在一个小的层叠区域展示合适的帮助内容可以快速找到简单问题的答案,但是在复杂的网页和不能很好的迎合用户的需求的权衡下,可能适合这么去做。
在 Emerging Patterns in Web Design里更新我们的课程,我注意到著名的网站(如Facebook和Google AdWords)用相似的方法去展示所提供帮助的内容。
现在的趋势有两种主要的组件:
1.在一个小的层叠区域显示帮助内容,与弹出窗口类似(这些层叠区域是用户主动去唤起的,系统自动弹出的会让人感到不愉快。)
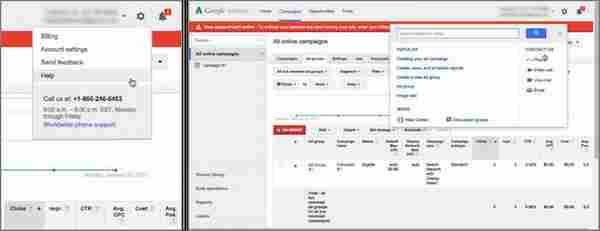
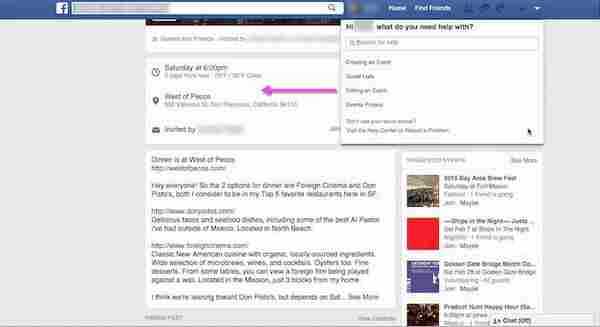
Facebook.com:点击右上角的向下的箭头按钮来打开帮助窗口。
Google AdWords:从设置菜单里选择帮助按钮后(左),帮助窗口才出现(右)。
2.基于用户的情况,通过上下文相应的信息提供适应性的帮助,一般来说是在应用中当前的窗口。
Facebook.com:在项目网页里,自适应帮助系统预测把大多数用户提过的问题关联起来,因此这里展示了4个相关的主题。
这些组件不是最近才有的。19世纪80年代末,人机交互的研究者就已经开始了自适应帮助系统的研究。
微软的Office多年来都采用弹出小窗口的模式来提供给用户帮助信息。如今我们看到的各大网站都沿袭了这种模式,如我们所见的放大图标和扁平化设计,当知名的网站和应用开始应用这些交互模式时,其他网站必然会开始去抄袭他们。在我们看到其他网站探索这种展示帮助内容的方法之前,也许只是时间的问题了。(当然了,在没有测试他们自己的内容是否适合之前,设计师不应该抄袭其他的模式,尽管它非常好用。
好帮助的黄金法则
在把这些方法分类之前,让我们记住提供帮助是10 种有用方法之一。帮助系统应该有三种基本的特性:
1.随处可用,没有干扰。一些帮助应该在每个应用或者网页种都有,但它只在用户需要的时候才弹出来。并且他们确实需要时,可以很简单的找到。
2.简明但也要一些简单描述。帮助信息应该只用必要的文字,即使外行人也可以看懂。
3.不介入。在用完帮助后用户应该能很快回到他原来的工作。
在这片文章里,我们将了解小层叠窗体和上下文相关帮助的优点和缺点,并给出是否用和如何用它们的建议。
小层叠帮助窗口
当需要更多的信息放在工具提示里,小层叠帮助窗体会变得很有用,但是不能完全保证能在整个网页里会转移用户的注意力。
更少的弹出窗口打扰
这里展现的层叠窗体是非模式弹出窗口。它们在浏览器窗口里打开,允许用户在打开的屏幕里进行交互。层叠窗口和传统的弹出窗口最大的不同是层叠窗口需要用户启动。因为用户找寻帮助时,主动弹出窗口的外观不会引起用户的好感,只会让用户反感。
停留在原位置
在相同网页的主内容上提供帮助信息的一个好处是人们不用离开当前的位置去查看帮助。这支持了上面的第三条规则,因为这只需要很小的位置,让用户简单地回到原来的工作中。(与现实中对比:如果一个提供技术支持的人来到你桌前帮你解决你的问题,会比你离开你的办公室去IT部门需求帮助简单的多了。)
并列引导
对于一步步的指导,或者与特定页面相关的引导,相比用切换键来切换网页,用户能更简单地从帮助窗口转移它们的注意力到主要的区域里。在不同的网页里展示帮助信息将会影响用户的短期记忆,当他们回到工作的区域时,它们必须回想起刚刚要做的事情,会给大脑增加不必要的负担。
把屏幕中重要的区域隔离起来
打开一个新网页或者弹出窗体会占用屏幕的四分之三的区域,这些小层叠窗体会留下很多可视的空间。然而这个界面有很多元素用户需要去使用,但是在窗口出来之后都隐藏了。
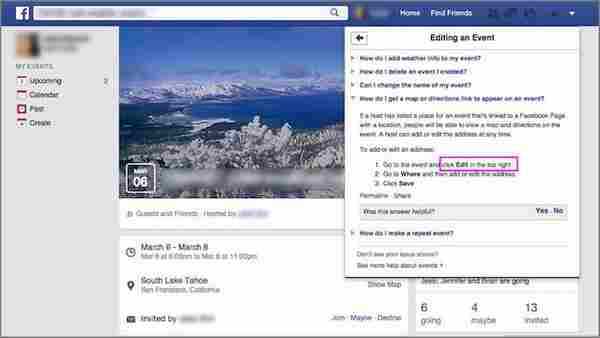
Facebook.com:帮助窗口的指示指导用户去使用网页右上角的一个元素,它在这个层叠窗口里。用户必须关掉窗口才能找到下面的按钮,如果用户还需要帮助,他们需要重新打开帮助窗口。
•建议:在展示窗口给用户更多的控制,可以是让他们最小化,关闭或者移动窗口。这些功能对于应用和仪表盘尤其重要,这可以让工具在整个屏幕移动。
1 2 下一页 查看全文