本文实例为大家分享了JavaScript实现通讯录功能的具体代码,供大家参考,具体内容如下
直接贴代码
index.css
BODY,
HTML {
width: 100%;
height: 100%;
margin: 0px;
font-family: "PingFang SC", "微软雅黑", sans-serif;
font-weight: 300;
color: #333;
}
.header {
width: 100%;
padding: 32px;
}
h1 {
margin: 32px;
float: left;
font-weight: 300;
font-size: 24px;
}
#add {
margin: 32px;
margin-top: 38px;
float: right;
width: 24px;
}
#tip {
width: 100%;
text-align: center;
position: fixed;
top: 240px;
color: #9E9E9E;
}
#mask {
position: fixed;
width: 100%;
height: 100%;
background: rgba(33, 33, 33, 0.72);
z-index: 999;
display: flex;
justify-content: center;
align-items: center;
-webkit-transition: all 500ms;
-moz-transition: all 500ms;
-o-transition: all 500ms;
transition: all 500ms;
}
#panel {
width: 330px;
height: 320px;
background: #FFF;
border-radius: 10px;
box-shadow: 0 15px 30px 0 rgba(0, 0, 0, 0.08), 0 4px 8px 0 rgba(0, 0, 0, 0.08);
text-align: center;
-webkit-transition: all 300ms;
-moz-transition: all 300ms;
-o-transition: all 300ms;
transition: all 300ms;
}
#avatar {
margin: 0px auto;
margin-top: -48px;
width: 96px;
height: 96px;
border-radius: 50%;
background: #FFF;
background-size: cover !important;
border: 2px solid #FFFFFF;
box-shadow: 0 5px 10px 0 rgba(0, 0, 0, 0.12);
-webkit-transition: all 500ms;
-moz-transition: all 500ms;
-o-transition: all 500ms;
transition: all 500ms;
}
#random {
color: #4A90E2;
text-decoration: underline;
}
input {
margin: 0px;
width: 60%;
background: #FFFFFF;
border: 2px solid #EEEEEE;
border-radius: 10px;
font-size: 16px;
padding: 12px 16px;
outline: none;
-webkit-transition: all 500ms;
-moz-transition: all 500ms;
-o-transition: all 500ms;
transition: all 500ms;
margin-top: 8px;
}
input:first-child {
margin-top: 24px;
}
input:focus {
border: 2px solid #4A90E2;
}
#save {
width: 26%;
background: #4A90E2;
border-radius: 10px;
padding: 12px;
color: #FFF;
margin-top: 24px;
float: left;
margin-left: 48px;
}
#cancel {
width: 26%;
background: #EEEEEE;
border-radius: 10px;
padding: 12px;
color: #333;
margin-top: 24px;
float: right;
margin-right: 48px;
}
/* 禁用鼠标 */
