如何用正则表达式提交验证
首先,我们先用一首歌活跃一下气氛!
门前大桥下
游过一群鸭
快来快来数一数
二四六七八
嘎嘎嘎嘎
真呀真多呀…
stop,我们来进入正题↓
1:让你们看一下我么老师布置的作业
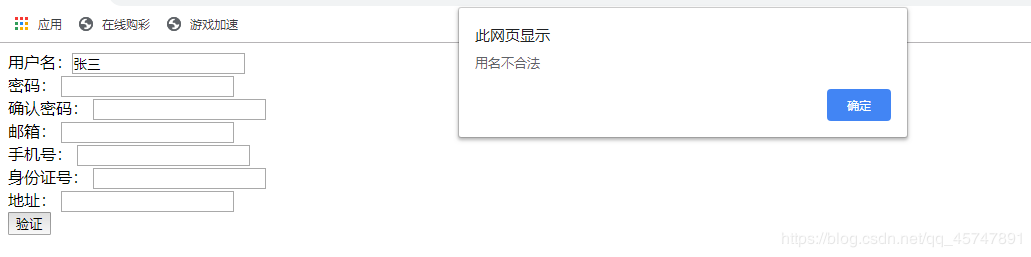
2:需要呈现的效果是:看图片
3:那么,下面需要的就是代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
用户名:
<input type="text" name="Name" id="Name" /><br/>
密码:
<input type="text" name="pwd" id="pwd" /><br/>
确认密码:
<input type="text" name="disPwd" id="disPwd" /><br/>
邮箱:
<input type="text" name="email" id="email" /><br/>
手机号:
<input type="text" name="phone" id="phone" /><br/>
身份证号:
<input type="text" name="ID" id="ID" /><br/>
地址:
<input type="text" name="address" id="address" /><br/>
<input type="button" value="验证" onclick="verification()" />
<script type="text/javascript">
function verification() {
var Name= document.getElementById("Name").value;
var pwd = document.getElementById("pwd").value;
var disPwd = document.getElementById("disPwd").value;
var email = document.getElementById("email").value;
var phone = document.getElementById("phone").value;
var idNumber = document.getElementById("ID").value;
var address = document.getElementById("address").value;
var NameRule = /^[A-Z][A-z0-9_]{5,19}$/;
var pwdRule = /^[a-zA-Z]\w{7,14}$/;
var disPwdRule = /^[a-zA-Z]\w{7,14}$/;
var emailRule = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
var phoneRule = /^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/;
var idNumberRule = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/;
var addressRule = /^[\u4E00-\u9FA5A-Za-z0-9_]+$/;
if(NameRule.test(user.trim())) {
if(pwdRule.test(pwd.trim())) {
if(disPwdRule.test(disPwd.trim())) {
if(emailRule.test(email.trim())) {
if(phoneRule.test(phone.trim())) {
if(idNumberRule.test(idNumber.trim())) {
if(addressRule.test(address.trim())) {
alert("验证成功");
} else {
alert("地址不合法");
}
} else {
alert("身份证号不合法");
}
} else {
alert("手机号不合法");
}
} else {
alert("邮箱不合法");
}
} else {
alert("确认密码不合法");
}
} else {
alert("密码不合法");
}
} else {
alert("用名不合法");
}
}
</script>
</body>
</html>
提示:老师说这种代码后期不太好管理,还有更好的办法, 我主要是觉得这种对于我来说更好理解,所以我也没去学习另一种,仅供参考哈。
4:效果图来啦,嘿嘿
我用的是alert这个方法,网页提示。
总结
以上所述是小编给大家介绍的JS使用正则表达式提交页面验证的代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!