js中的不同的数据类型之间的比较转换规则如下:
1. 对象和布尔值比较
对象和布尔值进行比较时,对象先转换为字符串,然后再转换为数字,布尔值直接转换为数字
[] == true; //false []转换为字符串'',然后转换为数字0,true转换为数字1,所以为false
2. 对象和字符串比较
对象和字符串进行比较时,对象转换为字符串,然后两者进行比较。
[1,2,3] == '1,2,3' // true [1,2,3]转化为'1,2,3',然后和'1,2,3', so结果为true;
3. 对象和数字比较
对象和数字进行比较时,对象先转换为字符串,然后转换为数字,再和数字进行比较。
[1] == 1; // true `对象先转换为字符串再转换为数字,二者再比较 [1] => '1' => 1 所以结果为true
4. 字符串和数字比较
字符串和数字进行比较时,字符串转换成数字,二者再比较。
'1' == 1 // true
5. 字符串和布尔值比较
字符串和布尔值进行比较时,二者全部转换成数值再比较。
'1' == true; // true
6. 布尔值和数字比较
布尔值和数字进行比较时,布尔转换为数字,二者比较。
true == 1 // true
许多刚接触js的童鞋看到这么多的转换规则就懵圈了,其实规律很简单,大家可以记下边这个图
如图,任意两种类型比较时,如果不是同一个类型比较的话,则按如图方式进行相应类型转换,如对象和布尔比较的话,对象 => 字符串 => 数值 布尔值 => 数值。
另外,我们来看下一些需要"特别照顾"的。
来看一个有趣的题
[] == false; ![] == false;
这两个的结果都是true,第一个是,对象 => 字符串 => 数值0 false转换为数字0,这个是true应该没问题,
第二个前边多了个!,则直接转换为布尔值再取反,转换为布尔值时,空字符串(''),NaN,0,null,undefined这几个外返回的都是true, 所以! []这个[] => true 取反为false,所以[] == false为true。
还有一些需要记住的,像:
undefined == null //true undefined和null 比较返回true,二者和其他值比较返回false Number(null) //0
曾经看到过这样一个代码: (!(~+[])+{})[--[~+""][+[]]*[~+[]]+~~!+[]]+({}+[])[[~!+[]*~+[]]] = sb , 你敢相信, 当时就吓了 宝宝一跳。
刚接触到时候,Js很让我困惑,正是由于它‘善变',下面我来总结一下:
7. JS的数据类型: Number,Boolean,String,Undefined,Null,Symbol(es6新定义的)和 Object (注: Array是特殊的Object)
typeof 返回的7中类型: number boolean string object undefined object function
MDN 这样介绍Javascript: JavaScript 是一种弱类型或者说动态语言。这意味着你不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。这也意味着你可以使用同一个变量保存不同类型的数据
8. 下面来看下常见的隐式转换:
基本类型:
运算符(+,-,*,/,%)操作时 转换类型
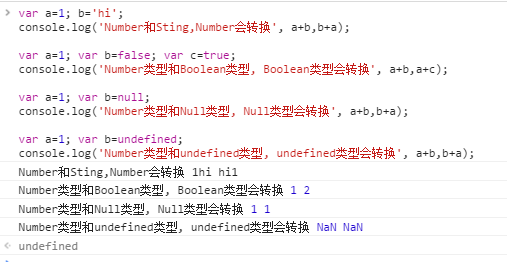
”+“ 号运算符 :
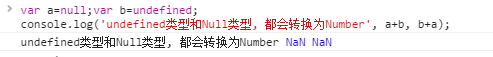
总结: 当加号运算符时,String和其他类型时,其他类型都会转为 String;其他情况,都转化为Number类型 , 注: undefined 转化为Number是 为'NaN‘, 任何Number与NaN相加都为NaN。
其他运算符时, 基本类型都转换为 Number,String类型的带有字符的比如: '1a' ,'a1' 转化为 NaN 与undefined 一样。
tip:(1)NaN 不与 任何值相等 包括自身,所以判断一个值 是否为 NaN, 即用 "!==" 即可。
(2) 转换为 Boolean类型为 false 的有:null,0,'',undefined,NaN,false
(3)number() 与 parseInt() 都可以将对象转化为Number类型,Number函数要比parseInt函数严格很多。基本上,只要有一个字符无法转成数值,整个字符串就会被转为NaN。
Object类型
当object与基本类型运算时:
var obj = {
toString: function(){
return 6;
},
valueOf: function(){
return 5;
}
};
var obj1 = {
valueOf: function(){
return 'a';
},
toString: function(){
return 'b';
}
};
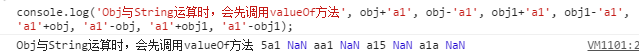
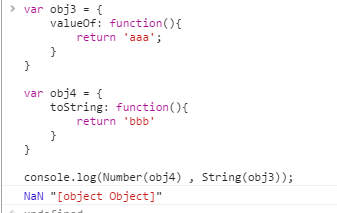
当对 obj,obj1 用Number()和String()换转时
总结: Number类型会先调用valueOf(), String类型会先调用toString(), 如果结果是原始值,则返回原始值,否则继续用toString 或 valueOf(),继续计算,如果结果还不是原始值,则抛出一个类型错误;
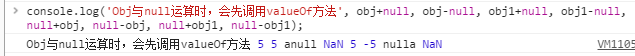
看如下情况:
为什么 {} + [] = 0 "color: #ff0000">总结:
1. 类型错误有可能会被类型转换所隐藏。
2. “+”既可以表示字符串连接,又可以表示算术加,这取决于它的操作数,如果有一个为字符串的,那么,就是字符串连接了。
3. 对象通过valueOf方法,把自己转换成数字,通过toString方法,把自己转换成字符串。
4.具有valueOf方法的对象,应该定义一个相应的toString方法,用来返回相等的数字的字符串形式。
5.检测一些未定义的变量时,应该使用typeOf或者与undefined作比较,而不应该直接用真值运算。
总结
以上所述是小编给大家介绍的JavaScript中的一些隐式转换和总结(推荐),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对的支持!