.disableAddModal {
background: rgba(33, 33, 33, 0) !important;
pointer-events: none;
}
/* 完全透明 */
.disableAddModal #panel {
transform: scale(0.9);
opacity: 0;
}
#content {
padding: 16px;
padding-top: 97px;
}
.card {
margin-top: 8px;
width: 100%;
height: 104px;
background: #FFFFFF;
box-shadow: 0 15px 30px 0 rgba(0, 0, 0, 0.08), 0 4px 8px 0 rgba(0, 0, 0, 0.08);
border-radius: 10px;
overflow: hidden;
-webkit-transition: all 300ms;
-moz-transition: all 300ms;
-o-transition: all 300ms;
transition: all 300ms;
}
.card_expand {
height:145px !important;
}
.card_expand .expand {
margin-top: 16px !important;
}
.avatar {
margin-top: 24px;
margin-left: 24px;
float: left;
width: 56px;
height: 56px;
border-radius: 50%;
background: #9E9E9E;
background-size: cover !important;
border: 2px solid #FFFFFF;
border: 3px solid #EEEEEE;
}
.group {
margin-left: 16px;
margin-top: 33px;
float: left;
line-height: 2px;
}
.info {
font-size: 12px;
color: #9E9E9E;
}
.more {
padding: 24px;
margin-top: 28px;
width: 16px;
float: right;
}
.expand {
width: 100%;
float: left;
margin-top: 24px;
}
.edit {
text-align:center;
vertical-align:middle;
display:flex;
align-items: center ;
justify-content: center;
background: url("./img/edit.png");
background-size: cover;
float: left;
width: 50%;
height: 43px;
-webkit-transition: all 200ms;
-moz-transition: all 200ms;
-o-transition: all 200ms;
transition: all 200ms;
}
.edit:hover {
background: url("./img/edit-active.png");
background-size: cover;
}
.delete {
background: url("./img/delete.png");
background-size: cover;
float: right;
width: 50%;
height: 43px;
display:flex;
align-items: center ;
justify-content: center;
-webkit-transition: all 200ms;
-moz-transition: all 200ms;
-o-transition: all 200ms;
transition: all 200ms;
}
.delete:hover {
background: url("./img/delete-active.png");
background-size: cover;
}
.line {
float: left;
height: 24px;
border-right: #EEE 1px solid;
margin-left: -1px;
margin-top: 8px;
}
index.html
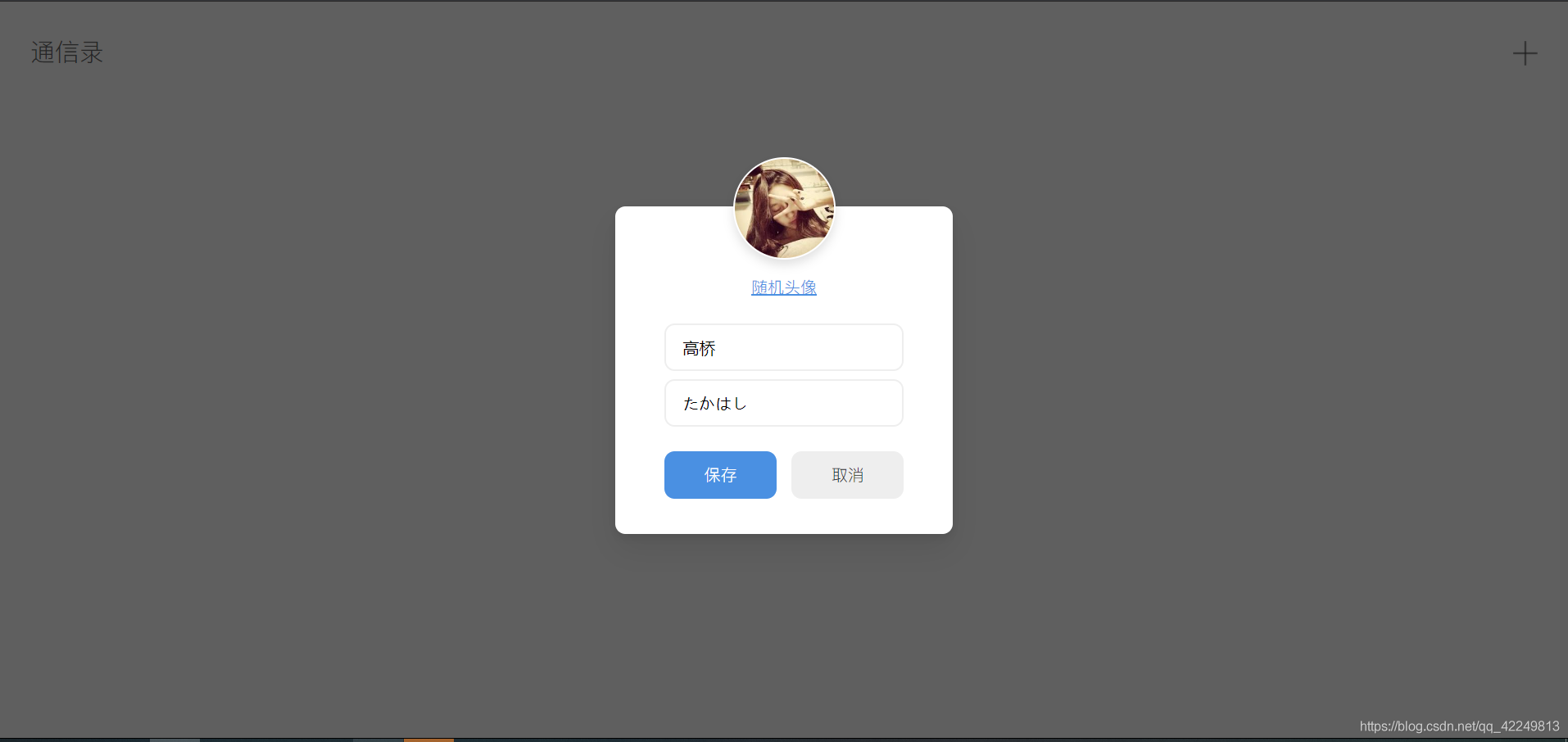
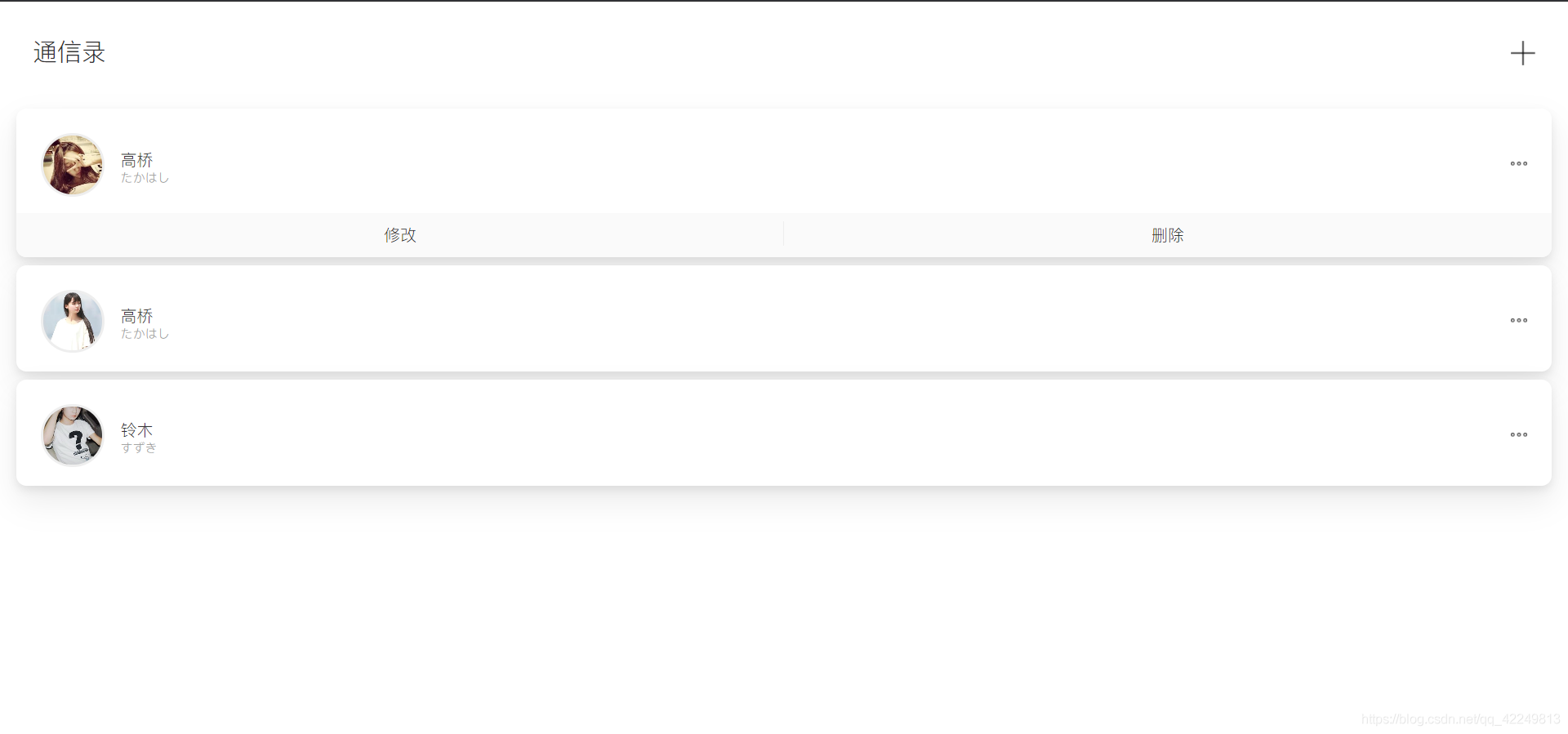
