链接A的语义、写法和最佳实践
编辑:jimmy
日期: 2025/2/6 浏览:1 次
链接A的语义、写法和最佳实践.
在JavaEye看见这个话题,讨论挺有意思,忍不住也掺和一把。
语义思考
首先,链接a和按钮button是有语义的,不能因为使用上的方便而替换。a是anchor的缩写,是一个锚点,用来导航或定位。典型用法为:
<a href="http://www.w3c.org/">W3C Web Site</a>
<a name="anchor-one">This is the location of anchor one.</a>
<a href="#anchor-one">Link to anchor one</a>
还可以同时指定name和href属性,这是基础知识,若有疑问请参考HTML 4.01规范。
再说按钮(包括 button 和 <input type=”button/submit” />)。从语义上讲,按钮是表单的一部分,触发的动作和表单是有关联的。如果根本就没有表单操作,就不应该使用按钮。举些例子:

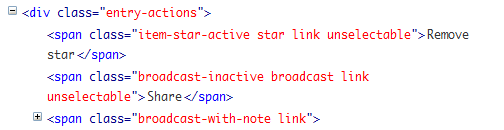
上图是一些链接,虽然长得像button,但语义上是a.

上图中的显示和排序按钮,是操作表单。从语义上讲,用button或input更合适。(注意:淘宝搜索结果页目前采用的是a, 这是出于渐进增强的考虑,下面会提及)
总之链接和按钮有各自的语义和使用场景,不能随意替换使用。
写法分析
世界永远没那么简单,在当今JavaScript如日中天的Web世界里,链接a经常用来触发js事件:
<a href="" onclick="something()">test 1</a>
<a href="#" onclick="something();return false"test 2</a>
<a href="javascript: void(0)" onclick="something()"test 3</a>
<a href="javascript: void something()">test 4</a>
首先,第一种写法在ie下是有问题的,原因是 ie下会自动补全href.
第二种写法直接在onclick事件中阻止掉默认事件,因此href="#"中的#实际上可以为任意值。用#,是考虑没有js时,点击后停留在本页(注意:当a在一屏以下时,这种写法会导致页面回滚到顶部)。
第三种写法,href值是一个javascript伪协议,void是javascript的一个一元操作符(比如!, typeof)。void操作符的作用是,只执行后面的表达式,不返回任何值。看起来好像是void(0)阻止了默认事件,实际上,下面这些写法都没问题:
<a href="javascript: void(1)" onclick="something()"test 3</a>
<a href="javascript:;" onclick="something()"test 3</a>
<a href="javascript:" onclick="something()"test 3</a>
<a href="javascript: return true" onclick="something()"test 3</a>
因为a的默认操作就是javascript伪协议的内容,里面加不加void都不会触发其它事件。(注意:Opera下,当伪协议里有返回值时,会改变href, 因此我们一般写void(0)或空语句)
理解了第三种写法,第四种写法也就明白了:href="javascript: void something()". 这种写法有一个“好处”是,鼠标悬浮时,用户可以通过状态栏看到将要执行的函数。对开发者来说,这或许是个好处,但对普通用户来说,这真的会增加信赖感吗?抑或是恐惧感?没有数据,无法下结论。
从上面的例子中,我们可以得到一个结论:如果仅仅是触发js动作,没有任何导航或定位的语义,采用span或其它合适的标签即可,没必要错误的使用a(用a反而惹麻烦:一是要去除默认事件,二是状态栏的信息会让普通用户迷惑甚至恐惧)。
当然,如果本身就是一个链接,仅仅想在导航前增加一些js逻辑,或者是表单排序等应用,从渐进增强角度考虑,最好的实践是将href值写全,以使得在不支持js的浏览器下,也能保证可用性。
最佳实践