Illustrator英文教程:绘制Vista风格显示器图标,教程也是很简单的啊!和大家一起分享一下。

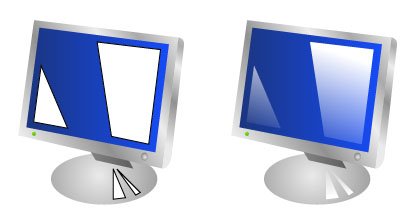
You must have some experience with the Pen Tool before you do this tutorial. Everthing in the picture is done with the Pen Tool and the Ellipse Tool.

Fill everthing except the highlights with the Gradient Tool. Give the highlights a blue/white gradient and put it on Screen.

Select these object with the Selection Tool while holding shift. Go to Object -> Path -> Offset Path and use 1.5 px and Round. Select the new outlines with the Direct Selection Tool and use the Gradient Tool on them. The last thing you have to do is to select the highlights on the screen and go to Filter -> Blur -> Gaussian Blur.

When you are done you should have a Computer Display Windows Vista Icon that looks something like this.

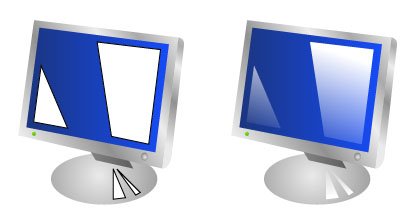
You must have some experience with the Pen Tool before you do this tutorial. Everthing in the picture is done with the Pen Tool and the Ellipse Tool.

Fill everthing except the highlights with the Gradient Tool. Give the highlights a blue/white gradient and put it on Screen.

Select these object with the Selection Tool while holding shift. Go to Object -> Path -> Offset Path and use 1.5 px and Round. Select the new outlines with the Direct Selection Tool and use the Gradient Tool on them. The last thing you have to do is to select the highlights on the screen and go to Filter -> Blur -> Gaussian Blur.

When you are done you should have a Computer Display Windows Vista Icon that looks something like this.
