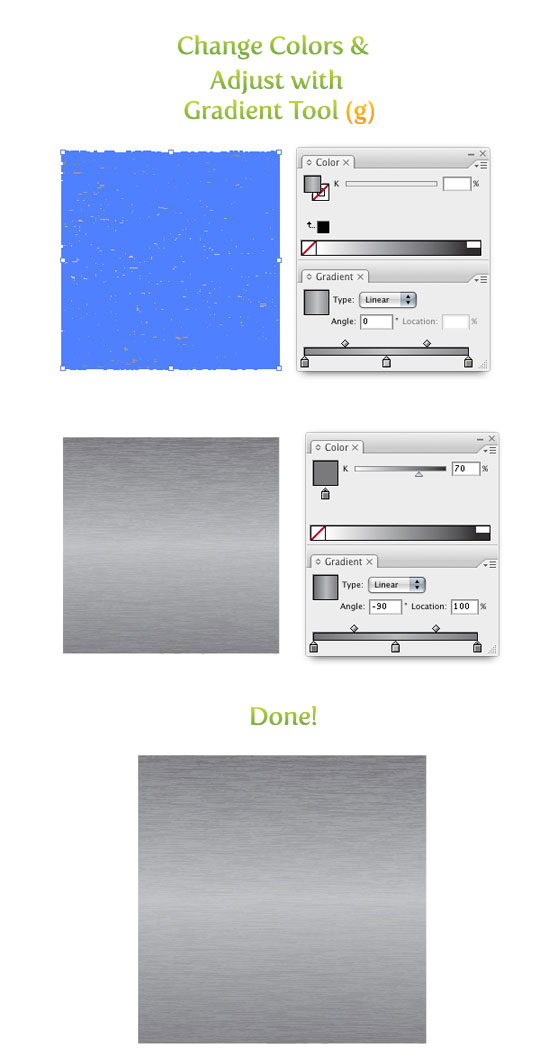
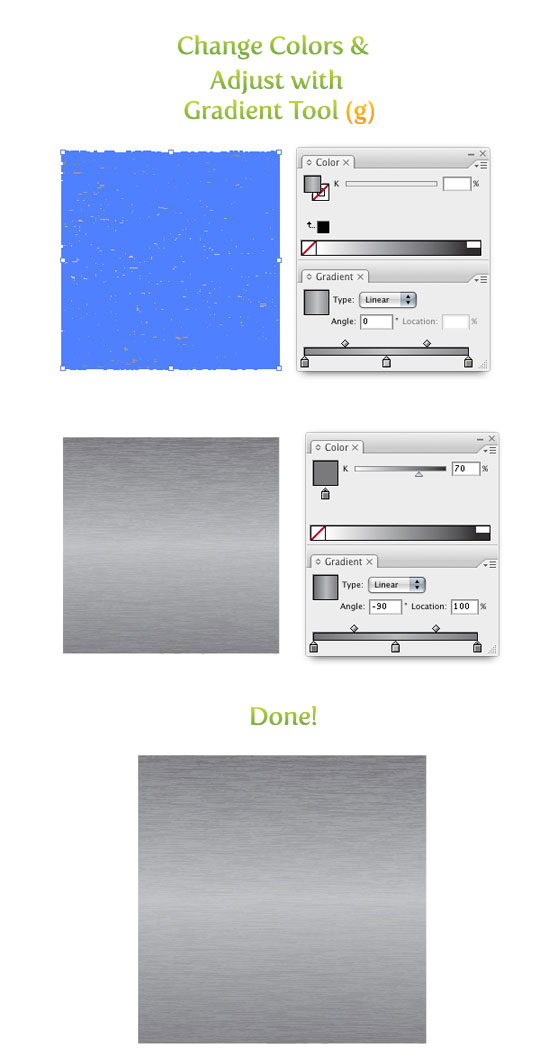
为纹理上色
选中纹理,建立线性渐变去除描边。AI记得上次使用的渐变,所以再次调用即可。如果上次渐变参数丢失,须重复为第一个矩形填充时使用的参数,或使用滴管工具从第一个矩形中采样。如果纹理使用了同样的渐变,须把第一个颜色样本中60%的黑色改为70%,第二个颜色样本中的30%黑改为35%,最后一个60%黑改为70%。再使用渐变工具在纹理中从上至下拖拽调整渐变。打完收工!

