最近在PC桌面上备受用户欢迎的Chrome浏览器正式推出其iOS版本,在iOS设备上的Chrome浏览器表现是否同样优秀,Chrome For iOS又有何过人之处?接下来我们一起看看这个短短几天时间就冲上免费APP排行版第一位的Chrome浏览器的界面细节。
一、Chrome For iOS界面赏析
Chrome浏览器for iOS(后简称Chrome)采用了简单的操作界面,主要由标签栏、前进/后退/刷新按钮、地址栏、菜单按钮、浏览区域所组成。

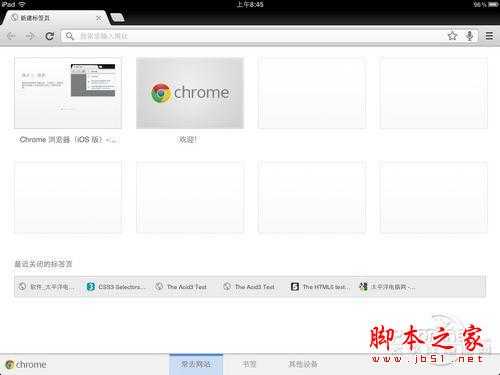
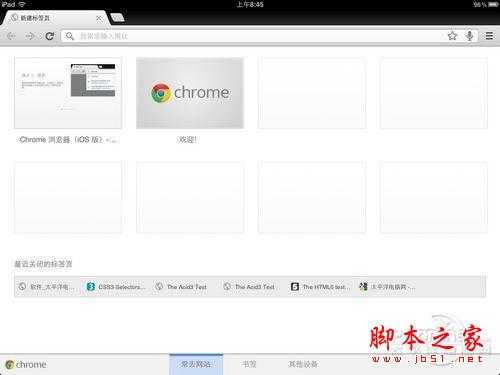
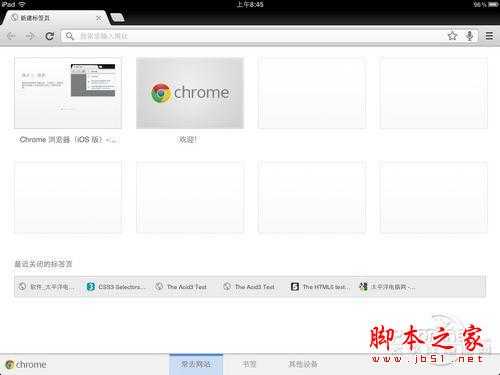
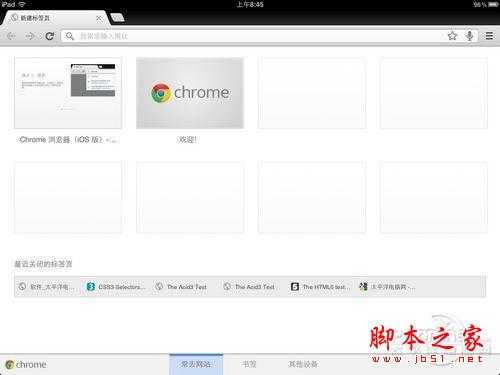
1.1、新建标签页面
新建标签页面,在目前流行的浏览器中通常被设定为了导航页面,便于用户快速打开经常访问的页面。当然用户也可以将其设置为打开浏览器主页。
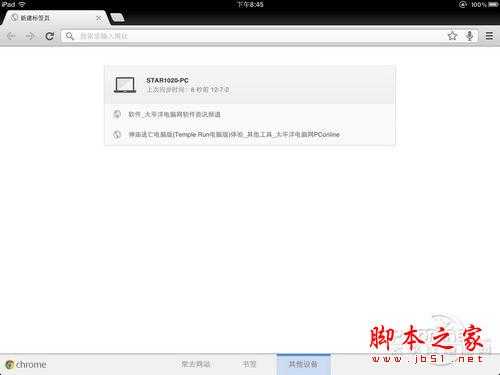
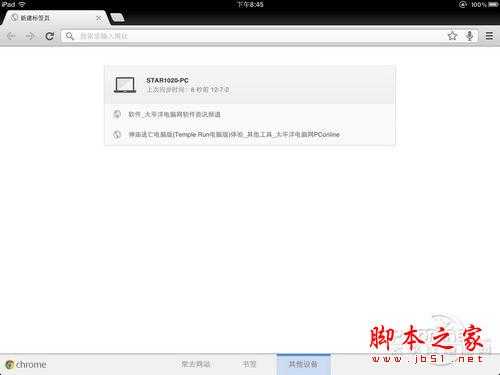
Chrome在新建标签页面中划分为了常去网站、书签、其他设备三大页面。

