你还在为不会制作炫酷旋转QQ头像而烦恼吗?看到别人发布的好看的炫酷旋转QQ头像,自己也想学习制作?今天小编教各位如何使用PS制作炫酷旋转QQ头像!












 上一页12 3 下一页 阅读全文
上一页12 3 下一页 阅读全文

工具/原料
Adobe Photoshop CS3
方法/步骤
1双击图标打开photoshop图形图像软件

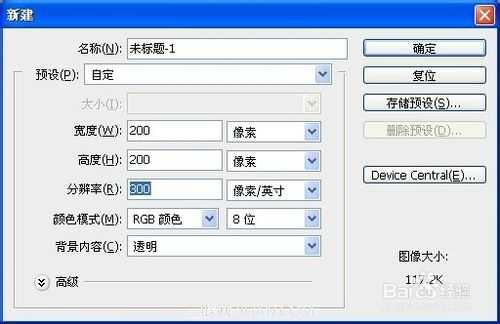
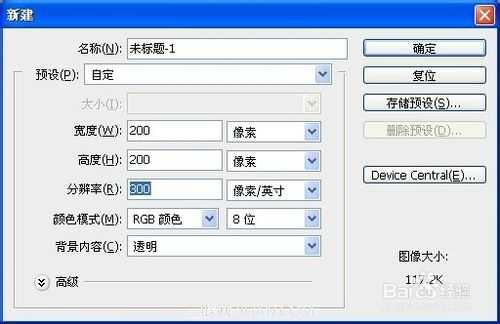
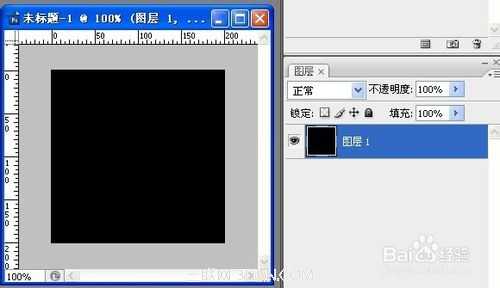
新建一个200*200大的透明图像

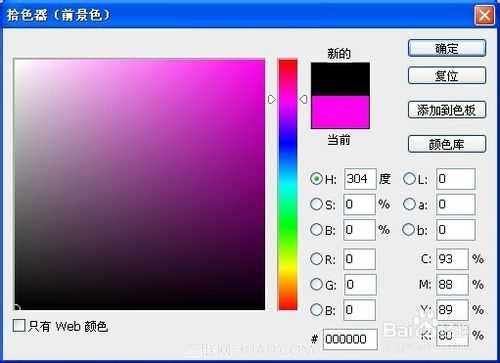
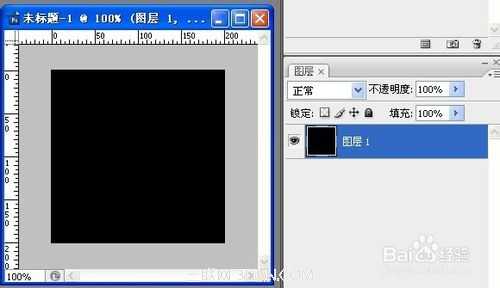
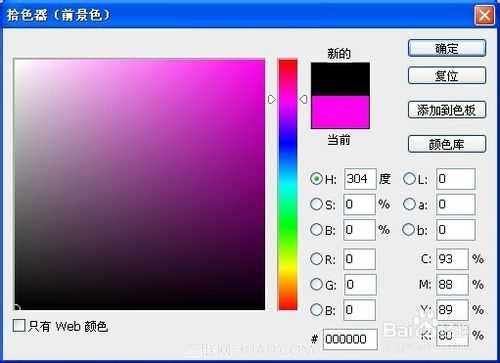
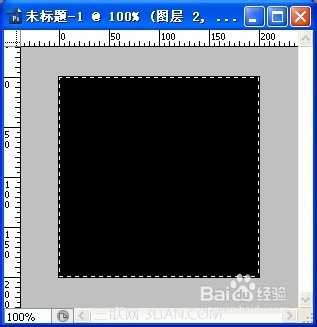
设置前景色为黑色(色值:#000000),并按快捷键:Alt+Delete键给新建的图层填充前景色


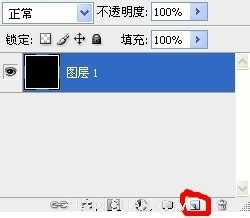
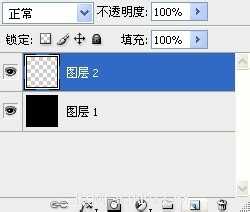
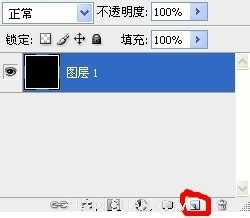
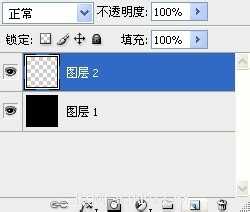
点击有图红圈内图标新建图层


