一、引入
相信很多人都遇到过敏感信息需要做部分隐藏功能,大多数都是用特殊符号去替换。
正好今天我又遇到这样的前端显示的需求,正好把相关JS记录下来,方便下次再用。
二、JS部分
/* 部分隐藏处理
** str 需要处理的字符串
** frontLen 保留的前几位
** endLen 保留的后几位
** cha 替换的字符串
*/
function plusXing(str, frontLen, endLen,cha) {
var len = str.length - frontLen - endLen;
var xing = '';
for (var i = 0; i < len; i++) {
xing += cha;
}
return str.substring(0, frontLen) + xing + str.substring(str.length - endLen);
};
三、应用实例
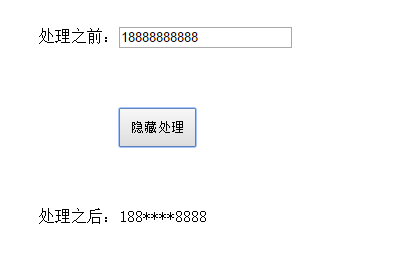
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>隐藏字符</title> <script src="/UploadFiles/2021-04-02/jquery.min.js">四、实例效果
五、总结
这样就实现了前端显示的隐藏部分敏感信息的功能了。
其实这个功能完全可以在后台实现,那样应该是更安全的!
以上所述是小编给大家介绍的JS实现用特殊符号替换字符串的中间部分区域的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!