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>App</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="./index.css"> </head> <body> <div id="mask" class="disableAddModal"> <div id="panel"> <div id="avatar"></div> <p id="random">随机头像</p> <input type="text" id="name" placeholder="请输入中文姓名"> <input type="text" id="info" placeholder="请输入英文姓名"> <div id="save">保存</div> <div id="cancel">取消</div> </div> </div> <div id="header"> <h1 id="title">通信录</h1> <img id="add" src="/UploadFiles/2021-04-02/add.png">index.js
// 获取所需要的dom元素 var DOM = { mask: document.getElementById('mask'), add: document.getElementById('add'), avatar: document.getElementById('avatar'), names: document.getElementById('name'), infos: document.getElementById('info'), save: document.getElementById('save'), cancel: document.getElementById('cancel'), random: document.getElementById('random'), content: document.getElementById('content'), template: document.getElementById('template'), tip: document.getElementById('tip'), }; // 随机生成名称和英文名 data = [ { name: '佐藤', info: 'さとう' }, { name: '铃木', info: 'すずき' }, { name: '高桥', info: 'たかはし' }, { name: '田中', info: 'たなか' }, { name: '高桥', info: 'たかはし' }, { name: '渡边', info: 'わたなべ' }, { name: '伊藤', info: 'いとう' }, { name: '小林', info: 'こばやし' }, { name: '山本', info: 'やまもと' }, ]; var nowNode; // 弹出框 function disableAddModal(show) { switch (show) { case true: // mask 的class名称修改为 空 显示添加框 DOM.mask.className = ''; // 随机头像 DOM.avatar.style.backgroundImage = "url('./avatar/" + Math.floor(Math.random() * 47) + ".jpg')"; // 随机数赋予变量 index = Math.floor(Math.random() * data.length); // 字典内随机取值 DOM.names.value = data[index].name; DOM.infos.value = data[index].info; break; case false: // 隐藏添加框 DOM.mask.className = 'disableAddModal'; break; default: break; } } // 添加 DOM.add.addEventListener('click', function () { disableAddModal(true); }); // 关闭 DOM.cancel.addEventListener('click', function () { nowNode = undefined; disableAddModal(false); }); // 随机头像生成 DOM.random.addEventListener('click', function () { DOM.avatar.style.backgroundImage = "url('./avatar/" + Math.floor(Math.random() * 