ZKEACMS的导航默认是不能固定的,随着页面的滚动而滚动,为了有更好的用户体验,当页面往下滚动时,可以将导航固定在顶端,这样方便用户点击。
jQuery Pin
借助jQuery的一个插件 jQuery.Pin,这个插件可在用来固定页面中的元素。
http://webpop.github.io/jquery.pin/
添加脚本
向页面中添加脚本,使用 jquery.pin 来固定导航。为了减少添加脚本的次数,可以将脚本添加到布局中,这样所有使用该局的页面都会应用到。
1. 布局组件 -> 默认布局 -> 底部 将脚本添加到页面的底部。
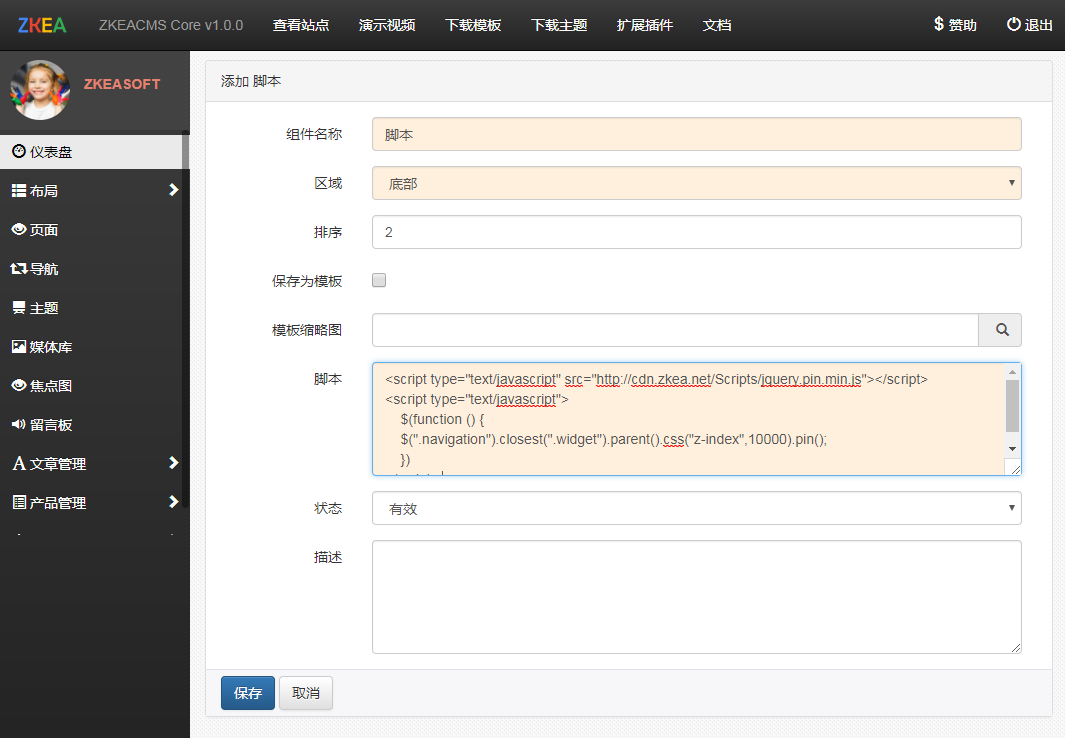
2. 选择脚本组件,点击下一步
3. 输入以下脚本内容,保存