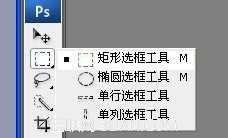
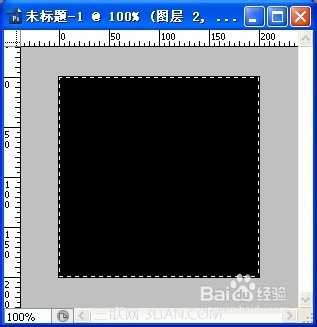
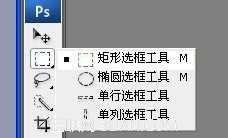
使用矩形选框工具,框选如下图所示:
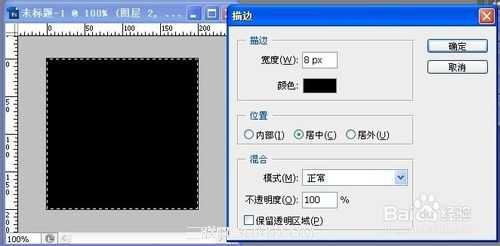
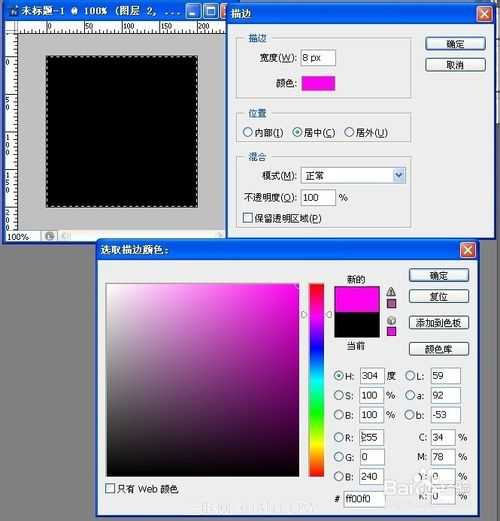
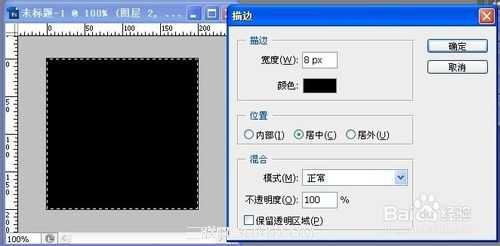
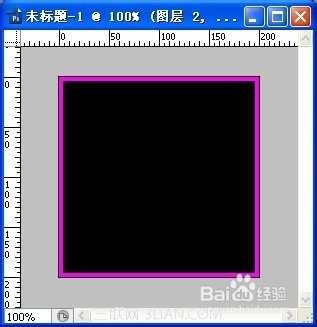
在虚线框内点击右键——描边,弹出描边对话框;
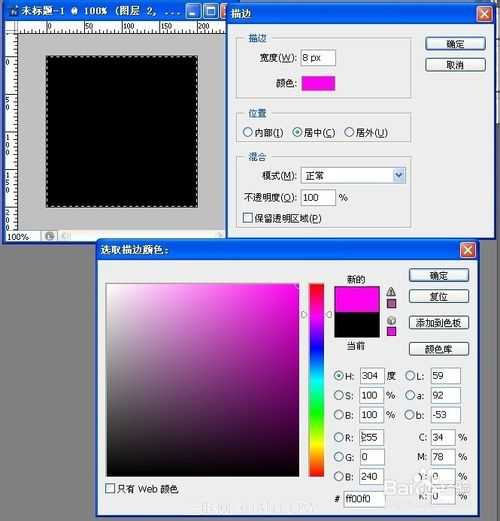
设置宽度为:8px;点击颜色框,弹出选取描边颜色对话框,设置颜色





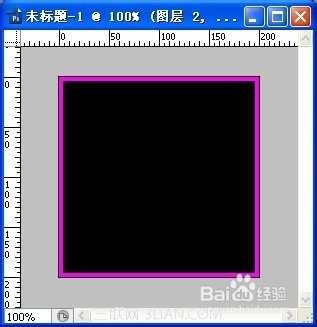
按ctrl+D取消虚线框

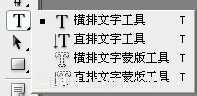
使用文字工具输入“炫酷宅男”
点击弹出设置文字大小、行间距、颜色等信息。
 上一页12 3 下一页 阅读全文
上一页12 3 下一页 阅读全文