jQuery拥有操作 HTML 元素和属性的强大方法。
1. 获取HTML 元素的内容和属性
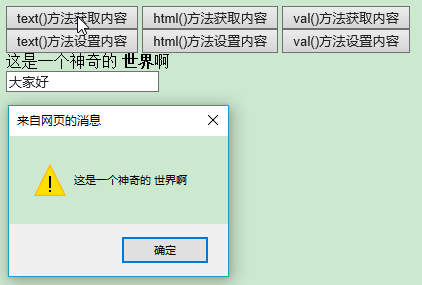
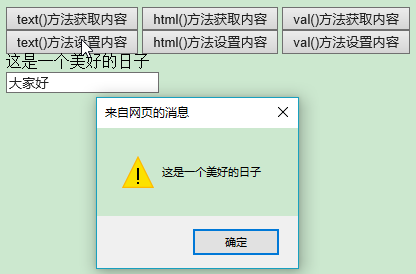
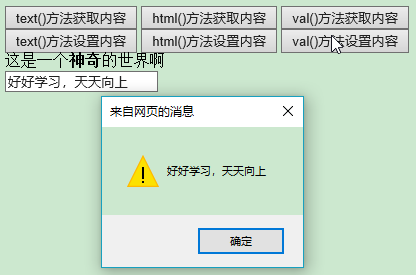
(1) 获得内容: text()、html() 以及 val()方法
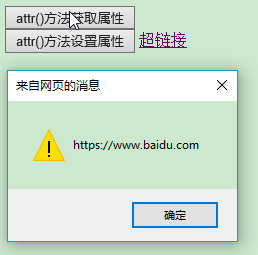
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.10.2.min.js">(2) 获取属性: attr()方法
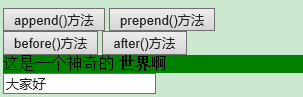
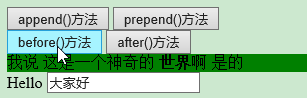
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.10.2.min.js">2. 添加元素:append() 和 prepend() 方法,after() 和 before() 方法
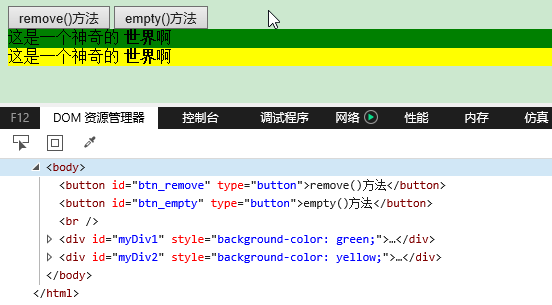
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.10.2.min.js">3. 删除元素:remove() 方法,empty() 方法
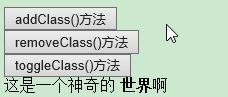
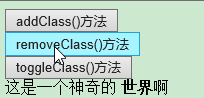
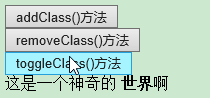
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.10.2.min.js">4. 获取并设置 CSS 类:addClass() 方法,removeClass() 方法,toggleClass() 方法
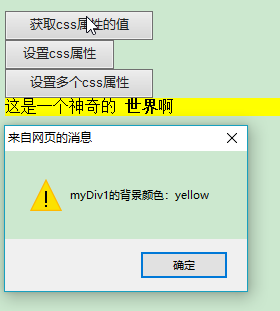
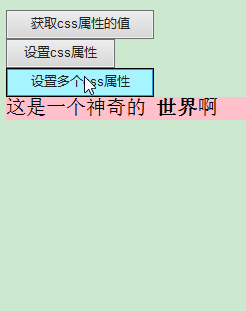
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.10.2.min.js">5. css() 方法:返回 CSS 属性、设置 CSS 属性、设置多个 CSS 属性
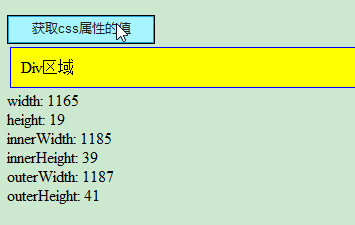
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.10.2.min.js">6. 处理尺寸的重要方法:width() 和 height() 方法,innerWidth() 和 innerHeight() 方法,outerWidth() 和 outerHeight() 方法。
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test JQuery</title> <script type="text/javascript" src="/UploadFiles/2021-04-02/jquery-1.10.2.min.js">总结
以上所述是小编给大家介绍的jQuery 操作 HTML 元素和属性的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!