其中常去网站页面采用了用户熟悉的网址缩略图导航界面,自动列出用户经常访问的网站,并且提供了最近关闭的标签页列表。书签页面则提供了移动设备书签、其它书签、桌面书签。其他设备页面则列出了在其他设备中使用的Chrome浏览器正打开的标签页面列表。

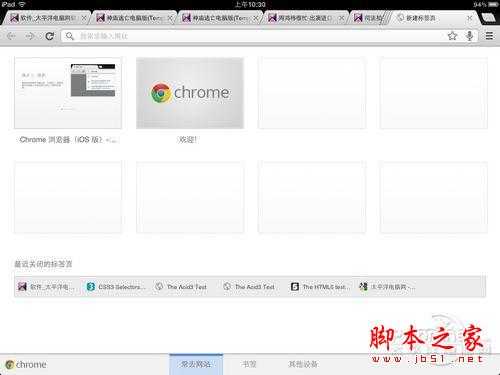
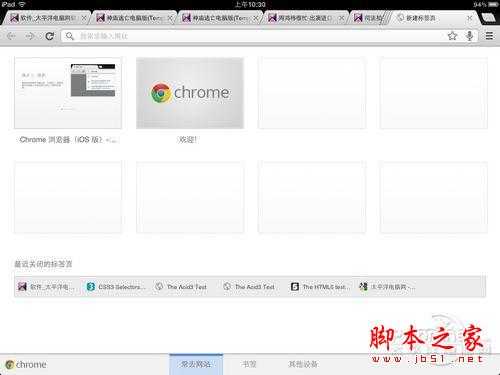
1.2、多页面标签栏
许多用户都习惯了在浏览器中同时打开多个页面,然后再逐一的进行浏览,在这个情况下,多标签浏览界面就为用户提供了比较方便的页面切换操作,让用户无需在多个浏览器界面中来回的切换。
Chrome的浏览标签栏采用了自动隐藏堆叠形式,当用户打开多个页面而导致标签栏无法全部显示时,右边的标签就会自动堆叠起来,则是用户可以通过按住 某个标签向左拖动的方式来将右侧堆叠的标签展现出来,从而变为了左侧堆叠标签,反向操作依然。用户可以通过常按标签后拖动的操作方式来排序标签。

总结
Chrome浏览器iPad版在界面设计上充分利用了苹果iOS系统的特性,同时也针对用户视觉和操作上体验进行了优化,Chrome在PC市场已经获得了不少用户的青睐,这次进军苹果iOS领域,将会对苹果自家的Safari浏览器带来一定的压力。
一、Chrome For iOS界面赏析
Chrome浏览器for iOS(后简称Chrome)采用了简单的操作界面,主要由标签栏、前进/后退/刷新按钮、地址栏、菜单按钮、浏览区域所组成。

1.1、新建标签页面
新建标签页面,在目前流行的浏览器中通常被设定为了导航页面,便于用户快速打开经常访问的页面。当然用户也可以将其设置为打开浏览器主页。
Chrome在新建标签页面中划分为了常去网站、书签、其他设备三大页面。

其中常去网站页面采用了用户熟悉的网址缩略图导航界面,自动列出用户经常访问的网站,并且提供了最近关闭的标签页列表。书签页面则提供了移动设备书签、其它书签、桌面书签。其他设备页面则列出了在其他设备中使用的Chrome浏览器正打开的标签页面列表。

1.2、多页面标签栏
许多用户都习惯了在浏览器中同时打开多个页面,然后再逐一的进行浏览,在这个情况下,多标签浏览界面就为用户提供了比较方便的页面切换操作,让用户无需在多个浏览器界面中来回的切换。
Chrome的浏览标签栏采用了自动隐藏堆叠形式,当用户打开多个页面而导致标签栏无法全部显示时,右边的标签就会自动堆叠起来,则是用户可以通过按住 某个标签向左拖动的方式来将右侧堆叠的标签展现出来,从而变为了左侧堆叠标签,反向操作依然。用户可以通过常按标签后拖动的操作方式来排序标签。

总结
Chrome浏览器iPad版在界面设计上充分利用了苹果iOS系统的特性,同时也针对用户视觉和操作上体验进行了优化,Chrome在PC市场已经获得了不少用户的青睐,这次进军苹果iOS领域,将会对苹果自家的Safari浏览器带来一定的压力。
