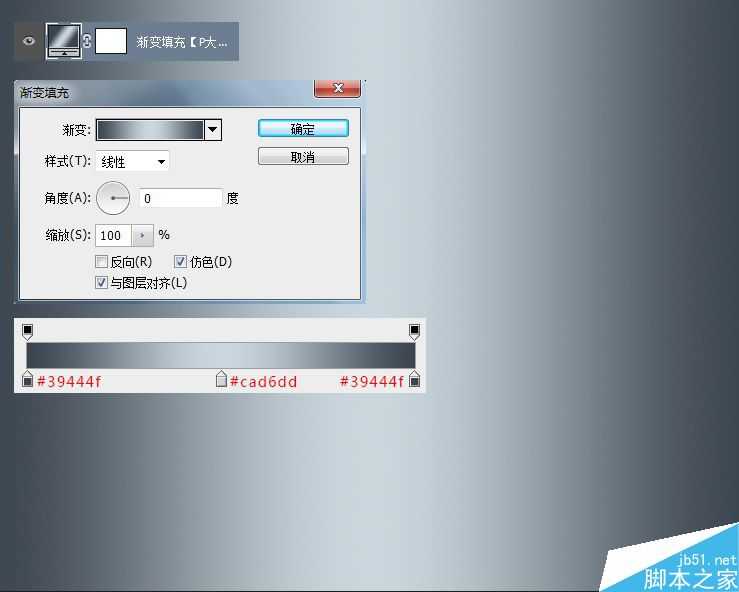
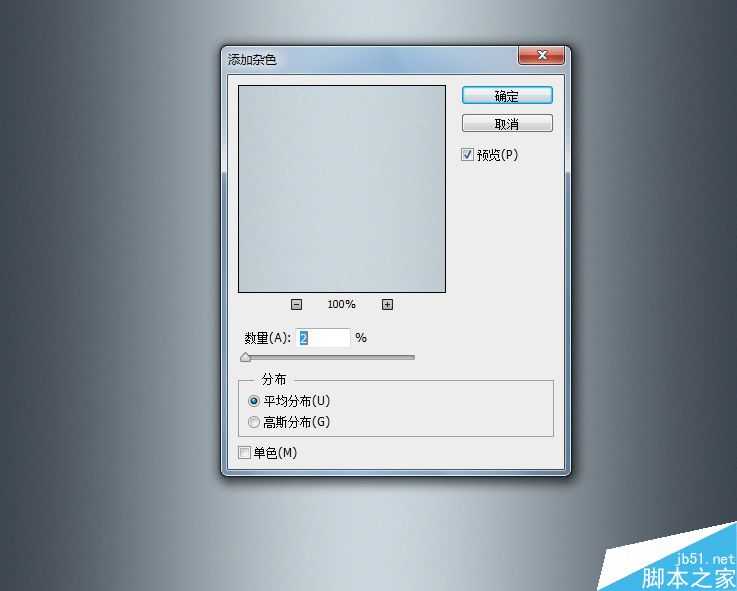
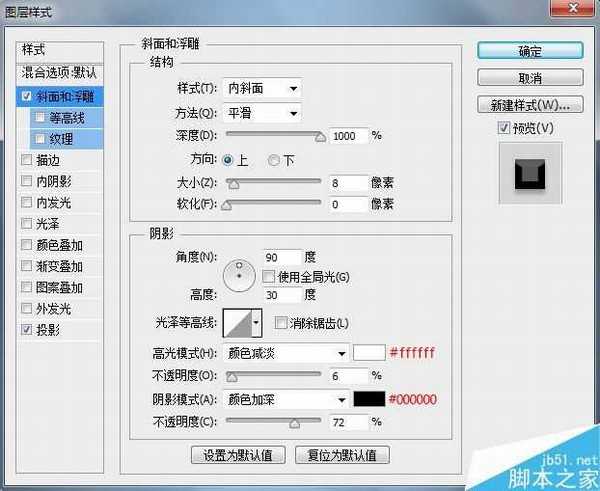
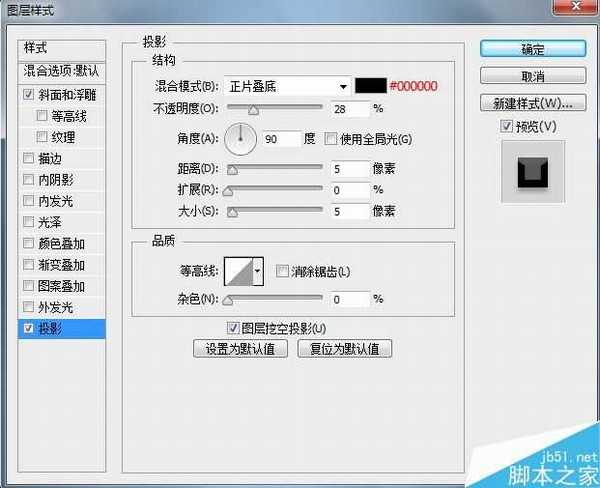
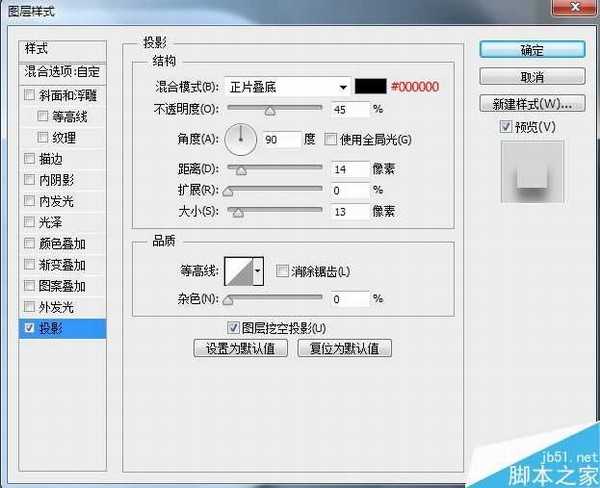
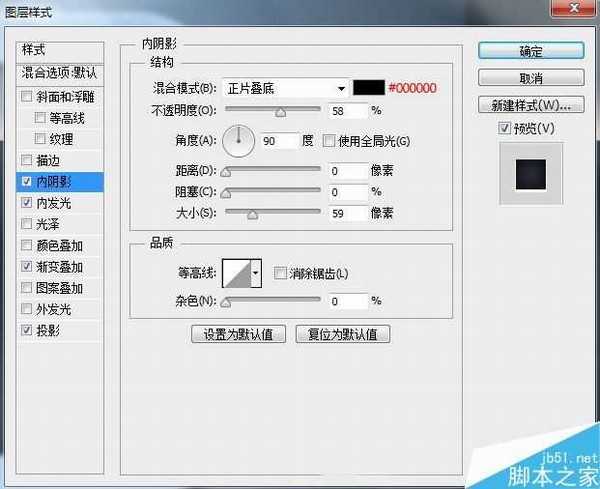
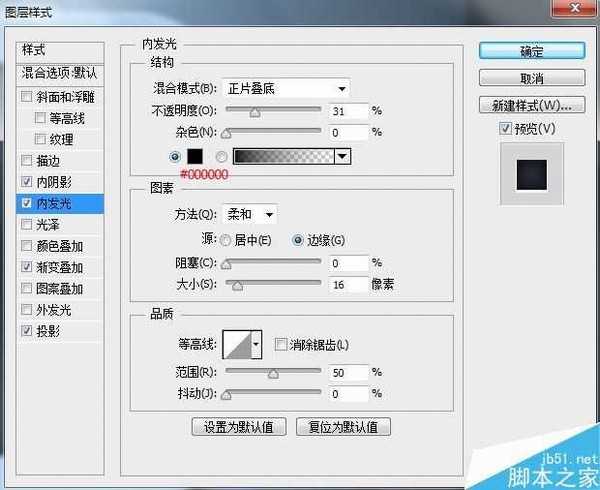
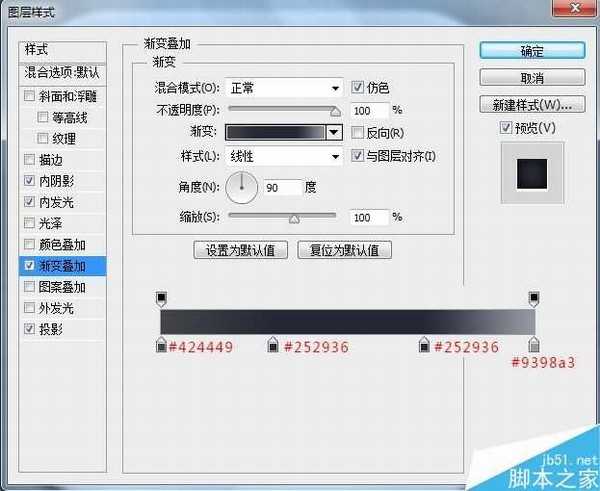
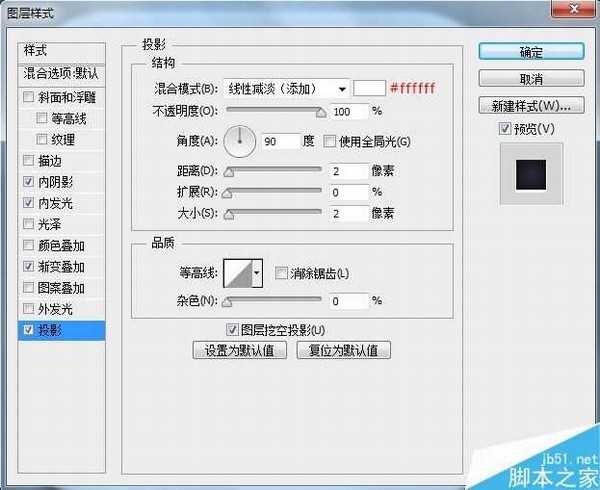
Photoshop图层样式制作金属质感的ICON图标
编辑:jimmy
日期: 2024/11/15 浏览:1 次
最新资源
- 茵达INDAHKUS《茵 the Blue》[320K/MP3][33.49M
- 茵达INDAHKUS《茵 the Blue》[FLAC/分轨][147.5
- 老虎鱼AnneClarkwithUllavanDaelenJustinCiuche
- 江玲2004-百合盛开2CD[歌林][WAV+CUE]
- 孙露《怕什么孤单3CD》深圳音像[WAV分轨]
- s14全球总决赛目前是什么结果 s14全球总决赛赛程
- s2TPA夺冠五人名单都有谁 tpa战队s2夺冠队员名单
- s13wbg战队成员都有谁 wbg战队s13成员名单一览
- 网友热议《幻兽帕鲁》停售、赔千万日元:那也赚麻
- 这谁顶得住 《最终幻想7:重生》尤菲3D作品穿上终