H5游戏(一)WebSockets初涉
https://www.52pojie.cn/thread-1629782-1-1.html
上一期研究了易语言伪造wss,后来觉得每个发送请求都要分析有点麻烦,索性就放弃了。。
换一个思路,直接在游戏上面做内挂
(本来这个贴想要分成2个写来着,但是一想也没必要,直接合并完结好了。)
这一期讨论一下把H5搬到自己的网站,并加载自己的JS,达到不用浏览器插件就可以在任意设备运行。
样品地址:aHR0cHM6Ly9zZGtoNS5nYW1lZG9nLmNuL2dhbWUvMTIzMC8xLw
0X1
大家都知道,H5游戏一般都是各大平台嵌套一个或多个iframe来达到运行游戏的目的。
所以我们一般直接找到游戏iframe的网址,就能无需登录游戏平台直接打开这个游戏(PS:部分游戏有参数验证、时效性验证等,导致无法实现这样的效果)
今天,我们就以XX狗平台的某雄争霸H5来探讨一下可行性。
0X2 先搬走游戏
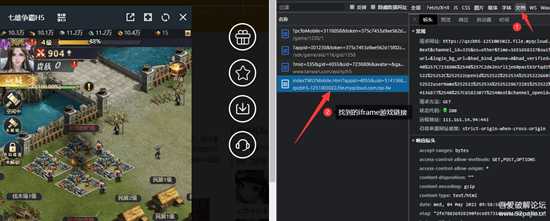
1.1找到iframe地址.png
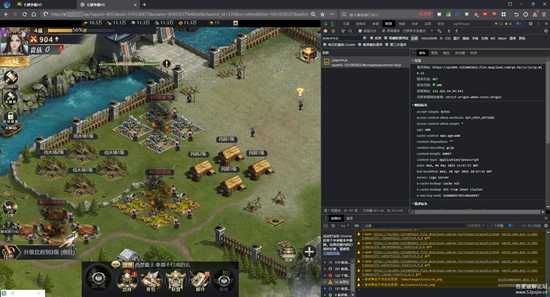
我们找到地址之后,在新建一个标签页打开地址,发现可以正常打开游戏并进入游戏。
index.html网页保存
直接把indexTWLYMobile.html保存在本地并用FTP等工具上传到自己的网站文件qx目录,在浏览器中运行,肯定是会报错的。(我这里改为了index.html)
2报错.png
接下来我们挨个修改html或JS文件达到搬运后能正常运行的效果。
文件修改
先把报错的manifest.json、jszip.min.js和sdk.js搞定,其实很简单就是对比官方游戏加载的文件改写index.html的script等。
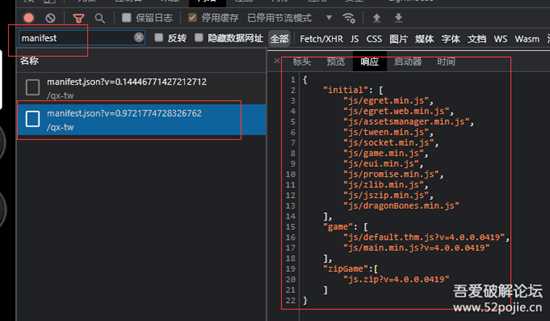
manifest.json
我们通过对比官方的文件发现manifest.json应该是一个游戏需要加载的所有js的集合,改写JSON的内容达到直接调用官方的js文件
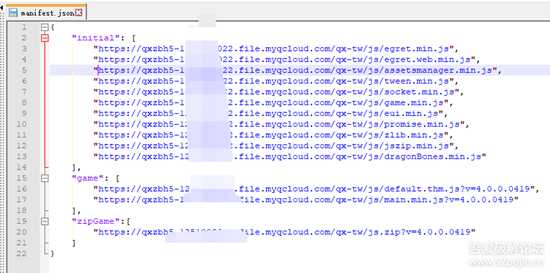
3manifest.json.png

4改写manifest.json.png
刷新网页之后 还是有很多报错(这是肯定的,不可能只改一个地方就OK了)
小改index.html
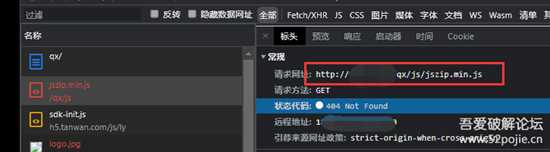
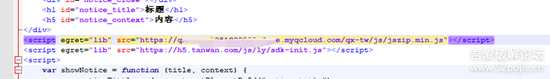
改写index.html中jszip.min.js的引用位置
5官方jszip.min.js位置.png

6重写html 改jszip.min.js.png
上传到ftp空间,刷新后还是报错(简单分析了一下,是因为没有channel_id,无法加载渠道的JS文件导致的报错)
才想起来官方的html后面是有很多参数的,我们附带上参数,刷新之后发现这个报错没了,但是还有EgretSubPackageLoading文件缺失没解决
改写EgretSubPackageLoading.js的调用位置
8改html的EgretSubPackageLoading.png
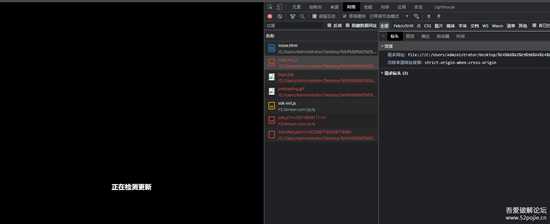
9.刷新后还是黑屏.png
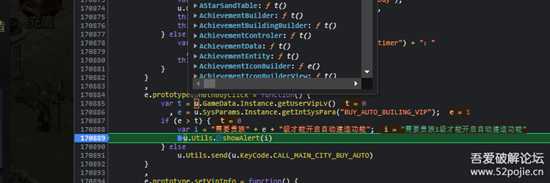
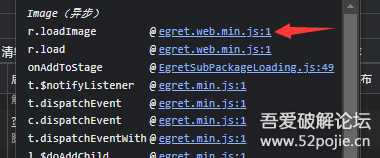
我们分析加载图片的启动器,可以发现egret.web.min.js中的loadImage函数

80.发现loadimage函数.png
(而egret.web.min.js是在manifest.json中指定的文件,所以我们修改egret.web.min.js中egret.web.min.js的位置为咱们自己修改后的文件的地址)
我们直接断点刷新,查看函数

81load断点.png
可以看到e的值是去掉域名之后的文件位置,我们直接修改
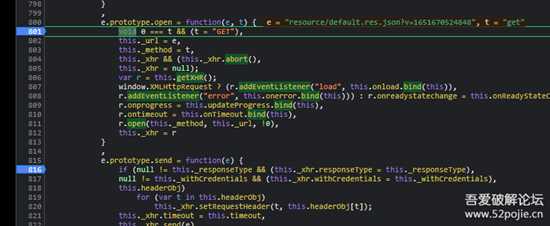
if(e.indexOf('http')==-1){e="https://XXXXX.com/qx-tw/"+e}刷新后发现还有.json文件报错,我们看启动器发现了egret.web.min.js中的open,照例断点刷新
82open断点.png
和loadImage一样,我们也
if(e.indexOf('http')==-1){e="https://XXXXX.com/qx-tw/"+e}