47) + ".jpg')"; }); // 扩展选项 function expand(params) { // var that = params.parentNode.className; // 未显示 if (params.parentNode.className == 'card card_expand') { params.parentNode.className = 'card '; } else { //显示中 params.parentNode.className = 'card card_expand'; } } // 修改 function edit(params) { // 将本元素赋值 nowNode = params; // 显示弹窗 disableAddModal(true); // DOM.avatar.style.background = params.getElementsByClassName('avatar')[0].style.background; //将现用的头像、名称、英文名 赋值给弹窗 DOM.avatar.style.backgroundImage = nowNode.getElementsByClassName( 'avatar' )[0].style.backgroundImage; DOM.names.value = nowNode.getElementsByClassName('name')[0].innerText; DOM.infos.value = nowNode.getElementsByClassName('info')[0].innerText; } //删除 function remove(params) { params.remove(); } //保存 DOM.save.addEventListener('click', function () { var node; DOM.tip.style.display = 'none'; // 是否为undifind // !!noDode 为nowNode 不为空 if (!!nowNode) { // console.log('nowNode不为空:' + nowNode); node = nowNode; } else { //复制DOM.template 元素 node = DOM.template.cloneNode(true); // console.log('nowNode为空:'+node) } // node = DOM.template.cloneNode(true); node.style.display = 'block'; node.getElementsByClassName('name')[0].innerText = DOM.names.value; node.getElementsByClassName('info')[0].innerText = DOM.infos.value; node.getElementsByClassName('avatar')[0].style.backgroundImage = DOM.avatar.style.backgroundImage; node.getElementsByClassName('more')[0].addEventListener('click', function () { // console.log(this); expand(this); }); node.getElementsByClassName('edit')[0].addEventListener('click', function () { // console.log(this.parentNode.parentNode); edit(this.parentNode.parentNode); // console.log('nowNode' + nowNode); }); node.getElementsByClassName('delete')[0].addEventListener('click', function () { // console.log(this.parentNode.parentNode); remove(this.parentNode.parentNode); // console.log('nowNode' + nowNode); }); // 如果不存在会创建新的,如果存在会替换 DOM.content.appendChild(node); nowNode = undefined; disableAddModal(false); });以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。