网站的每一个部分都很重要,你是否忽略了“联系我们”页面?来看看有什么设计这个页面的技巧吧。
简化联系表格
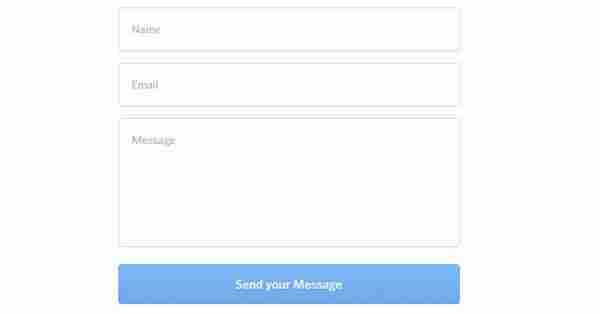
Yummygum
Yummygum的联系页面很干净很简单,只有3个框和一个提交按钮。简单的好处是不会让游客望而却步。
大号的文字显得简练易读,方便浏览者快速校对信息,从而有更大的满足感。
以现在的网页技术很容易创建一个动态的联系表格。通常留有3-6个框供浏览者填写姓名,邮件和个人信息。
大多数网站游客偏爱这种联系表,因为比较节省时间——不需要打开自己的邮件客户端、拷贝邮箱地址。目前网站联系表格通常包含网络安全技术比如CAPTCHA,所以安全性是很强的。
这种表格的所有元素看起来很统一,给人感觉很完整。另外建议使用JavaScript显示提示和帮助,确保用户知道他们的消息已发送成功。
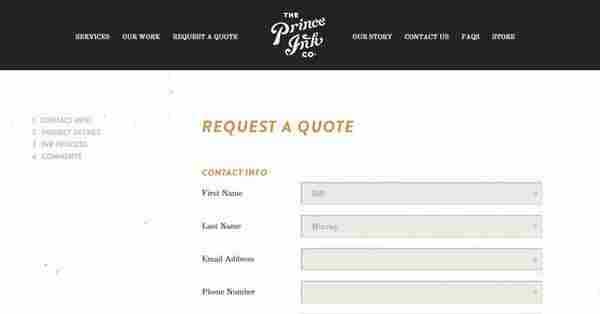
Princeink
复杂一点表格看Prince Ink quote form网站,页面分为4部分。
记住,不是每个框都要填写。只有带星号是必填的。大部分情况下,游客能够识别星号,但是部分游客可能发现不了。如果是设计更大的联系表格,要突出必填的项目。这样将简化提交过程,优化用户体验。
统一中表现审美
表格既要讲统一性,也要讲审美。毕竟表格是网站外观的一个重要部分。
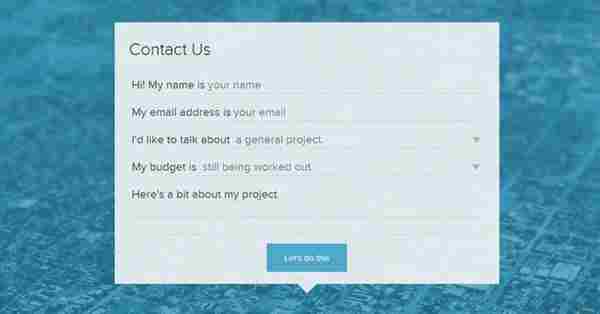
Underbelly
Underbelly是一个设计创意机构网站,联系页面很独特。显而易见,这个联系表格用了CSS样式表和JavaScript。输入界面看起来像一般正式文件的表格形式。设计独特整洁,让人觉得发送电子邮件也成了一种乐趣!
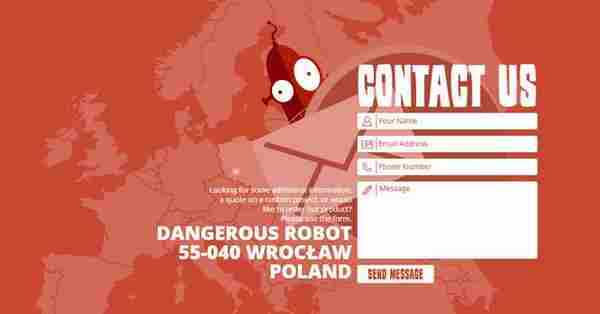
Dangerousrobot
Dangerous Robot 网站的设计跟上一个不同,联系表格与其他元素通过明亮的暖色和矢量图案很好的融合在一起。联系表格基本采取居中模式,每个框里加上图标,使得辨识度和阅读速度得到提高。
添加地图标注
一个公司的地理位置在商务交往中往往扮演着重要的角色。加入嵌入式地图则把企业地址可视化。谷歌地图有一个自定义的嵌入功能,允许开发者添加全功能的谷歌地图到联系页面。
Bkwld
BKWLD的联系页,除了一些基本的邮件/电话信息,添加了MAPbox动态地图,调高了交互性。
1 2 下一页 查看全文