译者纪:本片文中包含大量的动态页面(原网站是视频链接,本网站上传视频不能排序,故人工转为动图),加载较缓慢,请各位多点耐心,么么哒
---
一个好的交互设计师可以很容易的解释设计里面的决定背后的逻辑。这包含着信息架构,页面内容的层次结构,流程和所做的解释。
迟早,动效将会应用到线框图原型中,这个时候,再去对设计做决定或者是解释,将会变的难一些。例如一些这样的理由:太狂拽酷炫了……太潮了……太鸡冻了……这将是设计失去其力度的领域(Reasons such as “It will be cool!” or “It’s trendy” or ”exciting” are exactly the areas where a design starts to lose its strength.)在我们的设计中,动效理应占到更多的比重。我们应该去定义动效,并且阐述他们的目的——像我们阐述一个设计中其他的元素一样。
什么是功能动效?功能动效是微妙的动效,是我们嵌入在用户界面设计中的流程的一部分
不像是迪斯尼出的动效(动画)或者是电脑游戏中的动效,我们这里讲的功能动效拥有一个清晰的、有逻辑性目的。这个目的为是我们想要传递的设计理念服务的。功能动效是我们UX(交互设计)工具库中的又一个工具。
在一个完美的世界里,我们应该可以验证功能动效与清晰设定逻辑的目的。如果一个动效在我们的设计里面遵循我们设定的逻辑目的,那么它就是一个有效的功能动效,它存在在我们的设计中便是合理的。但是,如果它不与逻辑目标相符,那么它可能就是多余的,需要重新慎重考虑这个动效存在的意义。
在过去的一年左右的时间里,做过各种各样的项目,我收集并整理了一系列九个逻辑目的。今天帮我验证功能动效。我已经意识到,通过查看一个被很好定义的动效,我可以很容易的把它们放入到这个系列点一个或者更多的组。
也可以这样思考:当一个动效不符合一个功能性的目的,那么这个动效多存在可能会让用户觉得困惑或者恼怒。下面是我目前收集的这一系列的动效。我希望你会在你的设计中对你有所帮助。
导向导向会阐明结构。在这组中,收集的是一些扮演导航角色的动效,它是网页信息结构的反映。这种动效是想要吸引用户对导向的注意,帮助用户理解页面布局刚果发生的变化:什么导致了这个变化,下次想要使用的时候怎么再次打开。
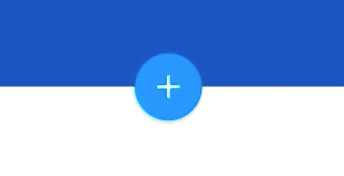
一个典型的例子是:一个按钮,可以切换隐藏内容(如个人资料等)。当你点击它是,会出现一个隐藏的面板,当你合上面板,它缩小回操作按钮。
第一次接触的时候,用户可能对马上要发生的事情(做了动作之后的回馈)猜的不那么准。隐藏面板尺寸不断变大的载入动效可以帮助用户更好的知道发生了什么,而不是觉得自己离开了页面或者内容突然消失了。这样用户就产生一种自在的掌控感。收回面的的动效可以帮助用户关联打开对应面板的按钮或者图标,这样他们就会知道下一次从哪里打开这个面板。
逻辑目的:避免突然间的变化,让用户知道自己在哪。
例如:下列两个动图:
相同的位置,新的功能一个众所周知的易用性准则:保持设计和站点内容的一致性。一个具有一致性的站点通常是可预见性的,因此,也是可以学习的。此规则也适用于按钮的操作。
在某些情况下,我们必须要设计一个在一定条件下功能发生一定变化的按钮。我们这样做通常是因为空间受限,如手机等。因此,用户已经知道一个按钮的功能情况下,他还得学习另一个新功能。
“保存”和“编辑”按钮是功能转化按钮的最常见的例子。但是这个又是最简单的,因为这两项操作是互斥的,他们具有相同的情景(context)。在其他的情况中,当两个功能之间不具备明显的联系,可用性的挑战就凸显出来了。功能动效这个时候就能发挥很好的作用。
逻辑目的:强调动作按钮的功能变化。
例如:下列两个动图:
放大缩小第三组的放大缩小看起来和第一组的导向有些相似。在这些动效里面,用户在列表里选择一个条目,然后就变成了这个条目的内容或细节(取代了列表视图),并且能够返回之前的条目列表。
我们经常在图像库、卡片和条目选择中见到这样的动效。用户选择了一个条目,条目马上响应用户的选择,在屏幕上显示对应的细节内容。
这里的困难是必须让用户继续感到掌控感,并且还在原来的流程中。功能动效在这时候往往是必不可少的。
在研究这个组中的功能动效时,我注意到一种共同的模式,当下面条件被准确的实施时,会增强动效的功效:
初始状态时条目的列表。每个项目被指定一个单独的视觉提示,例如一个主色调、一个符号、一个加粗标题或者是预览图像。当用户做出了一个选择,一个新的页面出现,所选择的条目的视觉提示的要素被突出出来。例如,整个页面的颜色可能延续了之前所选条目的主色调;或者,之前页面的符号被扩大并且定位到页面的标题;或一个条目的名字会变的更大,出现在页面的标题。一个较明显的关闭动作按钮出现在新的页面,如“取消”,“关闭”,“返回”或“x”。逻辑目的:把条目与详情页关联。
例如:下列两个动图:
视觉提示视觉提示可以帮助用户更好的知道怎么去操作产品的界面。尤其是设计包含非常规对象或者单一的导航形式时,显得尤为重要。
这种功能动效是很容易被察觉的。当我们打开了一个页面,突然触发一个快速的一次性动效,来演示如何操作产品中的功能。
逻辑目的:可以展示非常规功能或者隐藏的事件。
突出这种动效可以吸引用户在内容太多的环境下的注意力。
设计师通常是避免嘈杂的布局和太多的内容的,当内容太多时,屏幕中的各种颜色和内容均试图吸引用户的注意。
一个解决的方式就是从界面上去掉些内容,但是这个方式在有的时候并不是那么给力。试图想一下一个新闻网站的负责人想要移除一些新闻和图片。
另一个角度想一下。动效是可以自然而然的得到页面上的视觉焦点的。无论是文本内容还是静止的图片,都是无法与动效比拟的。我们可以利用功能动效的这一优点。记住,通过添加动效获取最高视觉焦点是对嘈杂界面的一个缓坡。
在下面动效的例子当中,我们可以看到,在嘈杂的网页中把一个物品加入到购物车是不明显的。所以,这时候就需要动效。
逻辑目的:抓住用户注意力,超越嘈杂的界面。
例如下面一个动图。
未完待续
翻译自:Functional Animation In UX