试一试
金属纹理应用在logo,徽标,交互界面及其它地方效果很棒。请看以下示例。

教程示例是由CS 3创建。译文仅提示Windows系统快捷键。
矩形
使用 矩形工具(M)创建一个 5*5英寸的矩形。点击矩形工具后在工作区点击一下,弹出矩形对话框, 输入尺寸。

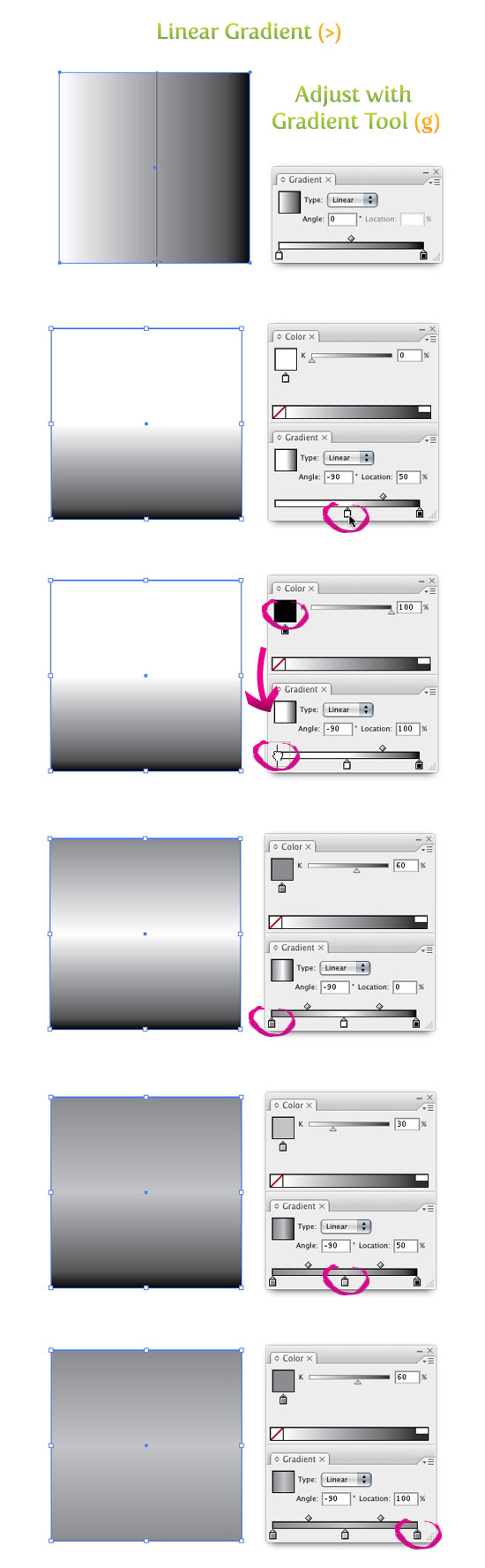
渐变
接下来填充渐变,从渐变面板里创建线性渐变并去除描边。从矩形顶部到底部使用渐变工具拖拽调整渐变。在渐变面板中点选左侧颜色样本拖拽到颜色条的中间。如果观察一下颜色面板会发现此时颜色是黑色。点击大块的黑色缩略图并在渐变滑动条中拖拽颜色滑块到左边,白色在中间,另一个黑色颜色样本在右边。选中第一个黑色改为60%的黑,选中白色颜色样本改为30%的黑,然后把最后一个黑色改为60%的黑。

复制矩形粘贴在前面。选中副本以后,在变换面板里把尺寸改为0.5英寸宽度,以40%黑填充。

纹理
选中副本矩形,使用效果-素描-绘图笔弹出对话框,采用以下设置 描边长度 = 15 明/暗平衡 = 5 描边方向 = 水平!

描摹和扩展
选中纹理,使用对象-扩展外观。选中新图像,控制面板默认弹出描摹选项,点击实时描摹按钮旁边的箭头选择描摹选项。也可以使用对象-实时描摹-描摹选项。毋须改变所有选项,只须改动以下即可。 模式: 黑白 路径拟合: 1px 最小区域: 1px 拐角角度: 1 忽略白色: 勾选
请保存描摹选项预设,以后再次调用会很方便。如果您阅读过以前的教程会发现我总是使用这些设置描摹。接下来,点按工具条里的扩展按钮。

变换纹理
选中纹理,在变换面板里把宽度改回5英寸。

为纹理上色
选中纹理,建立线性渐变去除描边。AI记得上次使用的渐变,所以再次调用即可。如果上次渐变参数丢失,须重复为第一个矩形填充时使用的参数,或使用滴管工具从第一个矩形中采样。如果纹理使用了同样的渐变,须把第一个颜色样本中60%的黑色改为70%,第二个颜色样本中的30%黑改为35%,最后一个60%黑改为70%。再使用渐变工具在纹理中从上至下拖拽调整渐变。打完收工!

试一试
金属纹理应用在logo,徽标,交互界面及其它地方效果很棒。请看以下示例。

- 译者:蓝色理念 翻译日期:2010.07.26 原文出处:http://vectips.com/tutorials/create-a-brushed-metal-texture/ ”菜单”、”工具”及”选项”的译文使用”CS 5 官方中文版”默认关键词,在文中加粗显示。 对教程提出疑问或指出谬误,请在“PS 真功夫” (教程译文首发网站)下跟帖,译者有可能不全部答复。
